公司年度目标设置
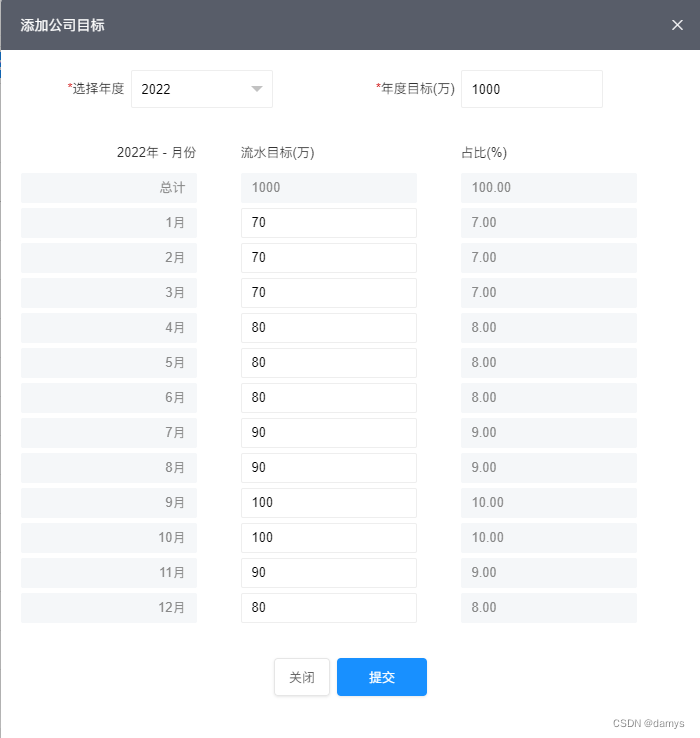
效果图

原始写法
月份直接指定
缺点:代码量大
优化:指定月份,月份占比两个数组,大小为12,直接循环输出item input
添加
HTML
<div class="target-month-wrap">
<div class="layui-row cl">
<div class="layui-col-md4"><div class="layui-inline text-r"><span>{{ targetDate }}</span>年 - 月份</div></div>
<div class="layui-col-md4"><div class="layui-inline" lay-tips="最小单位:万,不能包含小数">流水目标(万)</div></div>
<div class="layui-col-md4"><div class="layui-inline">占比(%)</div></div>
</div>
<div class="layui-row cl">
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly value="总计"></div></div>
<div class="layui-col-md4"><div class="layui-inline" lay-tips="需于年度目标一致"><input class="layui-input layui-disabled" name="monthTotal" readonly v-model="monthTotal"></div></div>
<div class="layui-col-md4"><div class="layui-inline" lay-tips="总流水目标占年度目标"><input class="layui-input layui-disabled" readonly v-model="targetRate"></div></div>
</div>
<div class="layui-row cl">
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly value="1月"></div></div>
<div class="layui-col-md4"><div class="layui-inline"><input type="number" min="0" v-model="month_1" name="month_1" autocomplete="off" class="layui-input" placeholder="万"></div></div>
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly v-model="month_1_rate"></div></div>
</div>
<div class="layui-row cl">
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly value="2月"></div></div>
<div class="layui-col-md4"><div class="layui-inline"><input type="number" min="0" step="1" v-model="month_2" name="month_2" autocomplete="off" class="layui-input" placeholder="万"></div></div>
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly v-model="month_2_rate"></div></div>
</div>
<div class="layui-row cl">
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly value="3月"></div></div>
<div class="layui-col-md4"><div class="layui-inline"><input type="number" min="0" v-model="month_3" name="month_3" autocomplete="off" class="layui-input" placeholder="万"></div></div>
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly v-model="month_3_rate"></div></div>
</div>
<div class="layui-row cl">
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly value="4月"></div></div>
<div class="layui-col-md4"><div class="layui-inline"><input type="number" min="0" v-model="month_4" name="month_4" autocomplete="off" class="layui-input" placeholder="万"></div></div>
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly v-model="month_4_rate"></div></div>
</div>
<div class="layui-row cl">
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly value="5月"></div></div>
<div class="layui-col-md4"><div class="layui-inline"><input type="number" min="0" v-model="month_5" name="month_5" autocomplete="off" class="layui-input" placeholder="万"></div></div>
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly v-model="month_5_rate"></div></div>
</div>
<div class="layui-row cl">
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly value="6月"></div></div>
<div class="layui-col-md4"><div class="layui-inline"><input type="number" min="0" v-model="month_6" name="month_6" autocomplete="off" class="layui-input" placeholder="万"></div></div>
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly v-model="month_6_rate"></div></div>
</div>
<div class="layui-row cl">
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly value="7月"></div></div>
<div class="layui-col-md4"><div class="layui-inline"><input type="number" min="0" v-model="month_7" name="month_7" autocomplete="off" class="layui-input" placeholder="万"></div></div>
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly v-model="month_7_rate"></div></div>
</div>
<div class="layui-row cl">
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly value="8月"></div></div>
<div class="layui-col-md4"><div class="layui-inline"><input type="number" min="0" v-model="month_8" name="month_8" autocomplete="off" class="layui-input" placeholder="万"></div></div>
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly v-model="month_8_rate"></div></div>
</div>
<div class="layui-row cl">
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly value="9月"></div></div>
<div class="layui-col-md4"><div class="layui-inline"><input type="number" min="0" v-model="month_9" name="month_9" autocomplete="off" class="layui-input" placeholder="万"></div></div>
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly v-model="month_9_rate"></div></div>
</div>
<div class="layui-row cl">
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly value="10月"></div></div>
<div class="layui-col-md4"><div class="layui-inline"><input type="number" min="0" v-model="month_10" name="month_10" autocomplete="off" class="layui-input" placeholder="万"></div></div>
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly v-model="month_10_rate"></div></div>
</div>
<div class="layui-row cl">
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly value="11月"></div></div>
<div class="layui-col-md4"><div class="layui-inline"><input type="number" min="0" v-model="month_11" name="month_11" autocomplete="off" class="layui-input" placeholder="万"></div></div>
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly v-model="month_11_rate"></div></div>
</div>
<div class="layui-row cl">
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly value="12月"></div></div>
<div class="layui-col-md4"><div class="layui-inline"><input type="number" min="0" v-model="month_12" name="month_12" autocomplete="off" class="layui-input" placeholder="万"></div></div>
<div class="layui-col-md4"><div class="layui-inline"><input class="layui-input layui-disabled" readonly v-model="month_12_rate"></div></div>
</div>
</div>
JS
Vue.createApp({
data() {
return {
message: '数字不能小于0',
selectYear: new Date().getFullYear(),
targetDate: 0,
targetAmount: 0,
targetRate: 0,
monthTotal: 0,
month_1: 0,
month_2: 0,
month_3: 0,
month_4: 0,
month_5: 0,
month_6: 0,
month_7: 0,
month_8: 0,
month_9: 0,
month_10: 0,
month_11: 0,
month_12: 0,
month_1_rate: 0,
month_2_rate: 0,
month_3_rate: 0,
month_4_rate: 0,
month_5_rate: 0,
month_6_rate: 0,
month_7_rate: 0,
month_8_rate: 0,
month_9_rate: 0,
month_10_rate: 0,
month_11_rate: 0,
month_12_rate: 0,
}
},
mounted() {
this.targetDate = this.selectYear;
layui.tpl.getYear($("#target-company-list-add-year"), this.selectYear);
form.on('select(target-company-list-add-year)', (data) => {
this.targetDate = data.value;
})
},
methods: {
oninput(e) {
e.target.value = (e.target.value.replace('\.', ''))
}
},
watch: {
targetRate(val) {
this.targetRate = parseInt(val) >= 0 ? val : 0
this.month_1_rate = parseInt(this.monthTotal) > 0 ? (this.month_1 / this.monthTotal * 100).toFixed(2) : 0
this.month_2_rate = parseInt(this.monthTotal) > 0 ? (this.month_2 / this.monthTotal * 100).toFixed(2) : 0
this.month_3_rate = parseInt(this.monthTotal) > 0 ? (this.month_3 / this.monthTotal * 100).toFixed(2) : 0
this.month_4_rate = parseInt(this.monthTotal) > 0 ? (this.month_4 / this.monthTotal * 100).toFixed(2) : 0
this.month_5_rate = parseInt(this.monthTotal) > 0 ? (this.month_5 / this.monthTotal * 100).toFixed(2) : 0
this.month_6_rate = parseInt(this.monthTotal) > 0 ? (this.month_6 / this.monthTotal * 100).toFixed(2) : 0
this.month_7_rate = parseInt(this.monthTotal) > 0 ? (this.month_7 / this.monthTotal * 100).toFixed(2) : 0
this.month_8_rate = parseInt(this.monthTotal) > 0 ? (this.month_8 / this.monthTotal * 100).toFixed(2) : 0
this.month_9_rate = parseInt(this.monthTotal) > 0 ? (this.month_9 / this.monthTotal * 100).toFixed(2) : 0
this.month_10_rate = parseInt(this.monthTotal) > 0 ? (this.month_10 / this.monthTotal * 100).toFixed(2) : 0
this.month_11_rate = parseInt(this.monthTotal) > 0 ? (this.month_11 / this.monthTotal * 100).toFixed(2) : 0
this.month_12_rate = parseInt(this.monthTotal) > 0 ? (this.month_12 / this.monthTotal * 100).toFixed(2) : 0
},
targetAmount(val) {
val = parseInt(val) > 0 ? parseInt(val) : 0
this.targetAmount = val
this.targetRate = (this.monthTotal / this.targetAmount * 100).toFixed(2)
},
month_1(val) {
val = parseInt(val) > 0 ? parseInt(val) : 0
if (val < 0) {layui.notice.warning({message: this.message}); this.month_1 = val = 0}
this.monthTotal = val + this.month_2 + this.month_3 + this.month_4 + this.month_5 + this.month_6 + this.month_7 + this.month_8 + this.month_9 + this.month_10 + this.month_11 + this.month_12
this.targetRate = (this.monthTotal / this.targetAmount * 100).toFixed(2)
},
month_2(val) {
val = parseInt(val) > 0 ? parseInt(val) : 0
if (val < 0) {layui.notice.warning({message: this.message}); this.month_2 = val = 0}
this.monthTotal = val + this.month_1 + this.month_3 + this.month_4 + this.month_5 + this.month_6 + this.month_7 + this.month_8 + this.month_9 + this.month_10 + this.month_11 + this.month_12
this.targetRate = (this.monthTotal / this.targetAmount * 100).toFixed(2)
},
month_3(val) {
val = parseInt(val) > 0 ? parseInt(val) : 0
if (val < 0) {layui.notice.warning({message: this.message}); this.month_3 = val = 0}
this.monthTotal = val + this.month_1 + this.month_2 + this.month_4 + this.month_5 + this.month_6 + this.month_7 + this.month_8 + this.month_9 + this.month_10 + this.month_11 + this.month_12
this.targetRate = (this.monthTotal / this.targetAmount * 100).toFixed(2)
},
month_4(val) {
val = parseInt(val) > 0 ? parseInt(val) : 0
if (val < 0) {layui.notice.warning({message: this.message}); this.month_4 = val = 0}
this.monthTotal = val + this.month_1 + this.month_2 + this.month_3 + this.month_5 + this.month_6 + this.month_7 + this.month_8 + this.month_9 + this.month_10 + this.month_11 + this.month_12
this.targetRate = (this.monthTotal / this.targetAmount * 100).toFixed(2)
},
month_5(val) {
val = parseInt(val) > 0 ? parseInt(val) : 0
if (val < 0) {layui.notice.warning({message: this.message}); this.month_5 = val = 0}
this.monthTotal = val + this.month_1 + this.month_2 + this.month_3 + this.month_4 + this.month_6 + this.month_7 + this.month_8 + this.month_9 + this.month_10 + this.month_11 + this.month_12
this.targetRate = (this.monthTotal / this.targetAmount * 100).toFixed(2)
},
month_6(val) {
val = parseInt(val) > 0 ? parseInt(val) : 0
if (val < 0) {layui.notice.warning({message: this.message}); this.month_6 = val = 0}
this.monthTotal = val + this.month_1 + this.month_2 + this.month_3 + this.month_4 + this.month_5 + this.month_7 + this.month_8 + this.month_9 + this.month_10 + this.month_11 + this.month_12
this.targetRate = (this.monthTotal / this.targetAmount * 100).toFixed(2)
},
month_7(val) {
val = parseInt(val) > 0 ? parseInt(val) : 0
if (val < 0) {layui.notice.warning({message: this.message}); this.month_7 = val = 0}
this.monthTotal = val + this.month_1 + this.month_2 + this.month_3 + this.month_4 + this.month_5 + this.month_6 + this.month_8 + this.month_9 + this.month_10 + this.month_11 + this.month_12
this.targetRate = (this.monthTotal / this.targetAmount * 100).toFixed(2)
},
month_8(val) {
val = parseInt(val) > 0 ? parseInt(val) : 0
if (val < 0) {layui.notice.warning({message: this.message}); this.month_8 = val = 0}
this.monthTotal = val + this.month_1 + this.month_2 + this.month_3 + this.month_4 + this.month_5 + this.month_6 + this.month_7 + this.month_9 + this.month_10 + this.month_11 + this.month_12
this.targetRate = (this.monthTotal / this.targetAmount * 100).toFixed(2)
},
month_9(val) {
val = parseInt(val) > 0 ? parseInt(val) : 0
if (val < 0) {layui.notice.warning({message: this.message}); this.month_9 = val = 0}
this.monthTotal = val + this.month_1 + this.month_2 + this.month_3 + this.month_4 + this.month_5 + this.month_6 + this.month_7 + this.month_8 + this.month_10 + this.month_11 + this.month_12
this.targetRate = (this.monthTotal / this.targetAmount * 100).toFixed(2)
},
month_10(val) {
val = parseInt(val) > 0 ? parseInt(val) : 0
if (val < 0) {layui.notice.warning({message: this.message}); this.month_10 = val = 0}
this.monthTotal = val + this.month_1 + this.month_2 + this.month_3 + this.month_4 + this.month_5 + this.month_6 + this.month_7 + this.month_8 + this.month_9 + this.month_11 + this.month_12
this.targetRate = (this.monthTotal / this.targetAmount * 100).toFixed(2)
},
month_11(val) {
val = parseInt(val) > 0 ? parseInt(val) : 0
if (val < 0) {layui.notice.warning({message: this.message}); this.month_11 = val = 0}
this.monthTotal = val + this.month_1 + this.month_2 + this.month_3 + this.month_4 + this.month_5 + this.month_6 + this.month_7 + this.month_8 + this.month_9 + this.month_10 + this.month_12
this.targetRate = (this.monthTotal / this.targetAmount * 100).toFixed(2)
},
month_12(val) {
val = parseInt(val) > 0 ? parseInt(val) : 0
if (val < 0) {layui.notice.warning({message: this.message}); this.month_12 = val = 0}
this.monthTotal = val + this.month_1 + this.month_2 + this.month_3 + this.month_4 + this.month_5 + this.month_6 + this.month_7 + this.month_8 + this.month_9 + this.month_10 + this.month_11
this.targetRate = (this.monthTotal / this.targetAmount * 100).toFixed(2)
},
}
}).mount(#target-company-list-add'');
更新
vue data 的数据格式返回即可
拷贝重绘数据:Object.assign(this.$data, res.data)
关键代码
mounted() {
this.initData();
form.on('select(target-company-list-update-year)', function (data) {
this.targetDate = data.value;
})
},
methods: {
initData() {
if (params && params.targetDate) {
this.targetDate = params.targetDate;
layui.tpl.getSingleSelect($("#target-company-list-update-year"), this.targetDate);
admin.req({
url: url,
data: {init: 1, targetDate: this.targetDate, targetAmount: 1, monthTotal: 1},
success: (res) => {
if (res.code === 0) {
Object.assign(this.$data, res.data)
} else {
layui.notice.error({message: res.msg})
}
}
})
} else {
layui.notice.error({message: "获取参数为空"})
}
}
},






















 3930
3930











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








