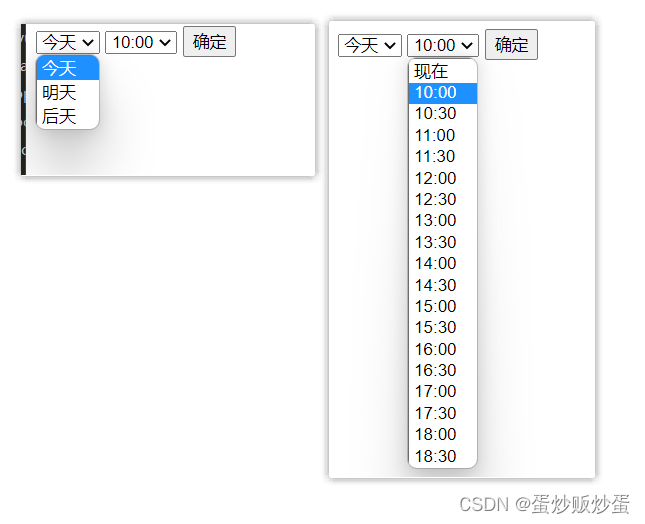
基本功能说明
1.天数为今天明天后天,如果当前时间大于设置的每天的结束时间则为 明天和后天,时间为每半个小时显示,开始时间为传入的开始时间 格式 9:00 如果当前时间大于开始时间 则从现在时间开始

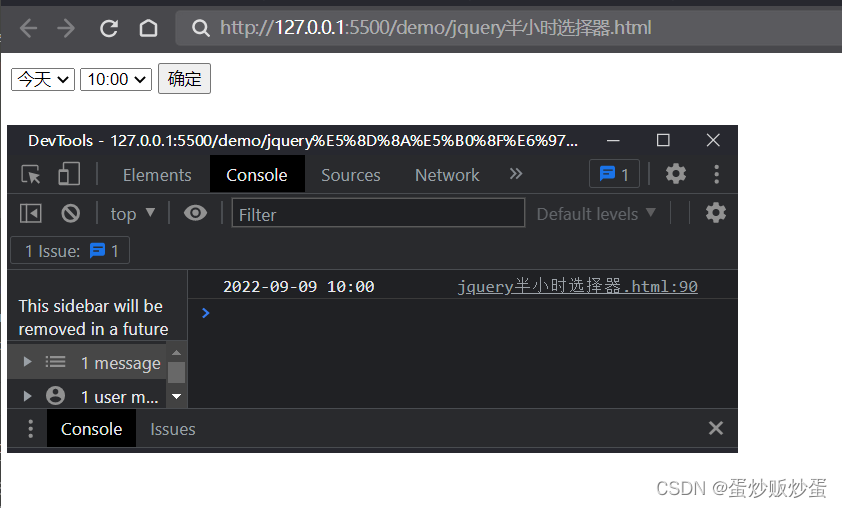
- 点击确定后输出选择的时间

完整代码 (需要Jquery文件)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<select name="day" id="dayBox" onchange="dayChange()">
</select>
<select name="time" id="timeBox">
</select>
<button onclick="confirm()">确定</button>
</body>
<script src="static/js/jquery-3.6.0.min.js"></script>
<script>
let timeSelectArr = [];
let timeBox = $("#timeBox");
let dayBox = $("#dayBox");
function setBoxDate() {
let temp1 = '';
timeSelectArr.forEach((d, i) => [
temp1 = temp1 + `<option value="${d.value}" data-index=${i} >${d.label}</option>`
])
dayBox.html(temp1)
let temp2 = '';
timeSelectArr[0].children.forEach((d, i) => [
temp2 = temp2 + `<option value="${d.value}">${d.label}</option>`
])
timeBox.html(temp2)
}
initTime();
setBoxDate();
// 点击确认
function confirm() {
let selectTime = "";
var options1 = $("#dayBox option:selected");
var options2 = $("#timeBox option:selected");
if (options2.val() == '现在') {
let date = new Date();
let hh = date.getHours() < 10 ? '0' + (date.getHours() * 1) : date.getHours();
let mm = date.getMinutes() < 10 ? '0' + (date.getMinutes() * 1) : date.getMinutes();
selectTime = options1.val() + " " + hh + ":" + mm
} else {
selectTime = options1.val() + " " + options2.val()
}
console.log(selectTime)
}
// 天改变
function dayChange(e) {
var options = $("#dayBox option:selected");
var index = options.data("index")
let temp2 = '';
timeSelectArr[index].children.forEach((d, i) => [
temp2 = temp2 + `<option value="${d.value}">${d.label}</option>`
])
timeBox.html(temp2)
}
// 初始化数据 默认开始时间为9:00,结束时间为 18:00
function initTime(start = '9:00', end = '18:30') {
// 将时间格式化函数
const getDate = (day) => {
let date = new Date();
date.setDate(date.getDate() + day);
let YY = date.getFullYear();
let MM = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() * 1 + 1) : date.getMonth() + 1;
let DD = date.getDate() < 10 ? '0' + date.getDate() : date.getDate();
return YY + '-' + MM + '-' + DD
};
for (let day = 0; day < 3; day++) {
let t2 = [];
// 获取循环次数
function formatDate(date) {
dateH = date.split(":")[0] * 1;
dateM = date.split(":")[1] * 1;
let startDate = new Date();
startDate.setHours(dateH)
startDate.setMinutes(dateM)
startDate.setSeconds(0);
return startDate.getTime()
}
let startTime = Math.floor(formatDate(start));
let endTime = Math.floor(formatDate(end));
let cha = endTime - startTime;
let total = cha / 1800000; //30分钟是30 *60 *1000 毫秒
let nowTime = new Date().getTime();
if (day == 0) {
if (nowTime > endTime) {
continue
}
t2.push({
value: "现在",
label: "现在",
})
}
for (let i = 0; i <= total; i++) {
let temp = new Date(
startTime + (i * 1800000)
)
if (temp.getTime() > nowTime || day != 0) {
let tempH = temp.getHours();
let tempM = temp.getMinutes();
tempH = tempH < 10 ? '0' + tempH : tempH;
tempM = tempM < 10 ? '0' + tempM : tempM;
t2.push({
value: tempH + ":" + tempM,
label: tempH + ":" + tempM,
})
}
}
let dayNameArr = ["今天", "明天", "后天"];
let t1 = {
value: getDate(day),
label: dayNameArr[day],
children: t2
};
timeSelectArr.push(t1)
}
}
console.log(timeSelectArr)
</script>
</html>






















 832
832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










