运行下列代码:
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<script>
let oDivs = document.getElementsByTagName('div')
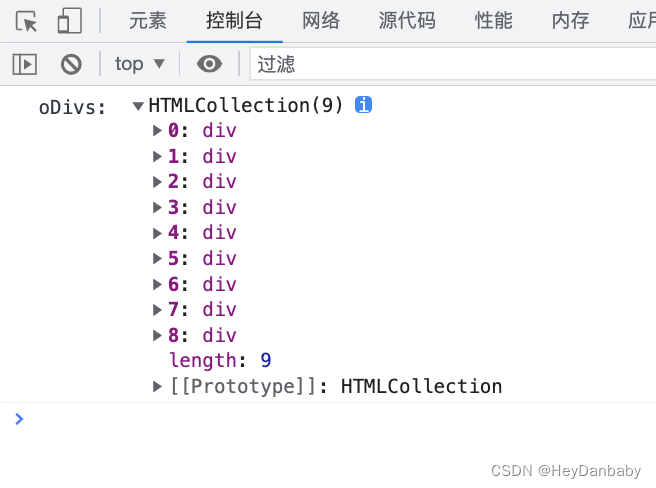
console.log('oDivs: ', oDivs);
</script>
</body>
打印结果如下:得到的是伪数组

<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<script>
let oDivs = document.getElementsByTagName('div')
console.log('oDivs: ', oDivs);
// 利用扩展运算符:将伪数组转换为真正的数组Ï
let ary = [...oDivs]
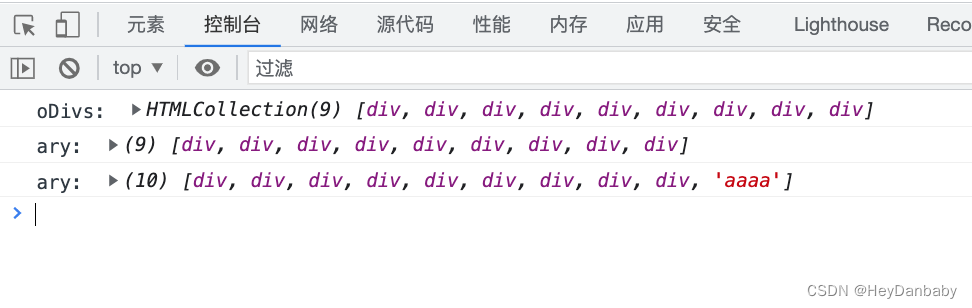
console.log('ary: ', ary);
// 目的:可以调用数组下面的方法
ary.push('aaaa')
console.log('ary: ', ary);
</script>
</body>
输出结果























 2440
2440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








