(一)什么是骨架屏
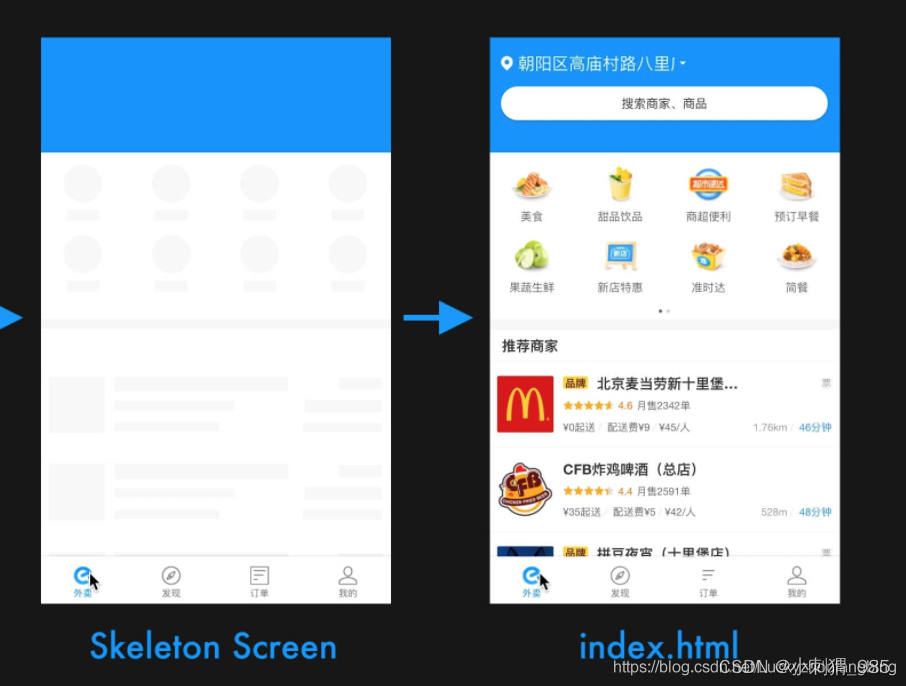
骨架屏可以理解为是当数据还未加载进来前,页面的一个空白版本。在页面完全渲染完成之前,用户会看到一个样式简单,描绘了当前页面的大致框架的页面,然后骨架屏中各个占位部分被实际资源完全替换,这个过程中用户会觉得内容正在逐渐加载即将呈现,降低了用户的焦躁情绪,使得加载过程主观上变得流畅。(先占位,内容逐渐呈现)
简单来说,骨架屏就是在页面内容未加载完成的时候,先使用一些图形进行占位,待内容加载完成之后再把它替换掉。
骨架屏会在感官上觉得内容出现的流畅而不突兀,体验更加优良。
(二)图片

(三)骨架屏用途
作为spa中路由切换的 loading, 结合组件的生命周期和ajax请求返回的时机来使用.( 作为loading 使用)。作为与用户联系最为密切的前端开发者,用户体验是最值得关注的问题。关于页面loading状态的展示,主流的主要有loading图和进度条两种。除此之外,越来越多的APP采用了“骨架屏”的方式去展示未加载内容,给予了用户焕然一新的体验。
作为首屏渲染的优化
(四)一个简单的骨架屏模拟
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link href="https://cdn.bootcss.com/weui/2.1.2/style/weui.min.css" rel="stylesheet" />
<title>Skeletons</title>
<style>
img {
width: 100%;
}
.media-box-img {
width: 60px;
height: 60px;
}
/* 阻止Skeletons点击事件 */
.pointer-stop {
pointer-events: none;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3477
3477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








