1、页面引入js文件
<script src="~/Content/scripts/plugins/ckeditor/ckeditor.js"></script>
2、初始化富文本编辑器
CKEDITOR.replace("文本域id")
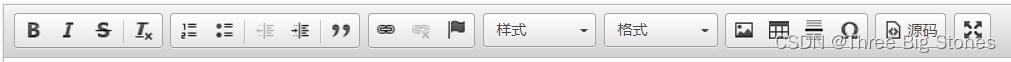
默认初始化的文本编辑器,工具栏如下所示:

默认配置代码:
config.toolbar = [
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ], items: [ 'Bold', 'Italic', 'Strike', '-', 'RemoveFormat' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ], items: [ 'NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote' ] },
{ name: 'links', items: [ 'Link', 'Unlink', 'Anchor' ] },
{ name: 'styles', items: [ 'Styles', 'Format' ] },
{ name: 'insert', items: [ 'Image', 'Table', 'HorizontalRule', 'SpecialChar' ] },
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ], items: [ 'Source' ] },
{ name: 'tools', items: [ 'Maximize' ] },
{ name: 'others', items: [ '-' ] }
];
3、自定义工具栏配置
CKEDITOR.replace("Remark", {
toolbar: [
{ name: 'basicstyles', groups: ['basicstyles', 'cleanup'], items: ['Bold', 'Italic', 'Strike', '-', 'RemoveFormat'] },
{ name: 'insert', items: ['Image', 'Table', 'HorizontalRule', 'SpecialChar'] },
{ name: 'tools', items: ['Maximize'] }]
});
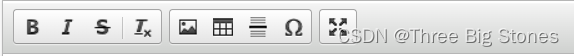
效果如下:

4、工具栏的所有配置项
config.toolbar = [
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ], items: [ 'Source' ] },
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ], items: [ 'Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Undo', 'Redo' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker' ], items: [ 'Scayt' ] },
'/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ], items: [ 'Bold', 'Italic', 'Underline', 'Strike', 'Subscript', 'Superscript', '-', 'RemoveFormat' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ], items: [ 'NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote' ] },
{ name: 'links', items: [ 'Link', 'Unlink', 'Anchor' ] },
{ name: 'insert', items: [ 'Image', 'Table', 'HorizontalRule', 'SpecialChar' ] },
'/',
{ name: 'styles', items: [ 'Styles', 'Format' ] },
{ name: 'tools', items: [ 'Maximize' ] },
{ name: 'others', items: [ '-' ] },
{ name: 'about', items: [ 'About' ] }
];





















 475
475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








