一、逐帧动画简介
逐帧动画是动画中最好理解的一种动画,就是一堆图片的依次播放,当每张图片的变化比较微小时,多张图片快速播放时由于人眼的视觉差就会感觉图片展示的内容跟动起来了一样。
二、逐帧动画的使用
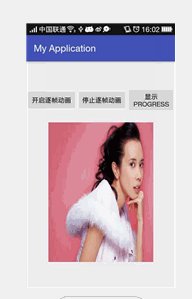
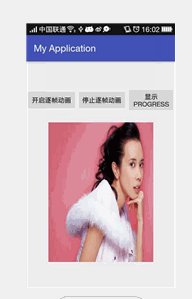
逐帧动画的使用首先是编写xml的图片列表,为imageview设置xml文件为背景或者是src属性,之后通过imageview得到图片并转化为AnimationDrawable类型,最后调用AnimationDrawable的start方法。
1、图片列表
drawable文件下编写xml文件,装在图片列表
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<item android:drawable="@mipmap/a" android:duration="200"> </item>
<item android:drawable="@mipmap/b" android:duration="200"> </item>
<item android:drawable="@mipmap/c" android:duration="200"> </item>
<item android:drawable="@mipmap/d" android:duration="200"> </item>
</animation-list>2、为ImageView设置图片列表
布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginBottom="20dp"
android:gravity="center">
<Button
android:id=







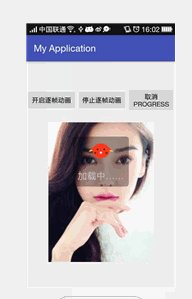
 本文介绍了Android中逐帧动画的原理和使用方法,包括如何创建图片列表、设置ImageView以及启动动画。接着,详细讲解了如何自定义Dialog,包括布局设计、继承Dialog类以及在Activity中调用。示例中,自定义Dialog的ImageView应用了逐帧动画效果,提供了一种结合两者的技术实践。
本文介绍了Android中逐帧动画的原理和使用方法,包括如何创建图片列表、设置ImageView以及启动动画。接着,详细讲解了如何自定义Dialog,包括布局设计、继承Dialog类以及在Activity中调用。示例中,自定义Dialog的ImageView应用了逐帧动画效果,提供了一种结合两者的技术实践。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 460
460

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








