一、标签
<p></p>:段落 标签,内容写在两者之间,单独占一行,有align属性。
<br>:换行标记,它没有结束标签,没有空行
<hr>:水平线条,可以设置颜色、长短(size)、宽度(width)、位置
<pre>:预定义标签,保持文本格式(这是因为所有浏览器会忽略空格和空行)
<div></div>:块标记,可以将块标记中的内容进行整体处理,快标签单独占一行。
<span></span>:也是块级标签,作用与div标签相同区别在于它不会换行
字体方面:
<h1>……<h6>:字体依次变小一号,如果字体大于<h1>号,会默认为<h1>号字体的大小,如果字体小于<h6>号字体,则会默认不在小于<h6>号字体
<font></font>:可设置字体颜色,大小(可以大于<h1>号字体),位置等。
例:
<font face="微软雅黑" color="#cc3399" style="font-size:100px" align="center" >朝阳</font>
<font face="微软雅黑" color="#cc3399" size="7" align="center" >朝阳</font>
补充颜色的三种写法
①直接加颜色:color="red"
②十六进制:color="#00ff00"
③RGB :color="new RGB(123,234,12)" (括号内的三个数值范围都是0~255)二、使用实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>标题</title>
</head>
<script type="text/javascript">
<!--
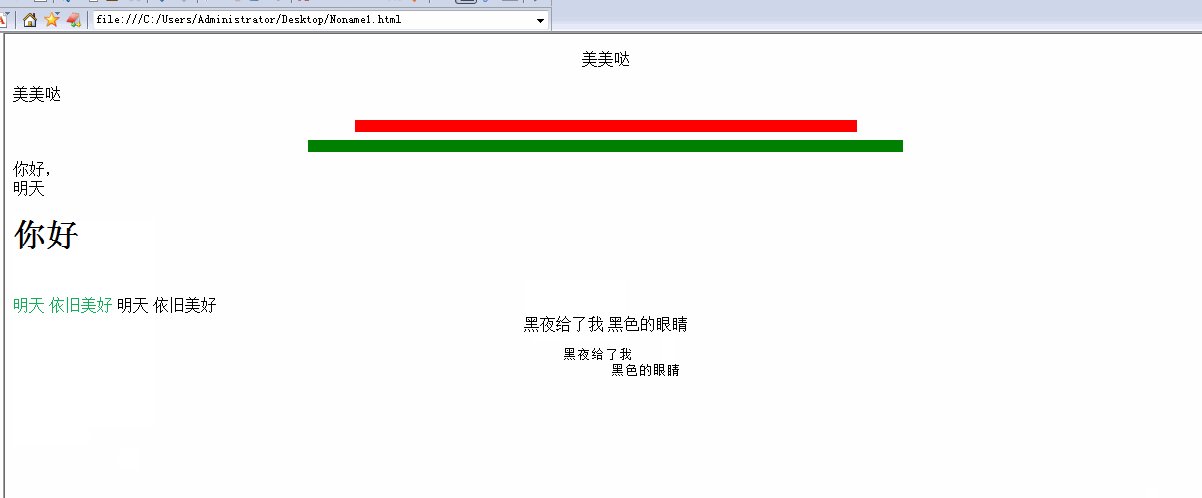
function fun(){
var div=document.getElementById("delete");
div.style.display="none";
}
//-->
</script>
<body>
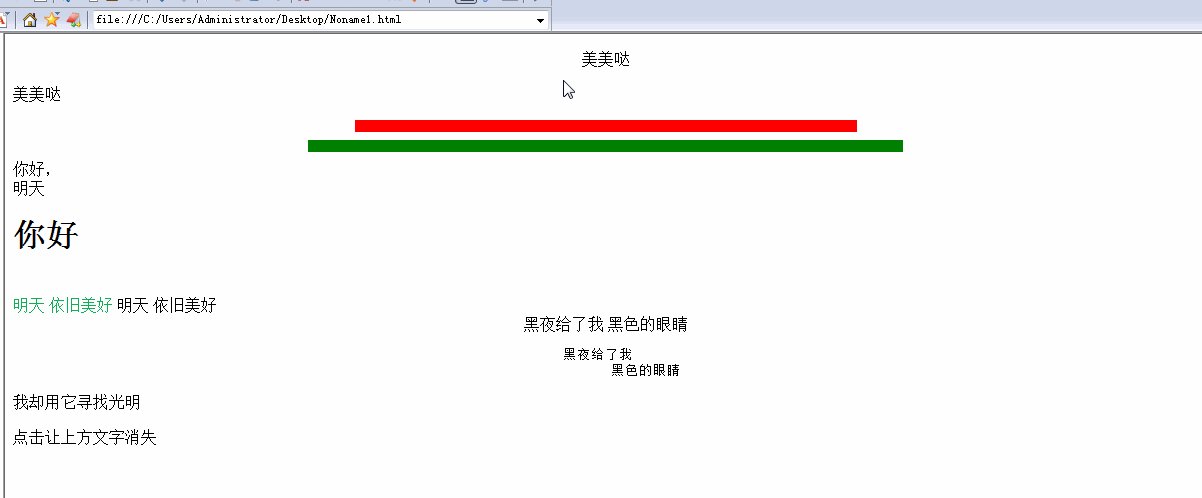
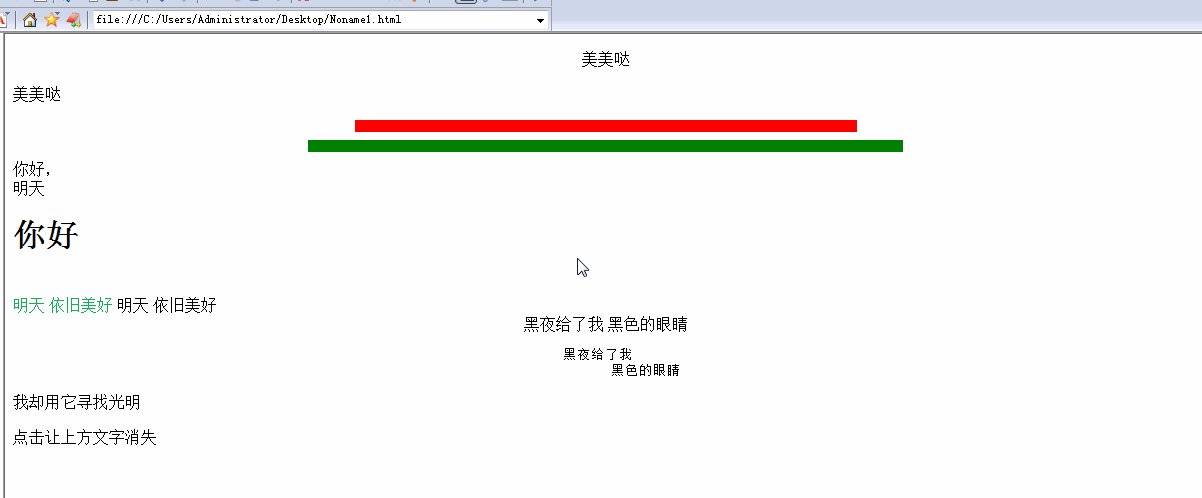
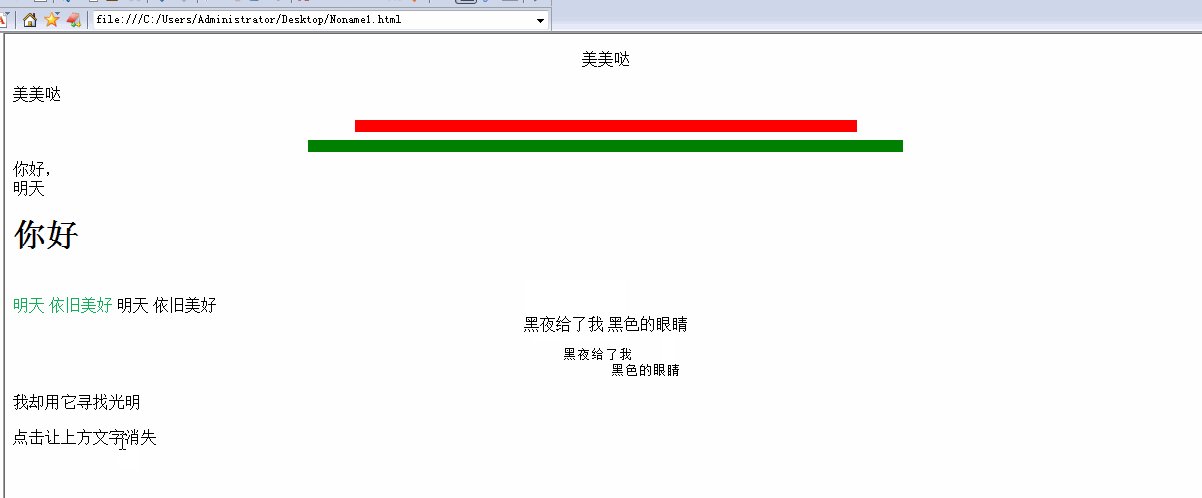
<p align="center">美美哒</p>
<p>美美哒</p>
<hr color="red" size="10" width="500" align="center">
<hr color="green" size="10" width="50%" align="center" noshade>
你好,<br>明天
<h1> 你好</h1> <br> <font color="new RGB(10,255,10)">明天
依旧美好</font>
<font text="微软雅黑“ color="new RGB(10,255,10)">明天
依旧美好</font>
<!--div是一个块级标签,就是把标签中的内容作为一整块来对待-->
<center>
<div> 黑夜给了我
黑色的眼睛</div>
<pre> 黑夜给了我
黑色的眼睛</pre>
</center>
<div id="delete">
我却用它寻找光明
<p onclick="fun()">点击让上方文字消失 </p>
<div>
</body>
</html>






















 194
194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








