<:用 <
>:用 >
&:用&
粗体:<b>或者<strong>
斜体:<i>或者<em>
下划线:<u>
中划线:<s>
上标:<sup>
下标:<sub>
一些特殊的符号可以通过下面的工具栏进行选择

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>HTML标签</title>
</head>
<body>
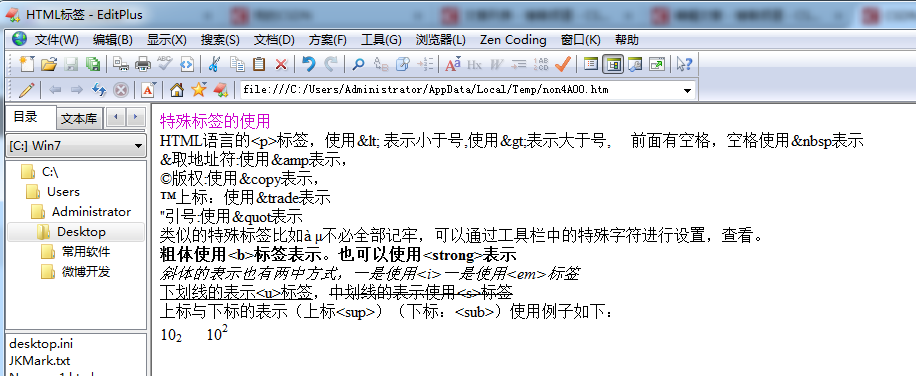
<font face="新宋体" size=“8” color="#cc00cc" align="center" >特殊标签的使用</font><br>
HTML语言的<p>标签,使用&lt; 表示小于号,使用&gt;表示大于号,     前面有空格,空格使用&nbsp表示 <br>
&取地址符:使用&amp表示,<br>©版权:使用&copy表示,<br> ™上标:使用&trade表示
<br>"引号:使用&quot表示
<br>类似的特殊标签比如à µ不必全部记牢,可以通过工具栏中的特殊字符进行设置,查看。
<br><b>粗体使用<b>标签表示</b>。<strong>也可以使用<strong>表示</strong>
<br><i>斜体的表示也有两中方式,一是使用<i></i><em>一是使用<em>标签</em>
<br><u>下划线的表示<u>标签</u>,<s>中划线的表示使用<s>标签</s>
<br>上标与下标的表示(上标<sup>)(下标:<sub>)使用例子如下:
<br> 10<sub>2</sub>      10<sup>2</sup>
</body>
</html>























 240
240

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








