在Javascript(一) Javascript与HTML结合使用简单学习中提到了javascript的语言组成,其中有BOM浏览器对象模型,要学习javascript语言BOM的学习也就必不可少了。
BOM组成
BOM Window
BOM Navigator
BOM Screen
BOM History
BOM Locatiom
BOM Window
innerheight、innerwidth 与outerheight 、outerwidth
<script type="text/javascript">
/**
* window对象的属性:
* innerheight 返回窗口的文档显示区的高度。不包括工具栏
* innerwidth 返回窗口的文档显示区的宽度。不包括滚动条
* outerheight 返回窗口的外部高度。包括工具栏
* outerwidth 返回窗口的外部宽度。包括滚动条
*/
function init(){
var innerheight= window.document.innerHeight;
var innerwidth=window.document.innerWidth;
alert("高度:" +innerHeight+"\n"+"宽度:"+innerWidth);
var outheight=window.document.outerHeight;
var outwidth=window.document.outerWidth;
alert("高度:" +outheight+"\n"+"宽度:"+outwidth);
}
</script>
<body onload="init()">三种对话框
alert("弹出一个alert");
confirm("这是一个确认框”");
prompt("输入框");opener与parent区别
opener:代表父窗口,应用opener要求两个窗口必须有父子关系,
以下2种情况具有父子关系:
1、超链接(设置target属性为_blank)
2、open方法打开的窗口
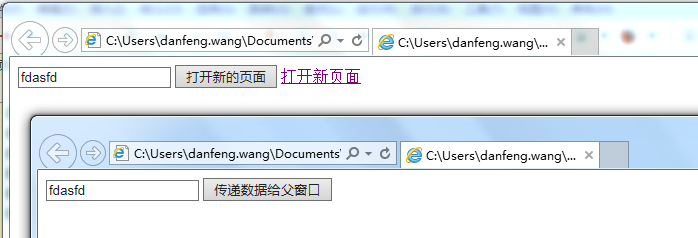
open.html页面
<script type="text/javascript">
/**
* window对象opener与parent
*
*
*/
function fun(){
window.open("open_sub.html");
}
</script>
<body >
<input type="text" name="" id="txt"/>
<input type="button" value="打开新的页面" onclick="fun()" />
<a href="open_sub.html" target="_blank">打开新页面</a>
</body>open_sub.html
function fun(){
//获取文本框内容
var value=document.getElementById("txt").value;
//获取父窗口对象
var w=window.opener;
//获得父窗口文本框对象
var txt=w.document.getElementById("txt");
//将内容赋值给父窗口文本框的value值
txt.value=value;
}
</script>
<body>
<input type="text" name="" id="txt" />
<input type="button" value="传递数据给父窗口" onclick="fun()" />
</body>
parent:代表父窗口,应用情景有以下2种情况
1、框架
2、内嵌框架
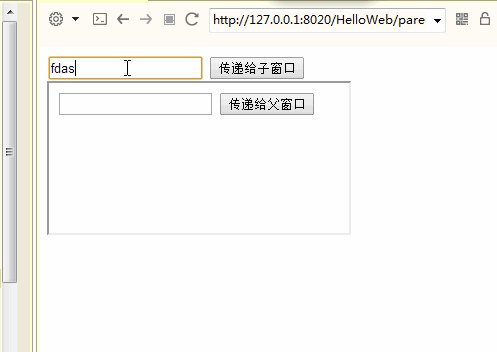
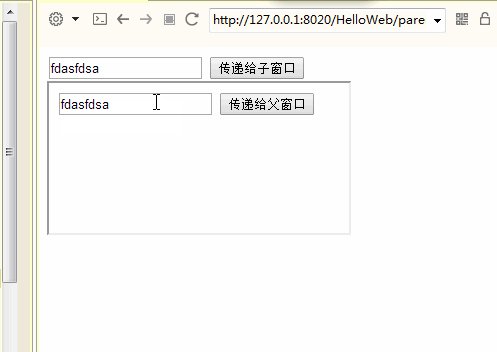
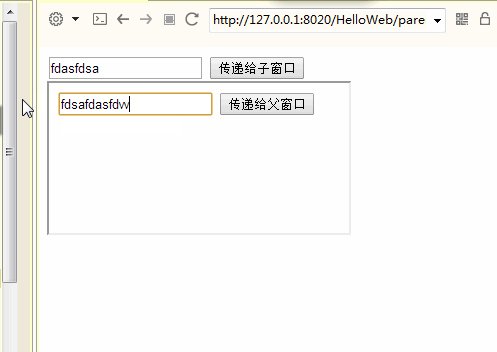
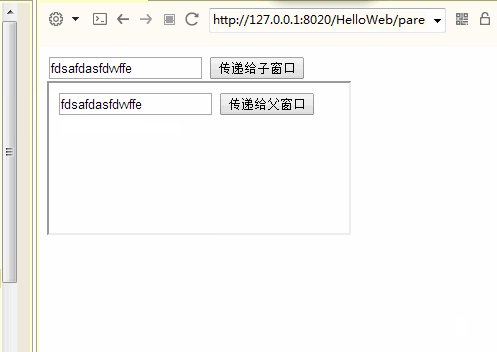
parent.html
<script type="text/javascript">
function fun(){
//获取当前窗口的文本框内容
var value=document.getElementById("txt").value;
//获取子窗口的对象
var w=window.frames[0];
//获取子窗口中文本框对象
var txt=w.document.getElementById("txt");
//给子窗口中文本框赋值
txt.value=value;
}
</script>
<body>
<input type="text" name="" id="txt" />
<input type="button" value="传递给子窗口" onclick="fun()" />
<iframe src="parent_sub.html"></iframe>
</body>parent_sub.html
<script type="text/javascript">
function fun(){
var value=document.getElementById("txt").value;
var w=window.parent;
var txt=w.document.getElementById("txt");
txt.value=value;
}
</script>
<body>
<input type="text" name="" id="txt" />
<input type="button" value="传递给父窗口" onclick="fun()" />
</body>self属性等价于window
status状态栏
<script type="text/javascript">
function init(){
self.status="加载完成";
}
</script>
<body onload="init()">
</body>setTimeout()与setInterval()区别
setTimeout()隔一段时间调用某个函数(只调用一次)相当于每次产生一个计时器,计时器时间到了就会销毁
setInterval()每隔一段时间调用某个函数(调用多次)只产生一个计时器,只能通过clearInterval()方法才能停止该方法
清除分别使用 clearTimeout()和clearInterval()
BOM History
history对象:存储了访问过的页面
history.forward();//前进
history.back();//后退
history.go();//直接到某个历史页面BOM Location
window.location.href="parent.htmls";
window.location.reload();







 本文详细探讨了JavaScript中的BOM浏览器对象模型,重点关注Window对象的属性如innerHeight、innerWidth、outerHeight、outerWidth,以及对话框、opener与parent的区别和self属性。同时,解释了status状态栏的使用,比较了setTimeout()与setInterval()的差异。此外,还介绍了BOM中的History和Location对象,它们在页面历史管理和当前页面URL操作中的作用。
本文详细探讨了JavaScript中的BOM浏览器对象模型,重点关注Window对象的属性如innerHeight、innerWidth、outerHeight、outerWidth,以及对话框、opener与parent的区别和self属性。同时,解释了status状态栏的使用,比较了setTimeout()与setInterval()的差异。此外,还介绍了BOM中的History和Location对象,它们在页面历史管理和当前页面URL操作中的作用。















 1002
1002

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








