
跟着强哥的这篇文章顺便学习了一下:Android Studio 上传 Library 至 Jcenter 生成依赖的两种方式
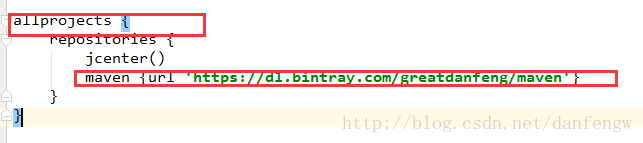
http://blog.csdn.net/lv_fq/article/details/72567208然后把自己自定义的控件传到jcenter上了强哥的文章总结的还是很好的。
compile 'com.danfeng:CalendarView:1.0.1'思路
先来理一下自定义日历控件的思路:
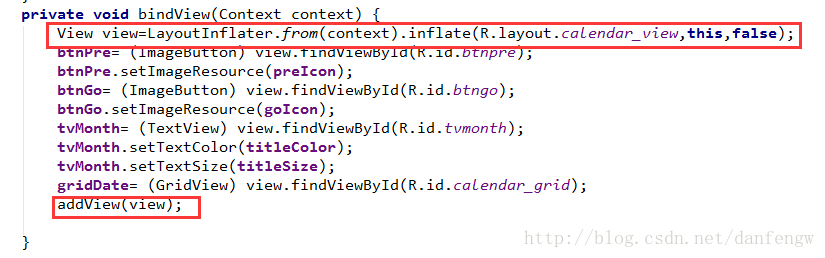
1、自定义日历通过继承LinearLayout,添加布局进行实现的,布局主要由常见的控件RelativeLayout、GridView组成。比如

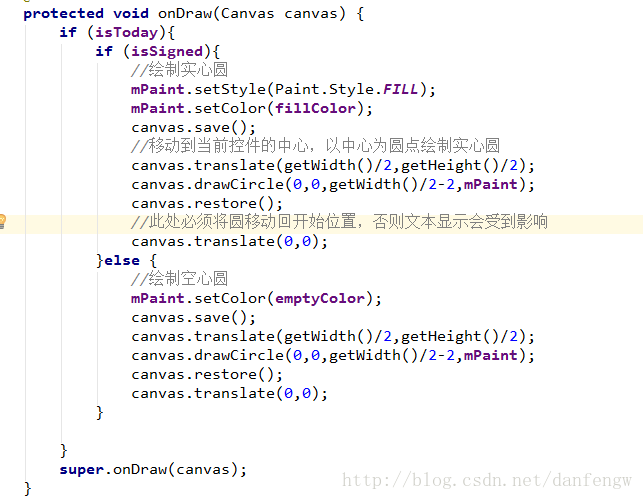
2、日历中当天的日期被圈出,因此自定义了一个TextView并在其ondraw方法中通过canvas进行绘制。

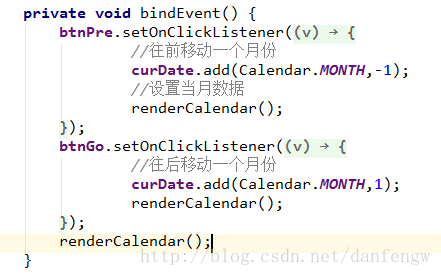
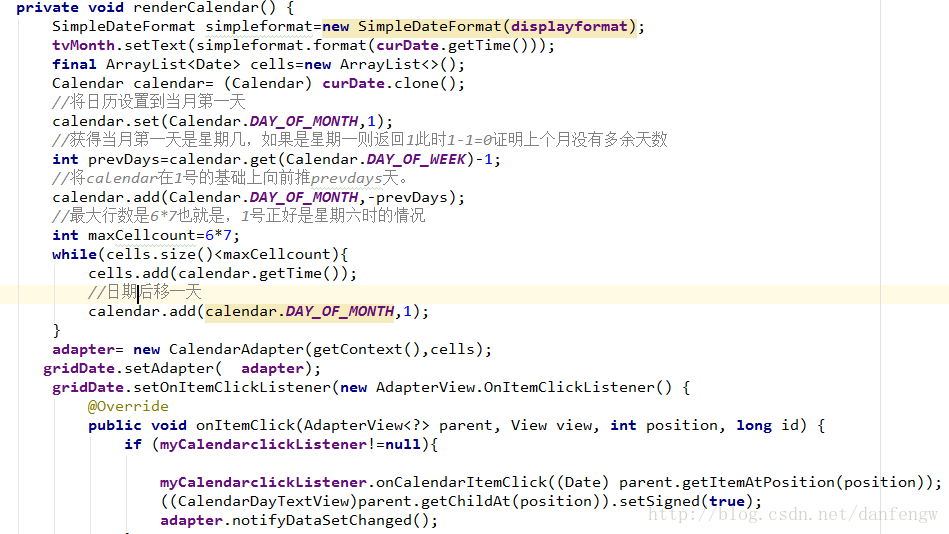
3、上月、下月、当月日期的显示
上下月

由于日期是通过gridview布局因此也要给gridview设置adapter并填充日期。(这里显示的包含上月跟下月的日期,对非本月日期文字颜色不同,对当天日期会被圈出。一般情况下都是5*7行就可以足够显示本月跟非半月日期,但是当1号恰好是周六的时候,显示就需要6*7行了,也因此我我们需要判断这个月的1号是星期几,算出多余了上月几天)

4、此外设置了一系列自定义属性
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="MyCalendar">
<attr name="dateformat" format="string"></attr>
<attr name="titleSize" format="dimension"></attr>
<attr name="titleColor" format="color"></attr>
<attr name="goIcon" format="reference"></attr>
<attr name="preIcon" format="reference"></attr>
<attr name="dayInMonthColor" format="color"></attr>
<attr name="dayOutMonthcolor" format="color"></attr>
<attr name="todayColor" format="color"></attr>
<attr name="todayEmptycircleColor" format="color"></attr>
<attr name="todayFillcircleColor" format="color"></attr>
<attr name="calendarbackground" format="color|reference"></attr>
</declare-styleable>
</resources>代码
1、自定义calendar
public class MyCalendar extends LinearLayout {
private ImageButton btnPre;
private ImageButton btnGo;
private TextView tvMonth;
private GridView gridDate;
private Calendar curDate= Calendar.getInstance();
private String displayformat;
private CalendarAdapter adapter;
//相关属性
private int titleColor;
private int titleSize;
private int goIcon;
private int preIcon;
private int dayInMonthColor;
private int dayOutMonthColor;
private int todayColor;
private i







 本文介绍了如何在Android中自定义日历控件,思路包括继承LinearLayout,使用RelativeLayout和GridView构建布局,通过自定义TextView在ondraw方法中绘制选中日期。控件考虑了上月、下月日期的显示,以及自定义属性的设置。提供了代码实现和使用示例。
本文介绍了如何在Android中自定义日历控件,思路包括继承LinearLayout,使用RelativeLayout和GridView构建布局,通过自定义TextView在ondraw方法中绘制选中日期。控件考虑了上月、下月日期的显示,以及自定义属性的设置。提供了代码实现和使用示例。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








