摘要:
刚开始使用DokuWiki。虽然不能用MarkDown,但是它有自己的那一套语言规范,用起来感觉还是很不错的。但是有一点让我很不爽,那就是使用表格的时候只能水平居中,不能垂直居中。去简单Google了一下发现好像没找到什么好方法,于是凭借着自己懂的那一点点CSS,把表格项垂直居中了。
DokuWiki表格项垂直居中的方法
按照DokuWiki的语法规则,使用三个冒号(“:::”)就可以实现表格的列项合并。比如像这样的源代码:
^ 时间 ^ 报告人 ^ 报告主题 ^
| Dec. 2 | Daniel | A sample subject |
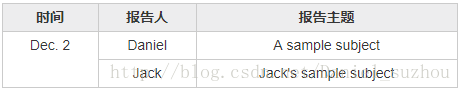
| ::: | Jack | Jack's sample subject |生成的表格是这样的:
这样的表格感觉十分之难看,尤其是右侧行数多的时候,最左边被合并的那一列中的文字总是在最上面。
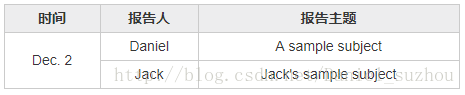
我们想要的结果是这样的:
方法
*注:此方法为个人创新,不对于您的Wiki有安全性上的任何保证。您因采用此方法造成的任何可能后果,作者概不负责。*
通过Chrome浏览器的审查元素功能,我定位到表格项元素的CSS样式类为centeralign。在源代码文件中,通过grep工具,定位到了 /lib/styles/all.css 文件。因此我尝试在该文件中的centeralign样式表中添加 vertical-align 属性值为 middle 。测试后暂时没有发现任何问题。
在/lib/styles/all.css中,修改centeralign样式表项:(笔者的DokuWiki版本号为Release 2017-02-19e “Frusterick Manners”,centeralign行数为55)
/* table cell alignment */
.leftalign { text-align: left; }
/* .centeralign { text-align: center; } */
.centeralign { text-align: center; vertical-align: middle; }
.rightalign { text-align: right; }
这里就是在.centeralign那一行的花括号中,加入vertical-align: middle;属性。
如果浏览器中不能生效,请用Shift+F5强制刷新,即可看到效果。
有任何问题或是意见,欢迎私信讨论!










 本文介绍了一种在DokuWiki中使表格项垂直居中的方法,通过修改CSS样式来实现这一效果。
本文介绍了一种在DokuWiki中使表格项垂直居中的方法,通过修改CSS样式来实现这一效果。



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








