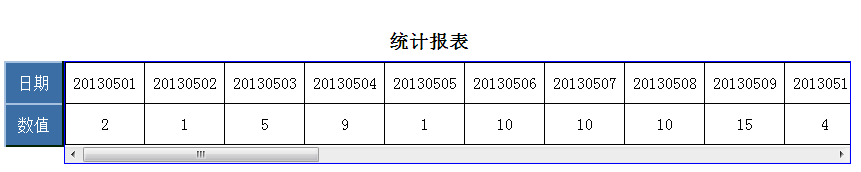
最终呈现效果如上图,
1、左侧是表头的表格数据展现,
2、支持多行,多表头
3、固定表头的功能
4、能够支持标题
5、获取表格中的数据
6、支持IE/CHROME
7、 表格能够自适应根据内容行居中<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Grid左侧固定测试</title>
<script src=LeftHeadGrid.js></script>
<link href="LeftHeadGrid.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div id="testdiv" align="center"></div>
</form>
</body>
<script type="text/javascript" >
var test = new LeftHeadGrid({
id: "leftHeadGrid",
width: 800,
title:"danielinbiti",
perUnitWidth:300,
rowHeads:[{
width:"60",
rowname:[{name:"日期"},{name:"数值"}]
}],
columnDatas:[{
width:[1,1],
rows:[[10130501,101011],[2,3]]
}]
});
test.RenderTo("testdiv");
</script>
</html>
var LeftHeadGrid = function(config) {
this.rowHeads = config.rowHeads != null ? config.rowHeads: [];//name
this.columnDatas = config.columnDatas != null ? config.columnDatas: [];
this.width = config.width != null ? config.width: "";
this.id &#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1290
1290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








