在本教程中,我将描述如何创建Android自定义Dialg。
Android对话框
创建Android项目AndroidDialog ; 文件->新建-> Android项目
Android版式
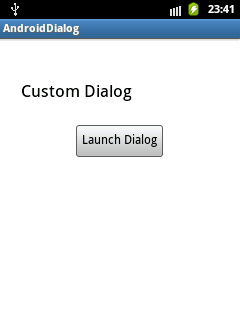
activity_android_dialog.xml
<RelativeLayout xmlns:android='http://schemas.android.com/apk/res/android'
xmlns:tools='http://schemas.android.com/tools'
android:layout_width='match_parent'
android:layout_height='match_parent' >
<Button
android:id='@+id/btn_launch'
android:layout_width='wrap_content'
android:layout_height='wrap_content'
android:layout_alignParentTop='true'
android:layout_centerHorizontal='true'
android:layout_marginTop='115dp'
android:text='Launch Dialog' />
<TextView
android:id='@+id/textView1'
android:layout_width='wrap_content'
android:layout_height='wrap_content'
android:layout_alignParentLeft='true'
android:layout_alignParentTop='true'
android:layout_marginLeft='28dp'
android:layout_marginTop='54dp'
android:text='@string/app_desc'
android:textAppearance='?android:attr/textAppearanceLarge' />
</RelativeLayout> 对话框布局
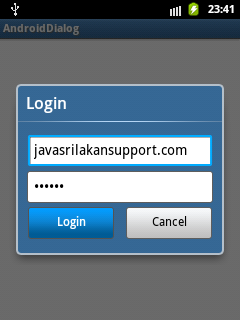
dialog_layout.xml
<?xml version='1.0' encoding='utf-8'?>
<LinearLayout xmlns:android='http://schemas.android.com/apk/res/android'
android:layout_width='fill_parent'
android:layout_height='fill_parent'
android:orientation='vertical'
android:padding='10sp' >
<EditText
android:id='@+id/txt_name'
android:layout_width='fill_parent'
android:layout_height='wrap_content'
android:hint='@string/dialog_uname'
android:singleLine='true' >
<requestFocus />
</EditText>
<EditText
android:id='@+id/password'
android:layout_width='match_parent'
android:layout_height='wrap_content'
android:ems='10'
android:inputType='textPassword' >
</EditText>
<RelativeLayout
android:layout_width='match_parent'
android:layout_height='wrap_content' >
<Button
android:id='@+id/btn_login'
android:layout_width='120dp'
android:layout_height='wrap_content'
android:text='@string/dialog_submit' />
<Button
android:id='@+id/btn_cancel'
android:layout_width='120dp'
android:layout_height='wrap_content'
android:layout_alignParentTop='true'
android:layout_marginLeft='10dp'
android:layout_toRightOf='@+id/btn_login'
android:text='@string/dialog_cancel' />
</RelativeLayout>
</LinearLayout>AndroidDialog活动
覆盖onCreateDialog(int id)和onPrepareDialog(int id,Dialog对话框)方法,并添加以下代码,这些代码将创建您的自定义Android Dialog。
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
public class AndroidDialog extends Activity {
final private static int DIALOG_LOGIN = 1;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_android_dialog);
Button launch_button = (Button) findViewById(R.id.btn_launch);
launch_button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showDialog(DIALOG_LOGIN);
}
});
}
@Override
protected Dialog onCreateDialog(int id) {
AlertDialog dialogDetails = null;
switch (id) {
case DIALOG_LOGIN:
LayoutInflater inflater = LayoutInflater.from(this);
View dialogview = inflater.inflate(R.layout.dialog_layout, null);
AlertDialog.Builder dialogbuilder = new AlertDialog.Builder(this);
dialogbuilder.setTitle('Login');
dialogbuilder.setView(dialogview);
dialogDetails = dialogbuilder.create();
break;
}
return dialogDetails;
}
@Override
protected void onPrepareDialog(int id, Dialog dialog) {
switch (id) {
case DIALOG_LOGIN:
final AlertDialog alertDialog = (AlertDialog) dialog;
Button loginbutton = (Button) alertDialog
.findViewById(R.id.btn_login);
Button cancelbutton = (Button) alertDialog
.findViewById(R.id.btn_cancel);
final EditText userName = (EditText) alertDialog
.findViewById(R.id.txt_name);
final EditText password = (EditText) alertDialog
.findViewById(R.id.password);
loginbutton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
alertDialog.dismiss();
Toast.makeText(
AndroidDialog.this,
'User Name : ' + userName.getText().toString()
+ ' Password : '
+ password.getText().toString(),
Toast.LENGTH_LONG).show();
}
});
cancelbutton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
alertDialog.dismiss();
}
});
break;
}
}
}祝您编程愉快,别忘了分享!
参考: Android对话框– Java斯里兰卡支持博客上来自我们JCG合作伙伴 Chathura Wijesinghe的Android自定义对话框 。
翻译自: https://www.javacodegeeks.com/2012/10/android-dialog-android-custom-dialog.html























 2261
2261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








