场景
Leaflet快速入门与加载OSM显示地图:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/122290880
上面加载显示OSM地图的使用的是网络url。
https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png
如果要加载离线瓦片地图怎样显示,即将地图切割成一张张png照片,在本地加载显示这些png照片显示。

实现
1、怎样获取离线瓦片地图。
可以通过工具切割下载离线瓦片地图Offine Map Maker

2、下载到本地后安装运行
Task name设置任务名,会在对应目录下生成osm这个目录,
Maps type选择OpenStreetMap map
From zoom 与To zoom分别设置地图的缩放层级,这里设置9到12
Longitude设置精度范围,Latitude设置纬度范围
Save to 选择要保存文件的目录
点击Start按钮
3、等待切割完成
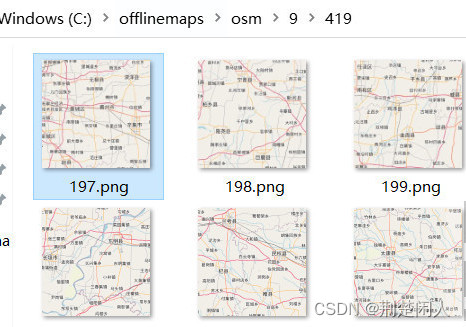
 会在对应目录下生成对应层级的目录。
会在对应目录下生成对应层级的目录。

第一层目录,这里的9代表是zoom缩放层级,第二层419代表的是x,第三层图片命名代表的是y。
然后将整个osm目录复制出来到html所在目录同级目录下

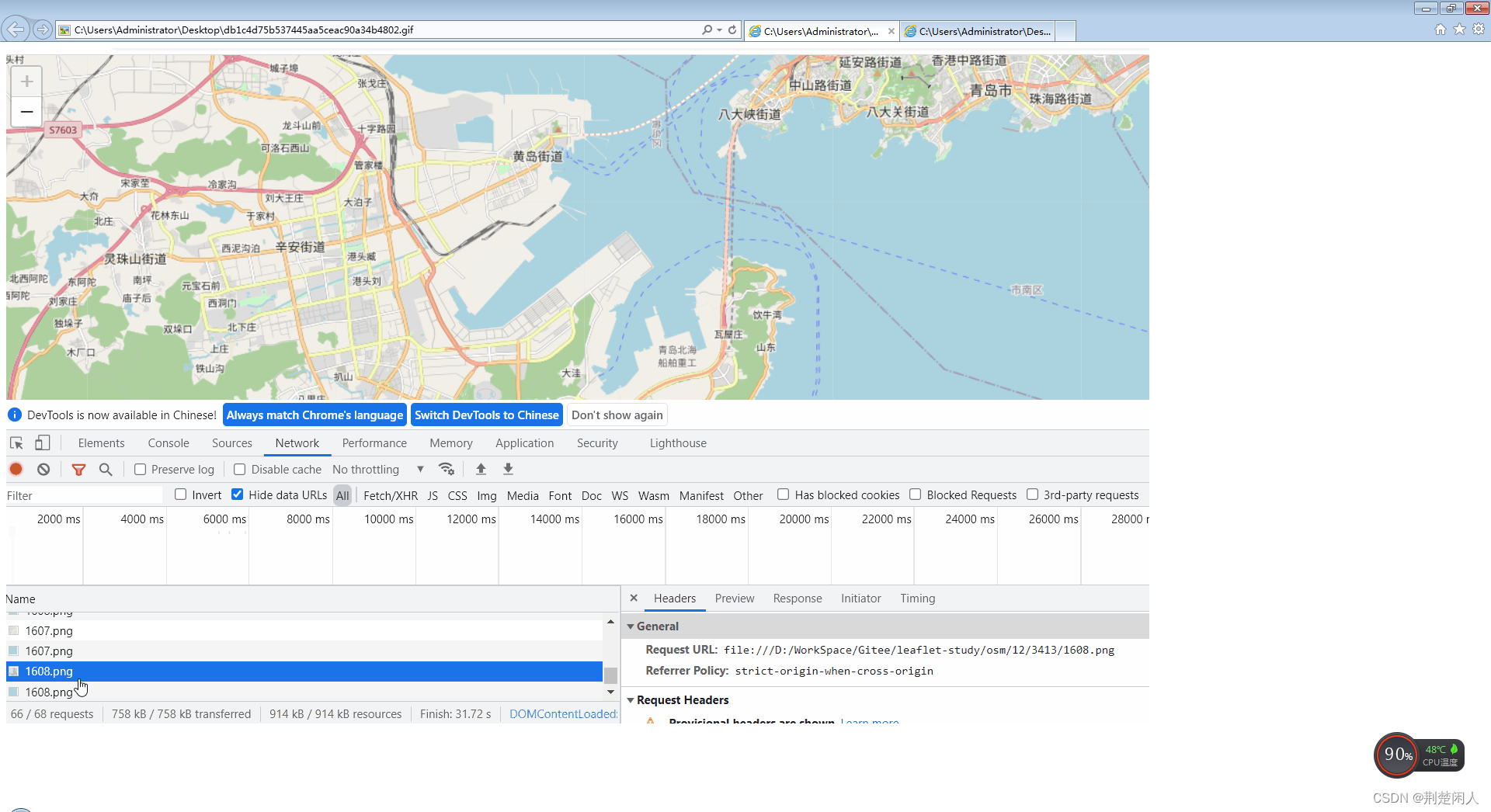
4、修改html中地图的url
'osm/{z}/{x}/{y}.png'注意这里的没有前面斜杠。
完整代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>leaflet加载OSM离线瓦片地图</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" />
<style>
html,
body,
#map {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
</head>
<body>
<div id="map"></div>
<script type="text/javascript" src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script>
<script type="text/javascript">
var map = L.map('map').setView([35.5, 120.5], 10);
L.tileLayer('osm/{z}/{x}/{y}.png', {
minZoom:9,
maxZoom:12,
}).addTo(map);
</script>
</body>
</html>
原文链接:https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/122495098






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








