Ionic概述
Ionic是一个主要面向移动端的Html5快速开发框架,具体的 它可以支持以下几种场景:
- 移动浏览器Web App
Ionic通过精心定义的CSS 为我们提供了一组适用于移动端屏幕尺寸和操作习惯 以及模仿原生组件风格的UI组件,使得我们开发出的Web界面能够在手机Pad等移动设备上完美运行(风格与App一致 浏览器兼容 体积小 下载和运行流畅),是开发WAP站点和微信站点的最佳选择。 - 移动App
更酷的是,借助了Cordova的跨平台能力,Ionic可以方便的开发App完美运行在iOS和Android(以及其它平台),并且比移动端Web App具有更好的性能以及移动特性(定位、离线操作等)。 - PC浏览器Web App
事实上所有支持移动端的Web App运行在PC浏览器也都是OK的,只是UI风格不太符合用户习惯并且移动端特性也会失去。所以Ionic并不被是PC端Web开发的最好选择,除非有特殊的需要。
总之,Ionic提供了快速开发移动端应用的能力,通过避免为iOS和Android两大平台分别开发和维护native原生应用分别学习开发技术,极大的提高了生产率;通过把开发人员从移动端设备适应性、浏览器兼容性、不同设备差异性等底层技术细节中解放出来,极大的降低了开发移动应用的痛苦。
理想情况下我们可以用一套代码同时支持微信Wap、iPhone App、iPad App、Android App、各种Pad端Wap。
从学习和使用Ionic进行开发的角度来看,它包含三方面的内容:
- CSS定义的UI组件
用于设计Html5 Web页面,通过标签和class将Html DIV增强为移动端界面元素; - Angular JS
当前最流行的JS MVVM框架,此框架的作用类似于十年前Spring和Struts为Java服务端开发带来的变革,将优秀的MVVM和依赖注入设计模式带到了前端JS领域,极大的改善了前端架构的质量和可维护性。同时该框架还帮助解决了Web前端开发中的一些棘手问题,如:状态管理和路由、数据与UI状态的双向绑定、animation等等; - Cordova
最流行的Hybrid移动开发框架,前身是PhoneGap,作为连接JS与移动端OS的桥梁,为Ionic以及其它类似的Web框架提供了调用移动设备功能(如获取位置、通讯录、摄像头。。。)的编程接口。
Ionic组件示例
前面提到Ionic通过一组精心定义的CSS提供UI组件,下面以示例演示如何设计Ionic Web页面:
- 查询框与列表
<ion-view view-title="Find Locations">
<ion-content>
<div class="list">
<div class="item item-input-inset">
<label class="item-input-wrapper">
<input type="search" ng-model="model.term" placeholder="Search for a location">
</label>
<button class="button button-small button-positive" ng-click="search()">Submit</button>
</div>
<div class="item" ng-repeat="result in results" ui-sref="weather({city: result.formatted_address, lat: result.geometry.location.lat, lng: result.geometry.location.lng})">{{result.formatted_address}}</div>
</div>
</ion-content>
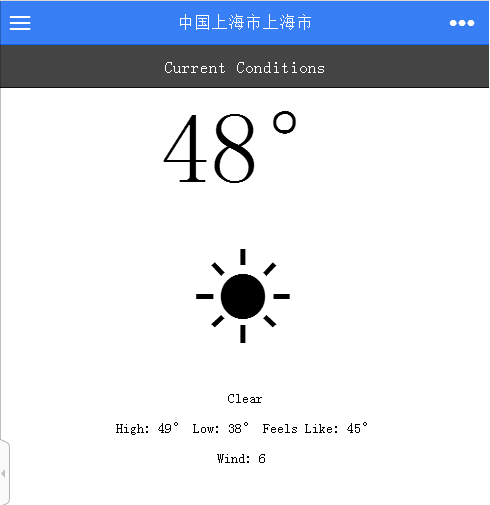
</ion-view>- 一组div显示信息和icon图标
<div class="scroll-page center" ng-style="{width: getWidth(), height: getHeight()}">
<div class="bar bar-dark">
<h1 class="title">Current Conditions</h1>
</div>
<div class="has-header">
<h2 class="primary">{{forecast.currently.temperature | number:0}}°</h2>
<h2 class="secondary icon" ng-class="forecast.currently.icon | icons"></h2>
<p>{{forecast.currently.summary}}</p>
<p>High: {{forecast.daily.data[0].temperatureMax | number:0}}° Low: {{forecast.daily.data[0].temperatureMin | number:0}}° Feels Like: {{forecast.currently.apparentTemperature | number:0}}°</p>
<p>Wind: {{forecast.currently.windSpeed | number:0}} <span class="icon wind-icon ion-ios7-arrow-thin-up" ng-style="{transform: 'rotate(' + forecast.currently.windBearing + 'deg)'}"></span></p>
</div>
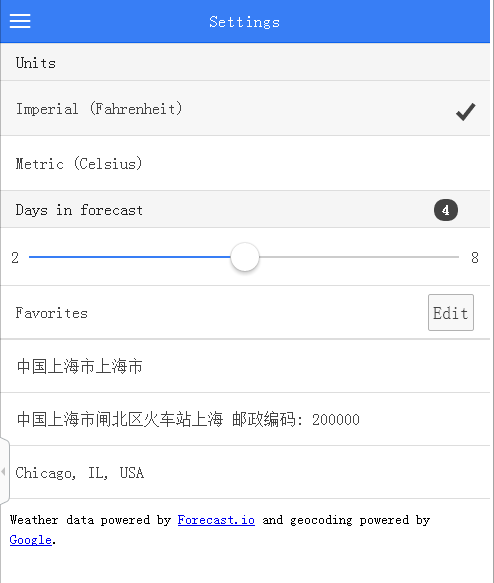
</div>- 列表
<ion-view view-title="Settings">
<ion-content>
<ion-list>
<ion-item class="item-divider">Units</ion-item>
<ion-radio ng-model="settings.units" ng-value="'us'">Imperial (Fahrenheit)</ion-radio>
<ion-radio ng-model="settings.units" ng-value="'si'">Metric (Celsius)</ion-radio>
<div class="item item-divider">Days in forecast <span class="badge badge-dark">{{settings.days - 1}}</span></div>
<div class="item range range-positive">
2 <input type="range" name="days" ng-model="settings.days" min="2" max="8" value="8"> 8
</div>
<div class="item item-button-right">Favorites <button class="button button-small" ng-click="canDelete = !canDelete">{{canDelete ? 'Done' : 'Edit'}}</button></div>
</ion-list>
<ion-list show-delete="canDelete">
<ion-item ng-repeat="location in locations">
<ion-delete-button class="ion-minus-circled" ng-click="remove($index)"></ion-delete-button>
{{location.city}}
</ion-item>
</ion-list>
<p class="padding">Weather data powered by <a href="https://developer.forecast.io/docs/v2">Forecast.io</a> and geocoding powered by <a href="https://developers.google.com/maps/documentation/geocoding/">Google</a>.</p>
</ion-content>
</ion-view>工程环境与开发流程
Ionic工程本质上就是由HTML/JS/CSS三种源文件以及依赖的资源和第三方lib构成的普通Web工程,
同时Ionic基于强大而繁荣的Node JS技术栈为开发者提供了一个强大的命令行工具——CLI,帮助我们轻松完成了诸如 依赖包管理、Cordova配置、Cordova App打包、浏览器Debug、虚拟机联调、真机Device联调 等琐碎但是重要的工作。
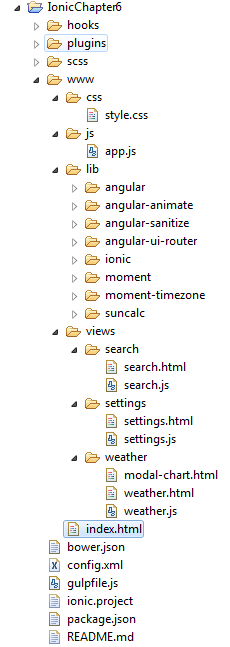
- 一个典型的Ionic工程在Eclipse中打开的样子入下:
主页面index.html如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title></title>
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<!-- IF using Sass (run gulp sass first), then uncomment below and remove the CSS includes above
<link href="css/ionic.app.css" rel="stylesheet">
-->
<!-- ionic/angularjs js -->
<script src="lib/ionic/js/ionic.bundle.js"></script>
<script src="lib/moment/moment.js"></script>
<script src="lib/moment-timezone/builds/moment-timezone-with-data.js"></script>
<script src="lib/suncalc/suncalc.js"></script>
<!-- cordova script (this will be a 404 during development) -->
<script src="cordova.js"></script>
<!-- your app's js -->
<script src="js/app.js"></script>
<script src="views/search/search.js"></script>
<script src="views/settings/settings.js"></script>
<script src="views/weather/weather.js"></script>
</head>
<body ng-app="App">
<ion-side-menus>
<ion-side-menu-content>
<ion-nav-bar class="bar-positive">
<ion-nav-buttons side="left">
<button class="button button-clear" menu-toggle="left">
<span class="icon ion-navicon"></span>
</button>
</ion-nav-buttons>
</ion-nav-bar>
<ion-nav-view></ion-nav-view>
</ion-side-menu-content>
<ion-side-menu side="left" ng-controller="LeftMenuController">
<ion-header-bar class="bar-dark">
<h1 class="title">My Weather</h1>
</ion-header-bar>
<ion-content>
<ion-list>
<ion-item class="item-icon-left" ui-sref="search" menu-close><span class="icon ion-search"></span> Find a City</ion-item>
<ion-item class="item-icon-left" ui-sref="settings" menu-close><span class="icon ion-ios-cog"></span> Settings</ion-item>
<ion-item class="item-divider">Favorites</ion-item>
<ion-item class="item-icon-left" ui-sref="weather({city: location.city, lat: location.lat, lng: location.lng})" menu-close ng-repeat="location in locations"><span class="icon ion-ios-location"></span> {{location.city}}</ion-item>
</ion-list>
</ion-content>
</ion-side-menu>
</ion-side-menus>
</body>
</html>- 主控制器(引导Angular框架以及定义整个系统路由配置)app.js如下:
angular.module('App', ['ionic'])
.config(function ($stateProvider, $urlRouterProvider) {
$stateProvider
.state('search', {
url: '/search',
controller: 'SearchController',
templateUrl: 'views/search/search.html'
})
.state('settings', {
url: '/settings',
controller: 'SettingsController',
templateUrl: 'views/settings/settings.html'
})
.state('weather', {
url: '/weather/:city/:lat/:lng',
controller: 'WeatherController',
templateUrl: 'views/weather/weather.html'
});
$urlRouterProvider.otherwise('/search');
})
























 1334
1334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








