今天给大家推荐一个后端基于.NetCore+Vue前后端分离,移动端基于Uniap可发布IOS、Android、小程序、H5框架系统。
项目简介
这是一个基于.Net Core构建的简单、跨平台快速开发框架。前后端封装了上千个常用类,方便扩展;集成了代码生成器,支持前后端业务代码生成,实现快速开发,提升工作效率;框架集成了表单、表格、图表等各种常用的Demo方便直接使用;后端框架支持Vue2、Vue3。
技术架构
1、跨平台:这是基于.Net Core开发的系统,可以部署在Docker, Windows, Linux, Mac。
2、数据库支持:Microsoft SQL Server, PostgreSQL, MySQL, SQLite。
3、系统分为三端:后台管理系统、API、移动端Uniapp。
4、后端基于.Net Core + EFCore + Jwt +Dapper+signalR 开发。
5、前端基于Vue + iView + Element-ui开发。
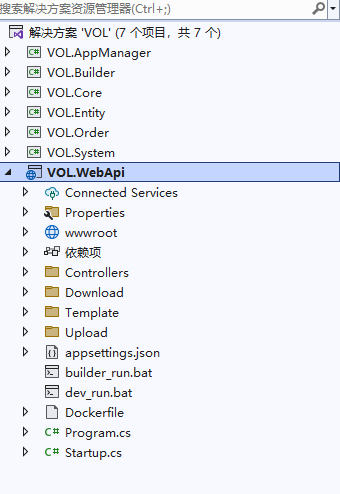
项目结构

**后台管理系统
**
系统功能
1、低代码设计器:低代码设计器、表单配置、数据收集
2、消息推送:消息推送
3、流程管理:审批流程列表、可视化编辑流程
4、用户信息:用户管理、权限管理、角色管理、角色管理(Tree)
5、代码生成器:用户基础信息、表单设计、测试完整示例、配置管理、日志管理
6、系统设置:菜单设置、下拉框绑定设置
7、日志管理:系统日志
组件Demo
1、表单数据:基础只读表单、自动绑定下拉框、多弹出框上传、导入导出表单、编辑器表格换行、多列合并显示、在线表格编辑
2、一对多:主从一对一多个Demo、主从一对多弹出框、 从表图片上传
3、多页签/多表头:多页签、多表头
4、表单布局:单列表单、两列表单、多列表单自动数据源、Table+表单、表单只读
5、表单一对多:表单一对多table、混合表单一对多、表单+图表
6、图表表单:图表、图表表单、数字排版
7、table编辑:table编辑、api加载table数据
8、树形菜单:tree与代码生成页面、tree与自定义table数据、treetable
9、后台校验:后台参数校验
10、文件上传:文件上传、表单与上传下载
11、内容发布:编辑器、静态页面发布、静态页面列表
后台功能截图
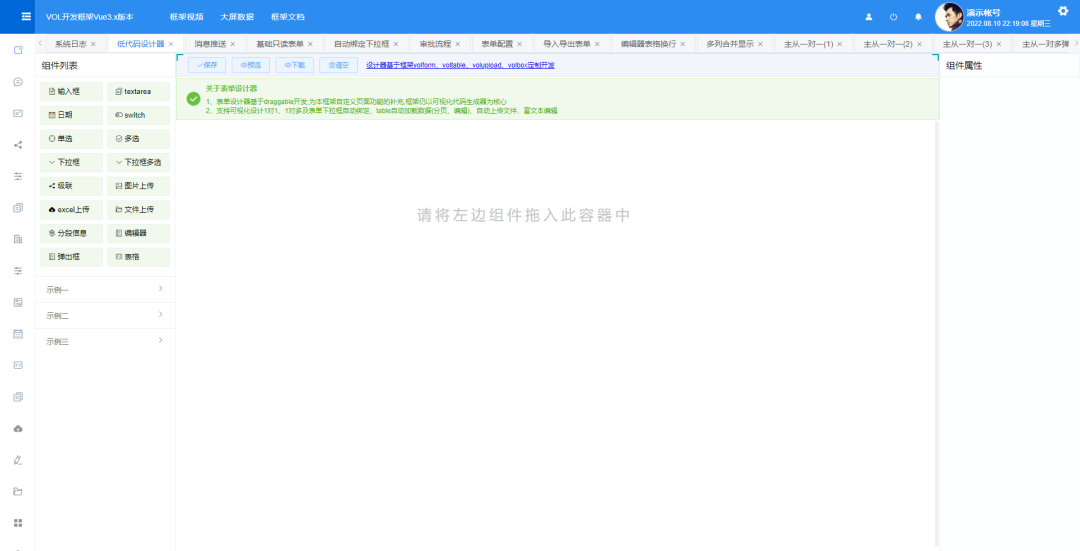
低代码设计器

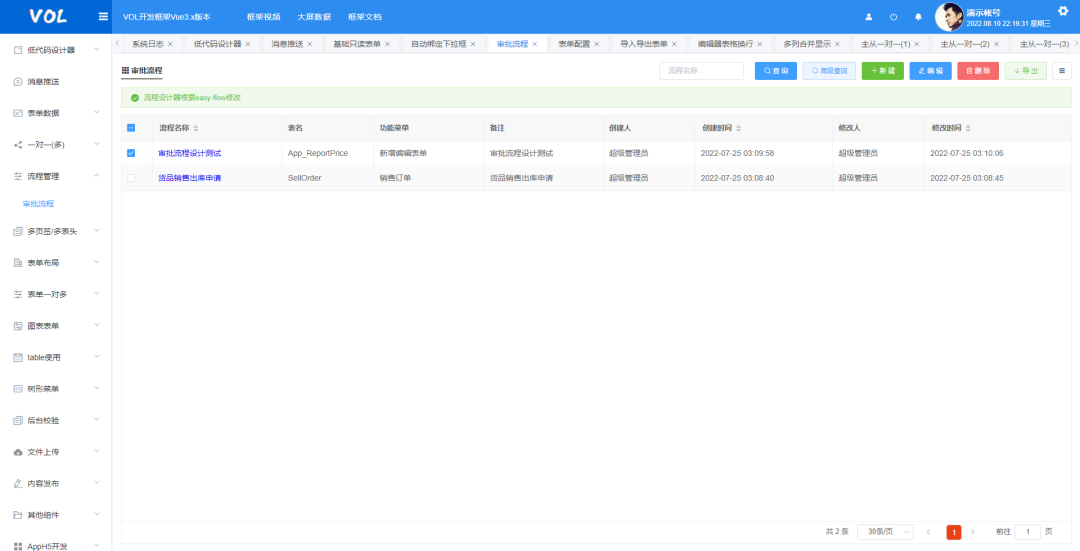
审批流程列表

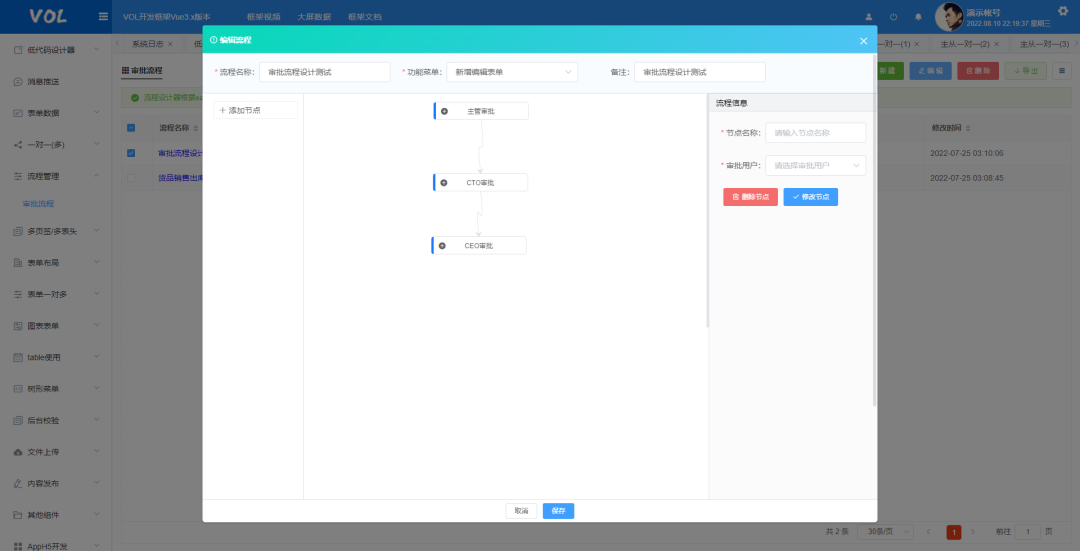
可视化编辑流程

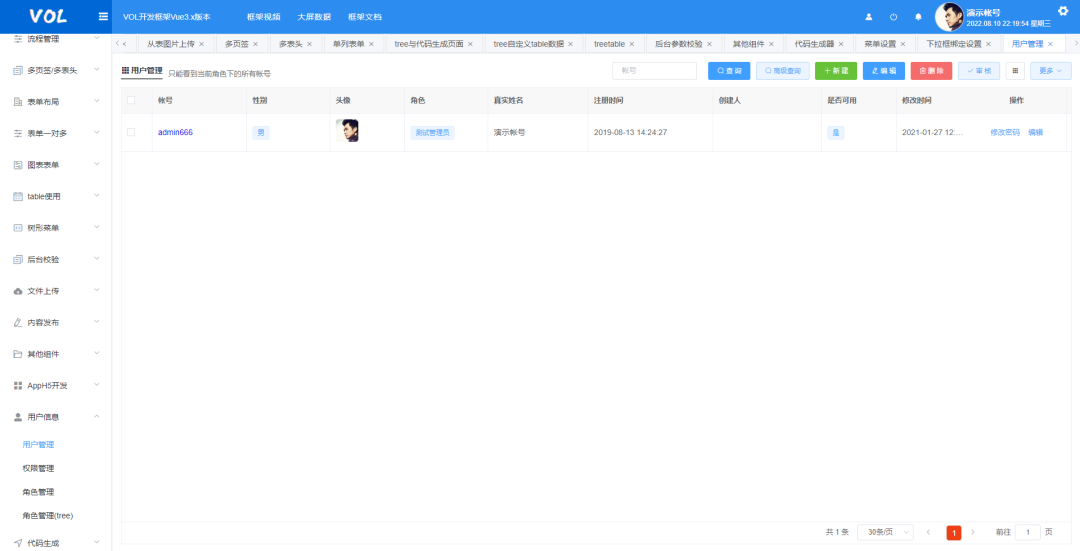
用户管理

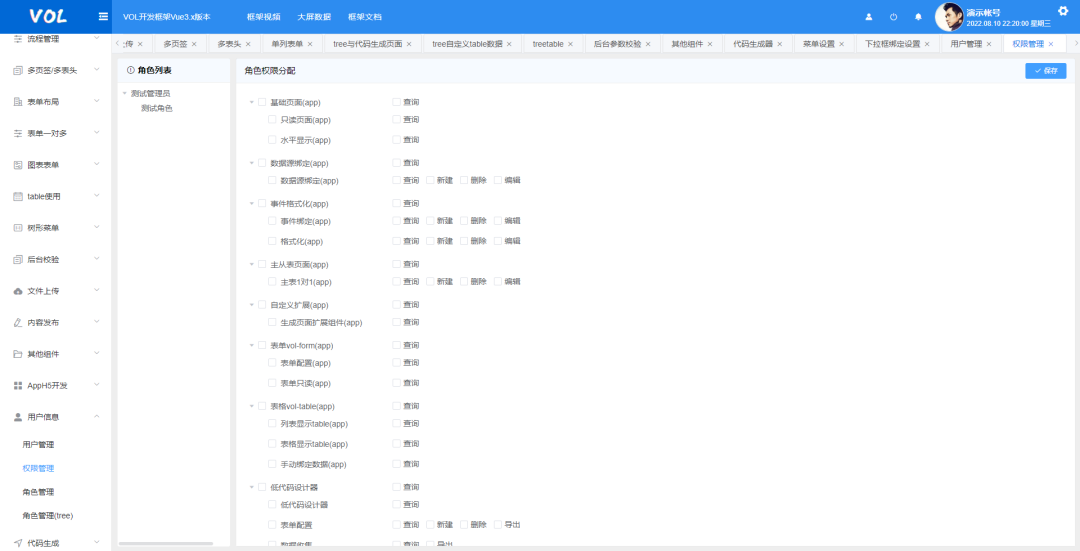
权限管理

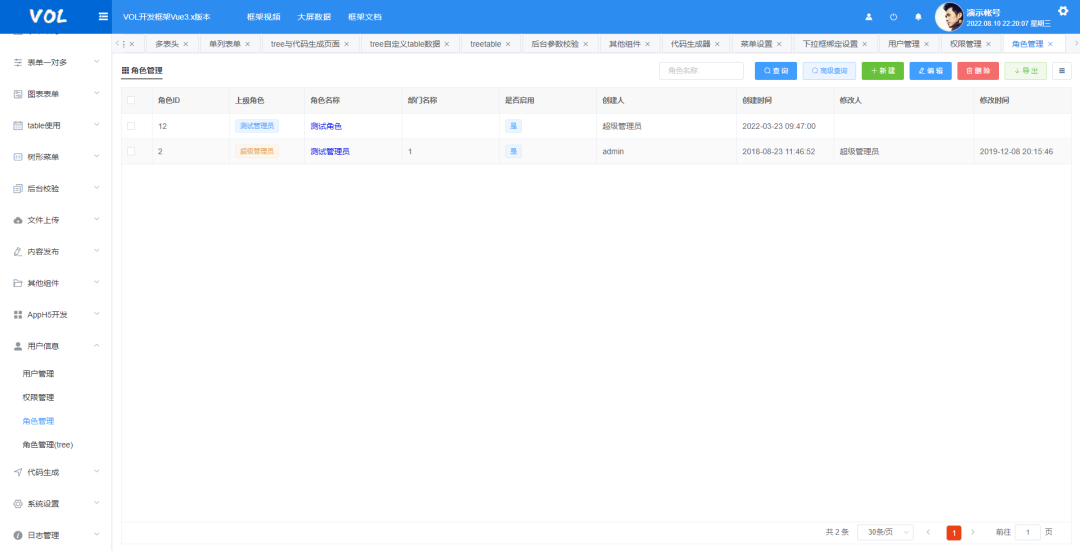
角色管理

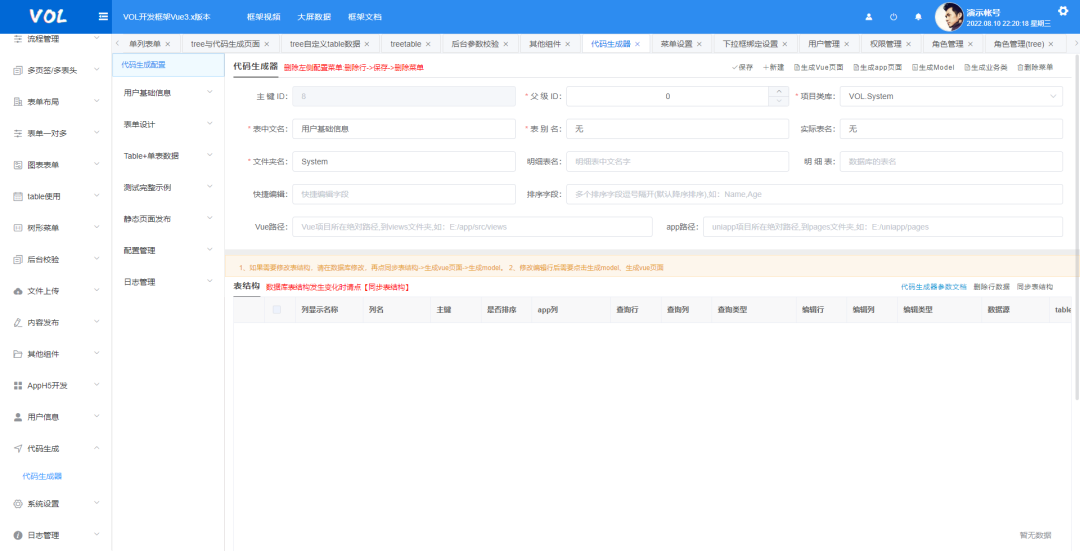
代码生成器

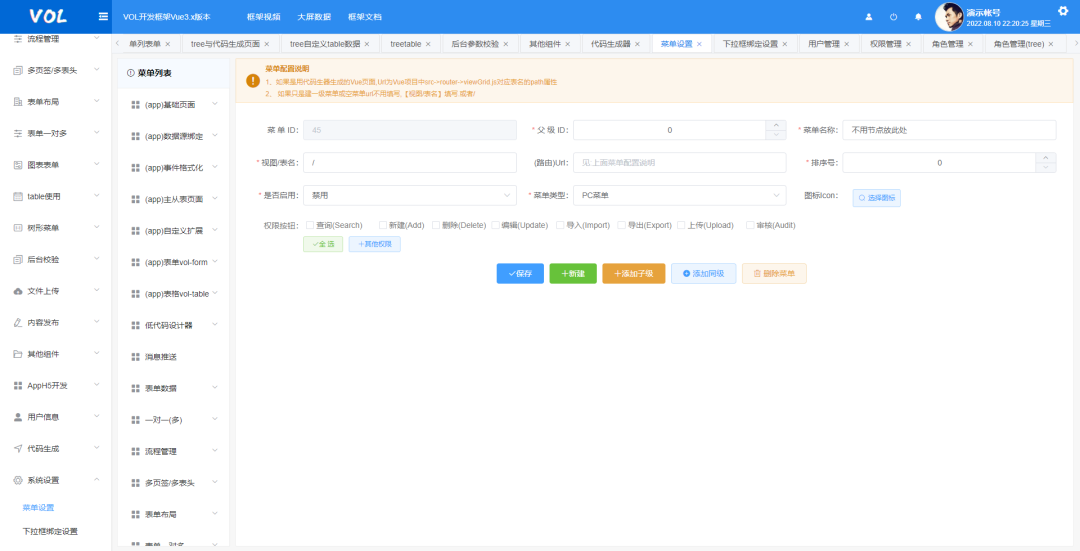
菜单设置

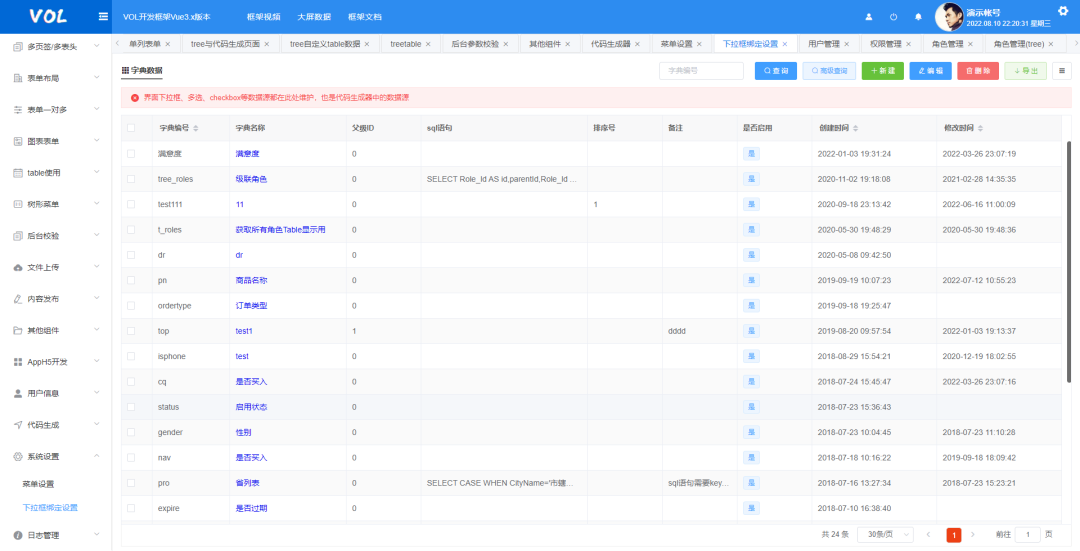
下拉框绑定设置

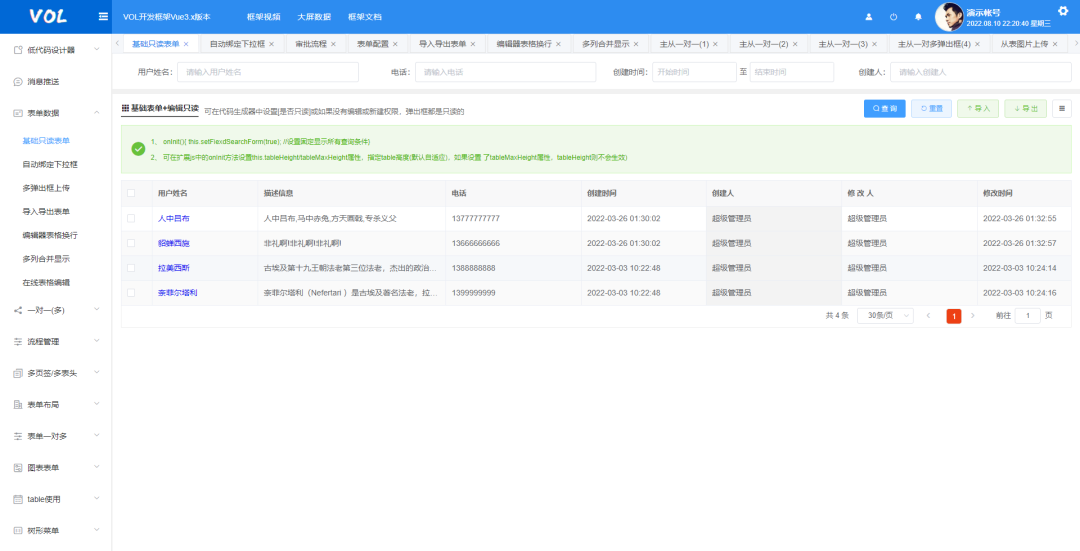
基础只读表单

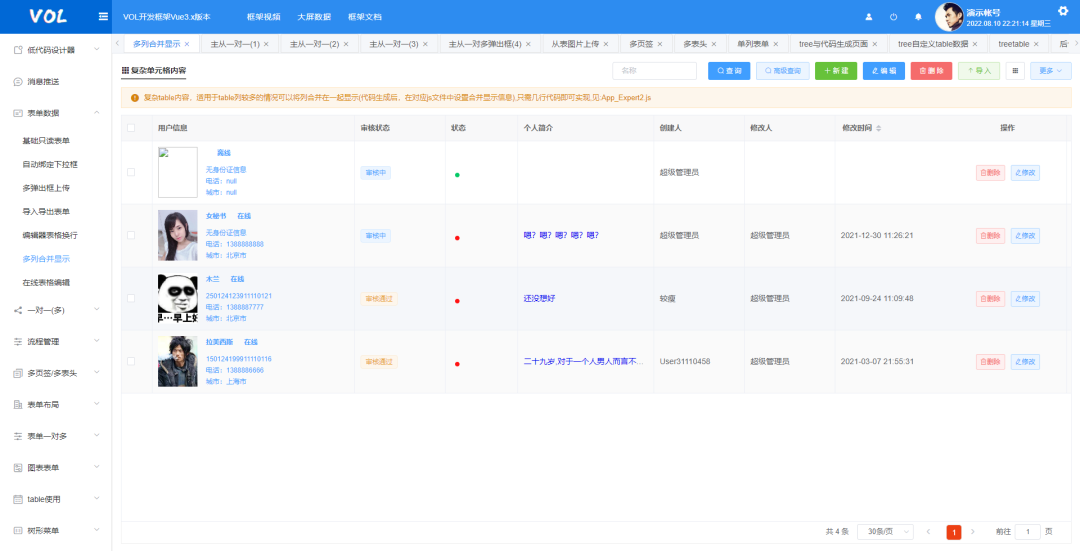
多列合并显示

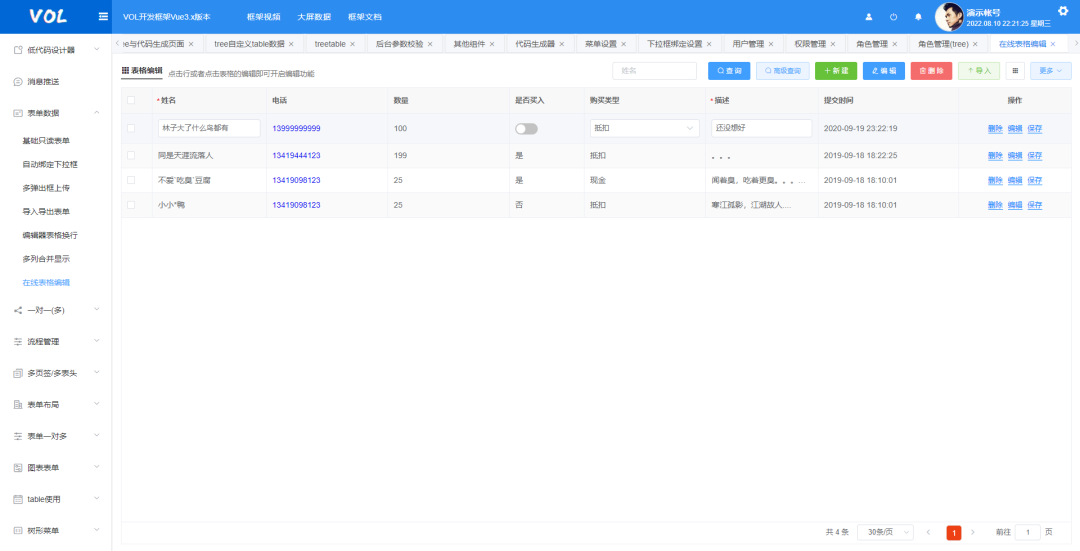
在线表格编辑

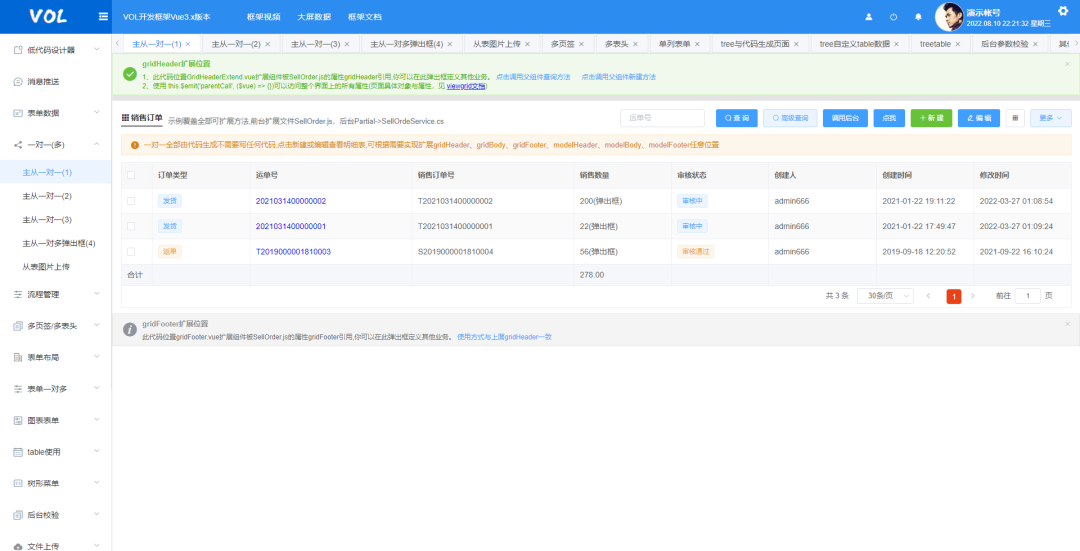
主从一对一多个Demo

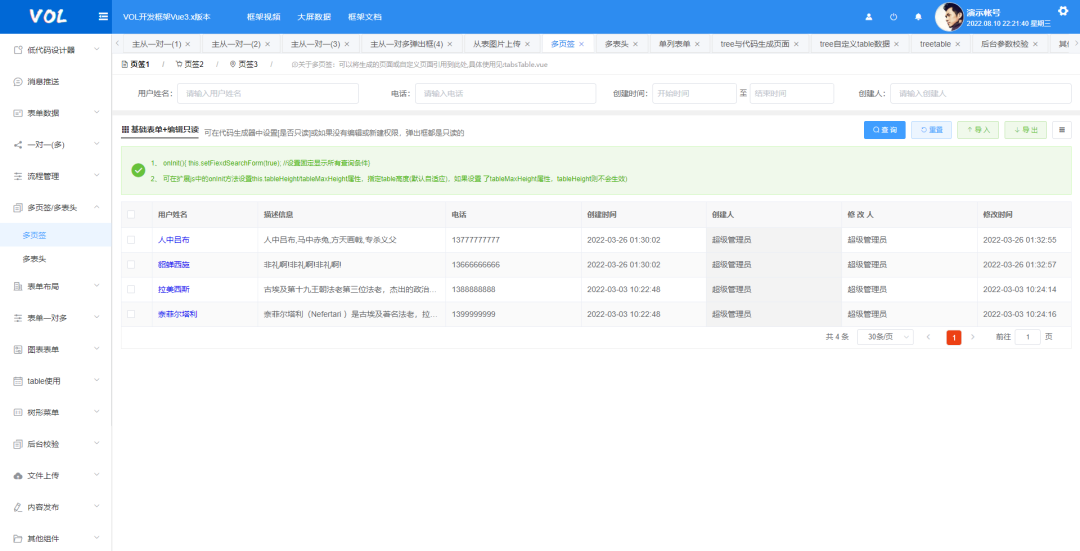
多页签

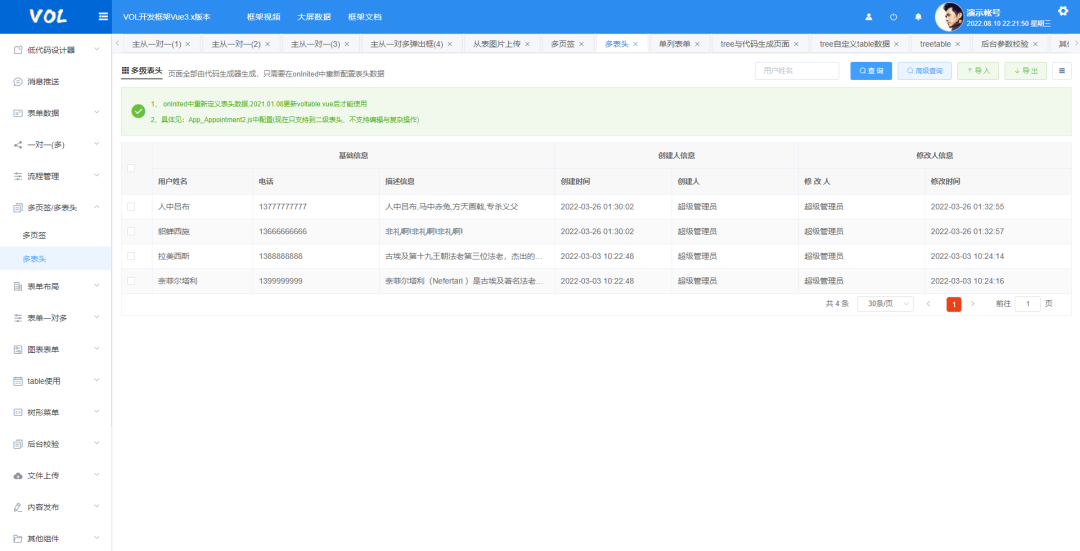
多表头

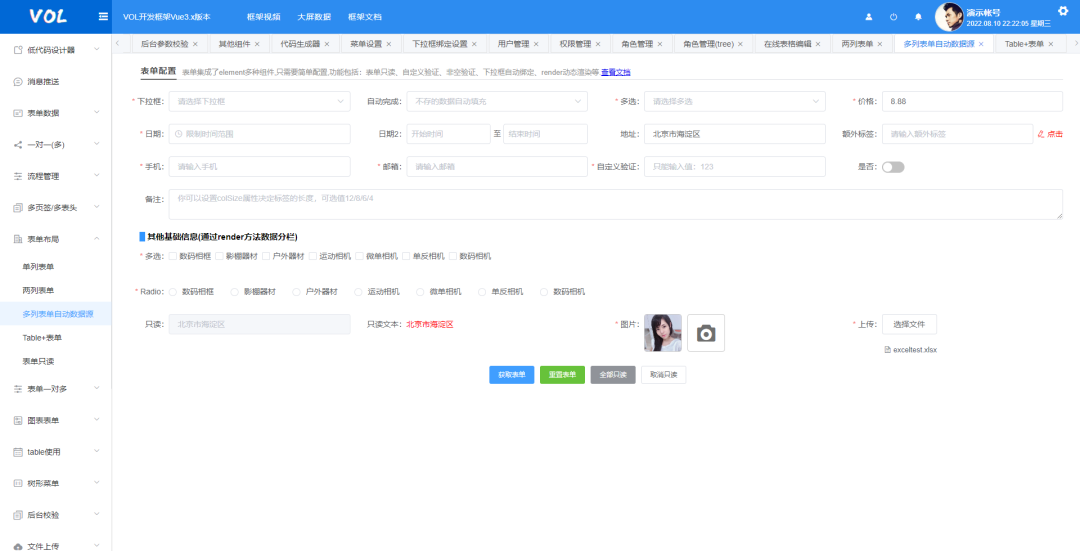
表单布局

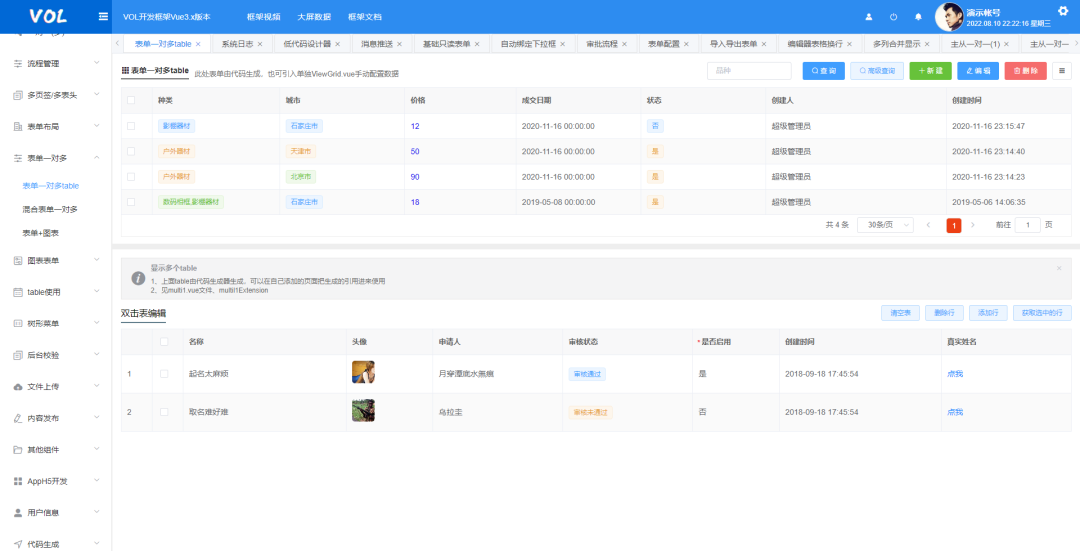
表单一对多

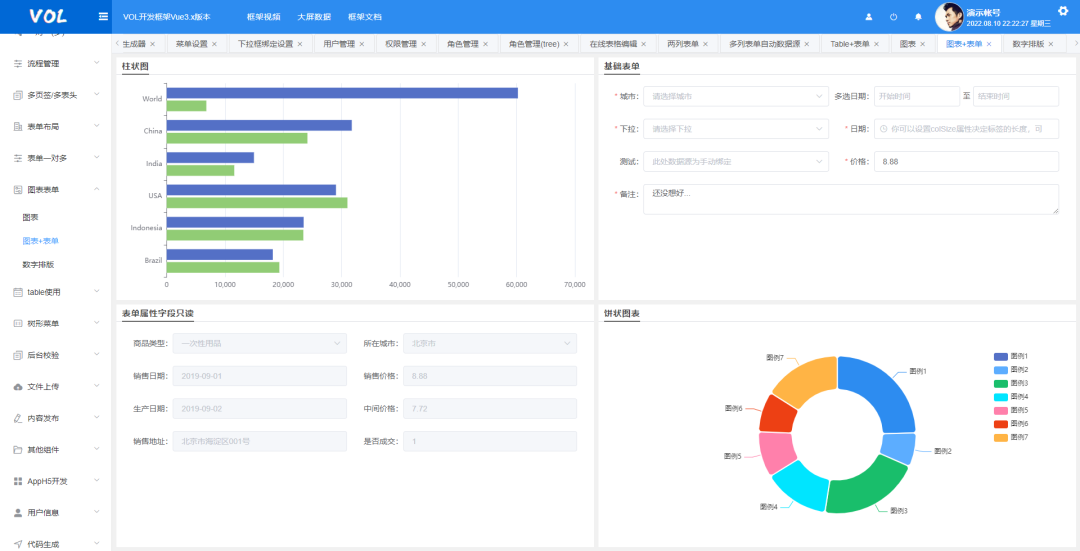
图表表单

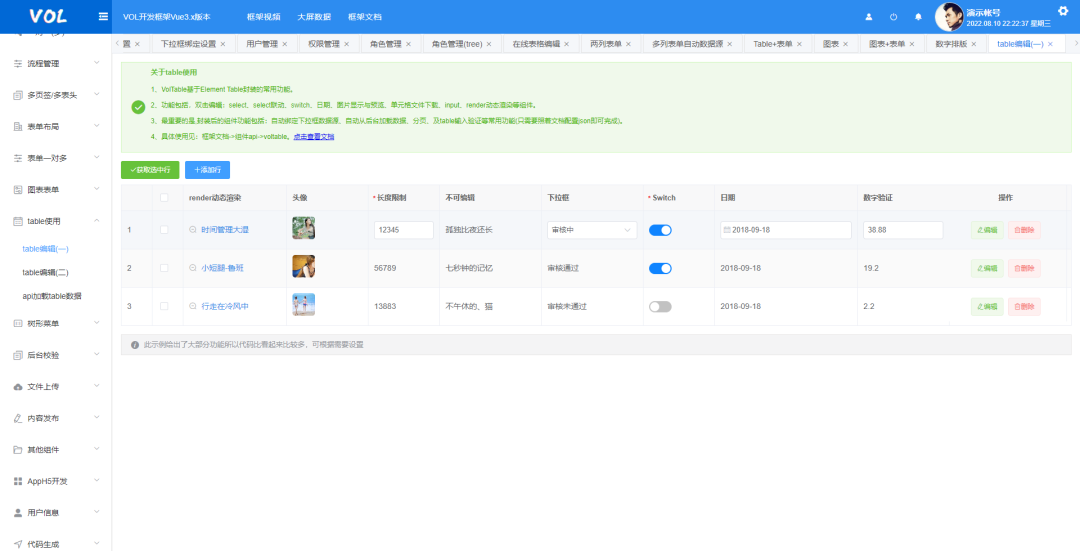
table编辑

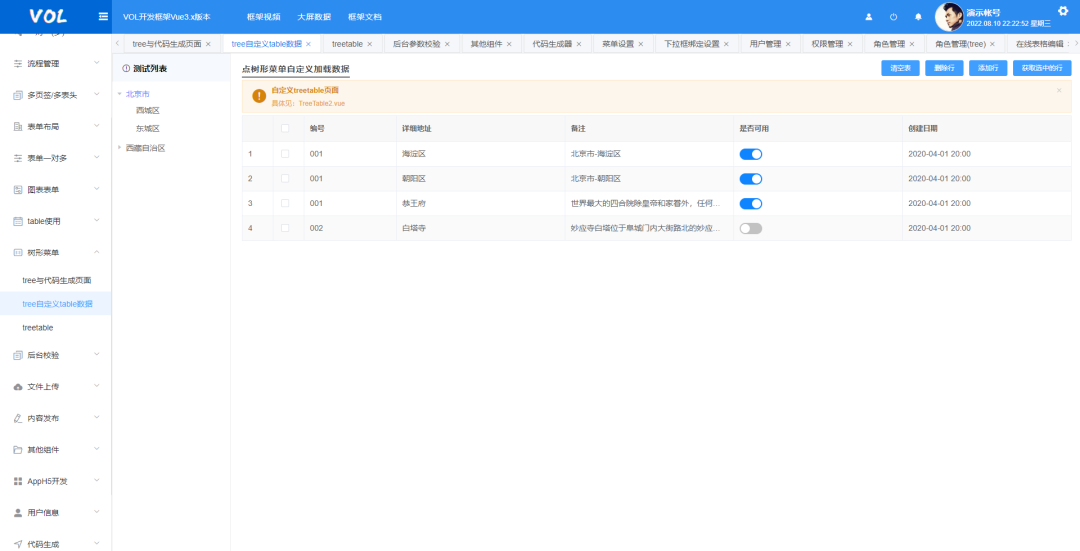
树形菜单

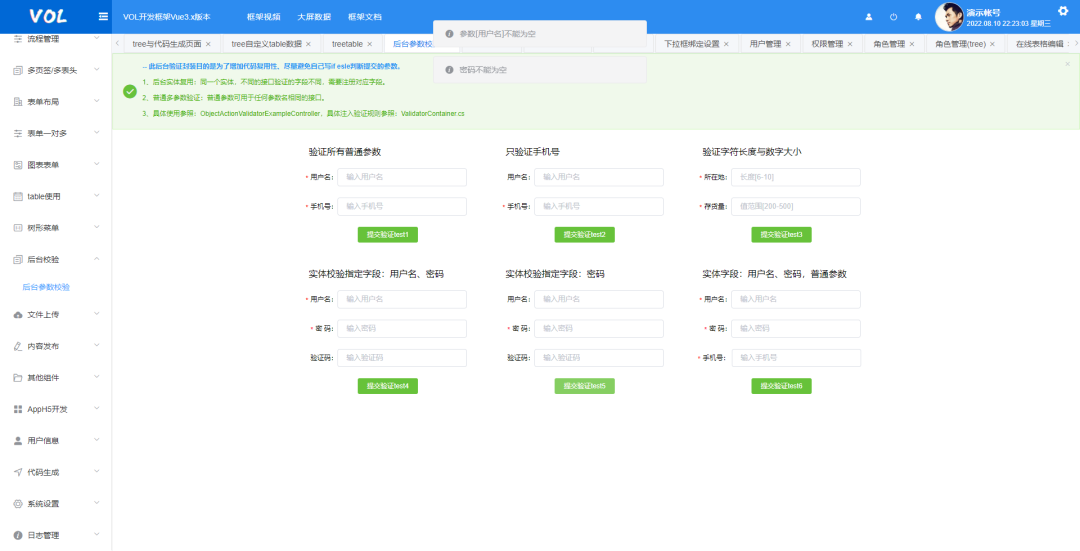
后台校验

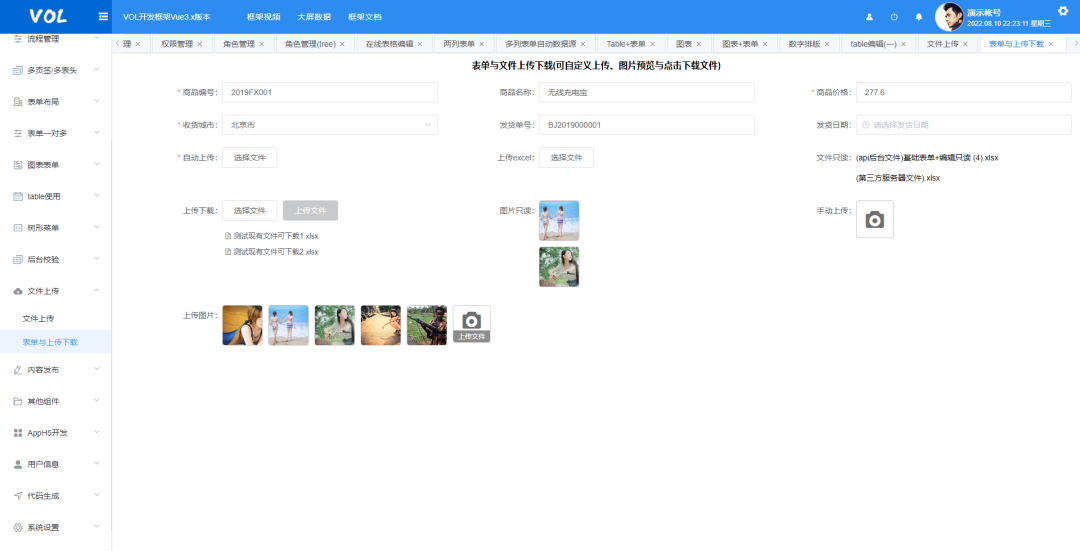
文件上传

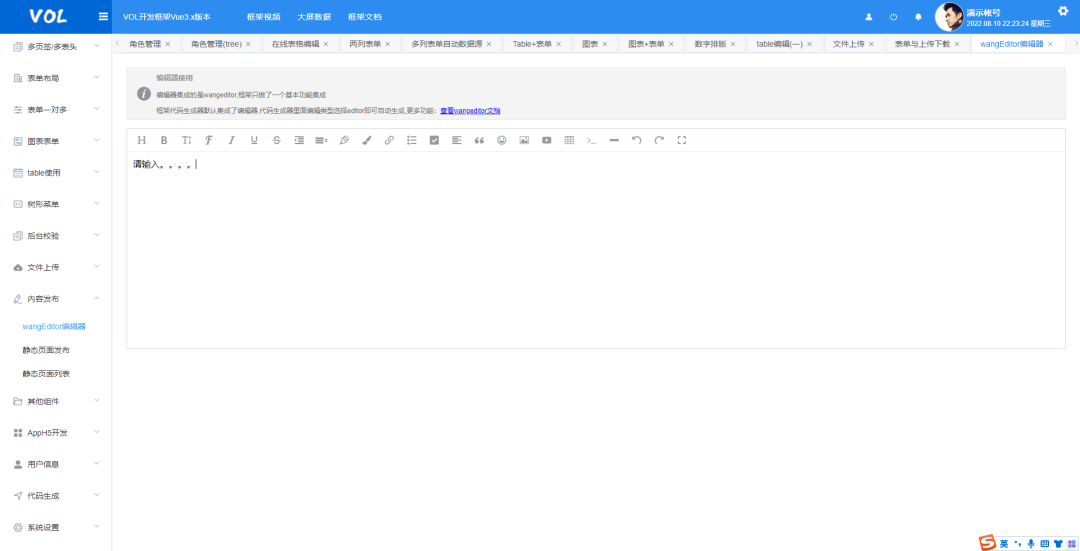
编辑器

项目地址:https://github.com/cq-panda/Vue.NetCore
























 6140
6140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










