使用TDesign库
1. 初始化依赖
npm init -y

2. 安装TDesgin
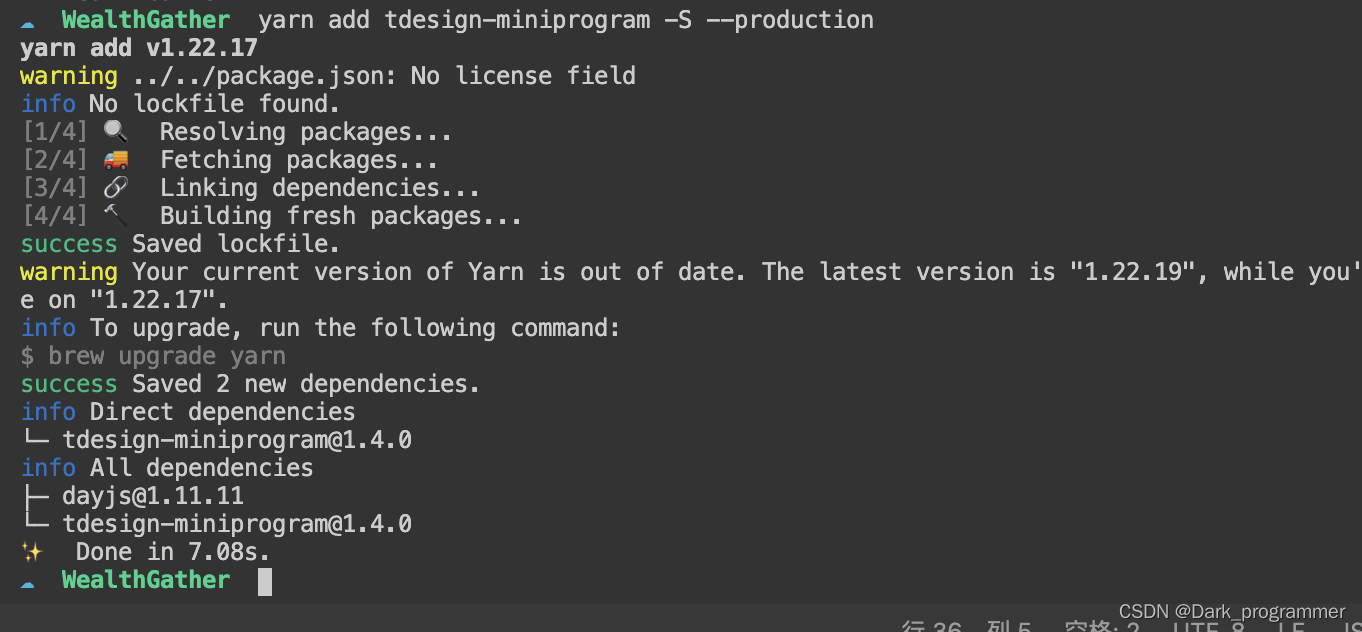
yarn add tdesign-miniprogram -S --production
or
npm install tdesign-miniprogram -S --production

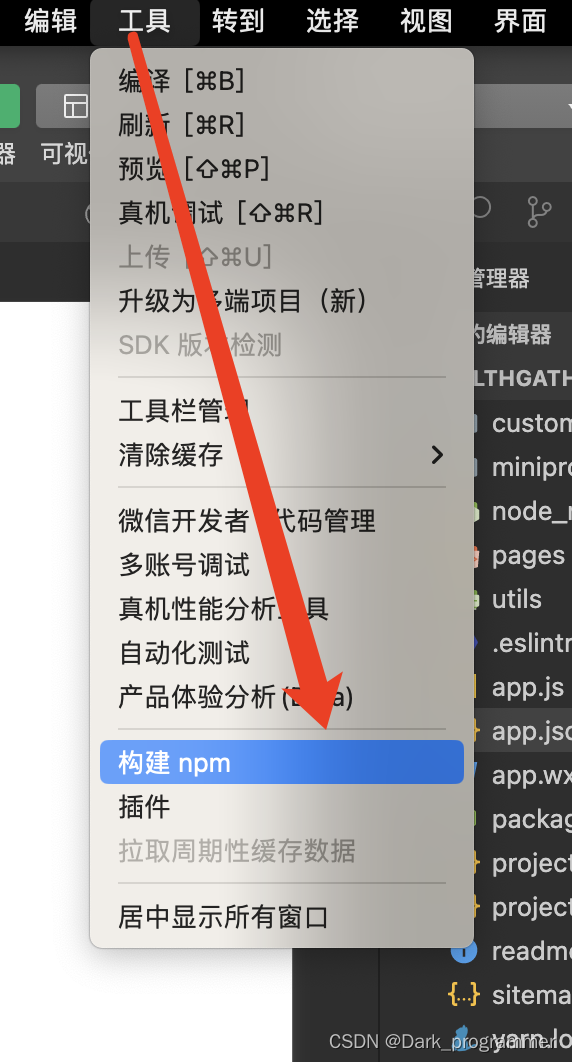
3. npm构建


3. 修改 app.json
将 app.json 中的 “style”: “v2” 移除。
因为 该配置 表示启用新版组件样式,将会导致 TDesign 的组件样式错乱。
如此即可正常使用TDesign组件库。
更多可参考: 【TDesign官网】






















 1126
1126

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








