HTTP请求格式
请求数据格式分为3部分:请求行、请求头、请求体。
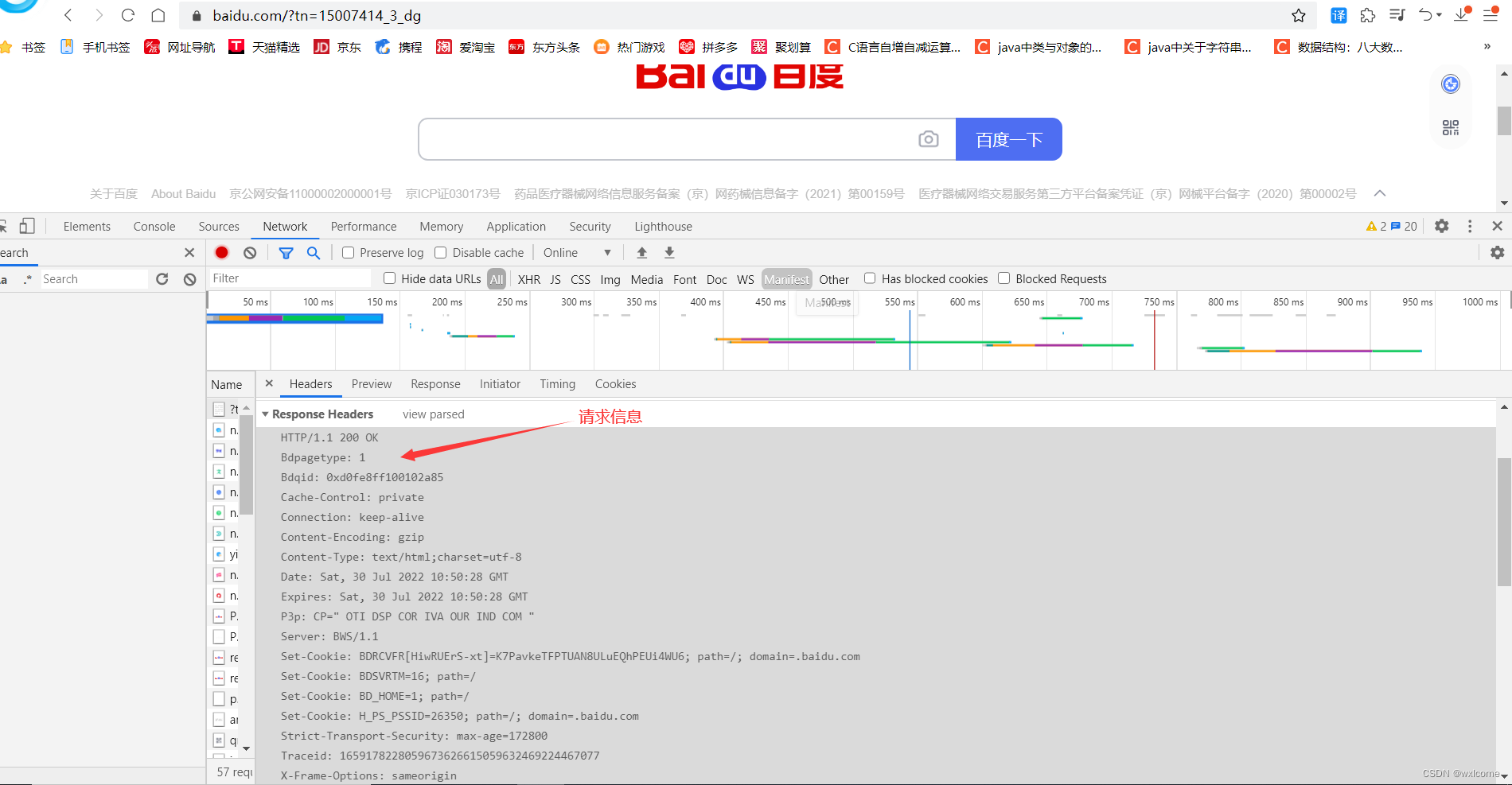
向百度服务器发出请求的示例:

下面对其中一些常用的参数进行介绍:
//***************请求行 GET是请求方法 中间是请求的资源路径 HTTP/1.1是协议的版本信息
GET /?tn=15007414_3_dg HTTP/1.1
//****************以下皆是 请求头
//主机名:表示了接收请求的主机
Host: www.baidu.com
//连接状态
Connection: keep-alive
//浏览器的版本信息
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/84.0.4147.89 Safari/537.36 SLBrowser/7.0.0.12151 SLBChan/23
//表示浏览器能接收的资源类型
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
//请求的提交者
Referer: https://nsl.lenovo.com.cn/
//表示浏览器允许的压缩文件类型
Accept-Encoding: gzip, deflate, br
//表示浏览器偏好的语言,服务器以此返回不同语言网页
Accept-Language: zh-CN,zh;q=0.9
......
上面没有举例出请求体,因为只有POST请求拥有请求体,一般请求体存放请求的参数信息,GET请求的参数信息是在资源路径的最后边。
相对来说,POST请求更加安全一些,并且数据携带量比GET请求要多,GET请求的参数信息会暴露在资源路径中,产生安全问题。
HTTP响应格式
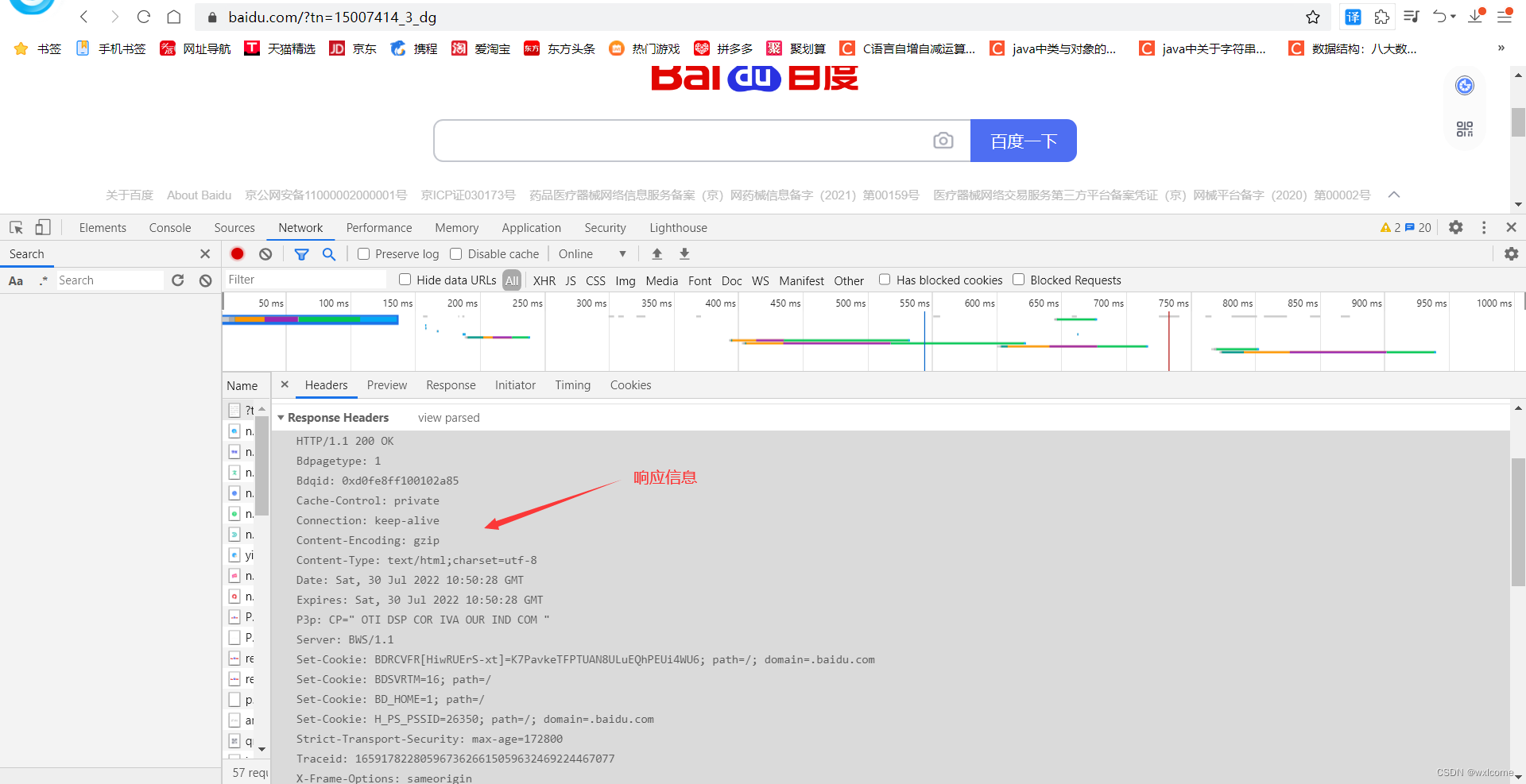
仍是以向百度请求为例:

下面对其中一些常用的参数进行介绍:
//********响应行
//HTTP/1.1是HTTP协议版本信息 200是响应状态码 OK是表示对状态码的描述
//如想了解更多状态码信息请移步: https://cloud.tencent.com/developer/chapter/13553
HTTP/1.1 200 OK
//**********以下皆是 响应头
//指示客户端如何缓存(客户端缓存后下一次请求可在本地完成) 例如 max-age = 300 表示最多缓存300秒
Cache-Control: private
//表示该响应的压缩算法
Content-Encoding: gzip
//表示该响应的内容类型
Content-Type: text/html;charset=utf-8
//表示该响应内容的长度(字节数)
Content-Length:312
//响应时间信息
Date: Sat, 30 Jul 2022 10:50:28 GMT
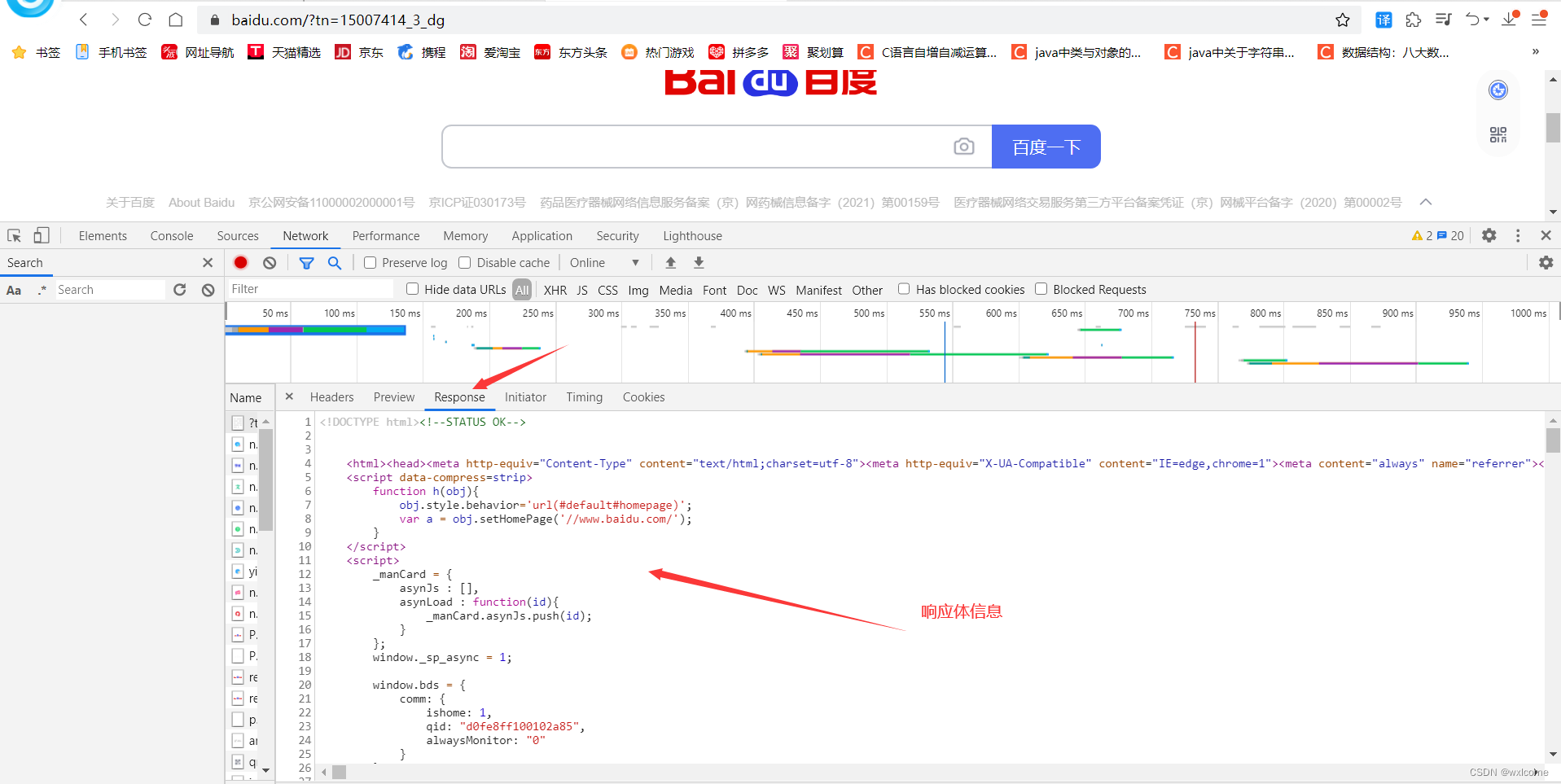
响应体(也就是响应的内容,由类型决定,类型是 text/html 就返回网页的 html 信息):

总结:了解HTTP协议数据格式对于我们Java后端开发者是十分必要,只有你了解HTTP协议传输数据的格式,到需要获取相应的数据信息来开发业务的时候,就会信手拈来。




















 3830
3830











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








