vue 手机端插件 ly-tab
这个插件对于手机端编写导航很是方便
先看效果

使用方法非常的简单
第一步 install ly-tab
第二步 在vue里引入,一般在 mian.js 引入可供全局使用
import LyTab from ''ly-tab"
Vue.use(LyTab)
第三步 在组件中使用
<ly-tab
v-model="selectedId"
:items="items"
:options="options"
@change="handleChange"
/>
假设我们的
data(){
return{
names:"流经",
selectedId:0,
items:[
{label:"火影忍者"},
{label:"旗木卡卡西"},
{label:"漩涡玖辛奈"},
{label:"宇智波佐助"},
{label:"宇智波带土"},
{label:"漩涡玖辛奈"},
{label:"宇智波佐助"},
{label:"宇智波带土"},
{label:"宇智波带土"},
{label:"漩涡玖辛奈"},
{label:"宇智波佐助"},
{label:"宇智波带土"},
],
options:{
activeColor:'#f00',
fixBottom:false,
reBoundExponent:100,
reBoundingDuration:360
}
}
},
就可以正常使用了,
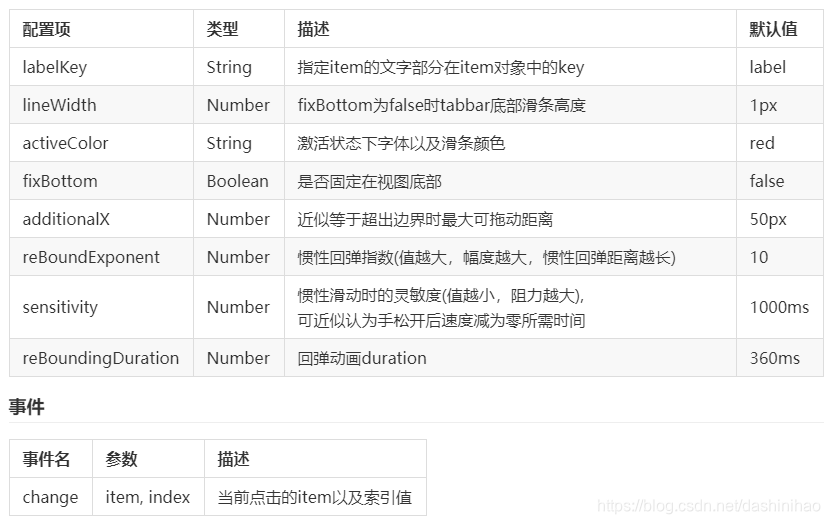
options是配置项
其中的配置属性如下所示

以下属性供大家复制
labelKey
lineWidth
activeColor
fixBottom
additionalX
reBoundExponent
sensitivity
reBoundingDuration






















 599
599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








