大家都知道,在聊天过程中,会显示多个聊天框,在手机卡顿并且有闪退现象时,就会想到要不要去清理一下微信的数据呢?一有这个念头,便会去清理,因为小编就试过,没有经常清理的情况下,也搞不清楚怎么清理一部分,就会将微信聊天记录清空了,那么清空的微信聊天记录还能恢复吗?看看本文的这3个易操作的技巧你就知道答案了。

方法一:从电脑端恢复清空的微信聊天记录
电脑端的微信主要是提供给需要在电脑中办公的人群使用,并且为了保障电脑端微信的数据,微信团队推出了备份与恢复的功能,不过,此功能需要在电脑上进行备份方能轻松恢复删除的聊天记录,清空的微信聊天记录还能恢复吗?如果有备份过的话,那就使用这项功能吧!
步骤一:首先您的电脑需要长期存在微信这个软件,因为只有您的电脑有微信,才会进行备份数据。
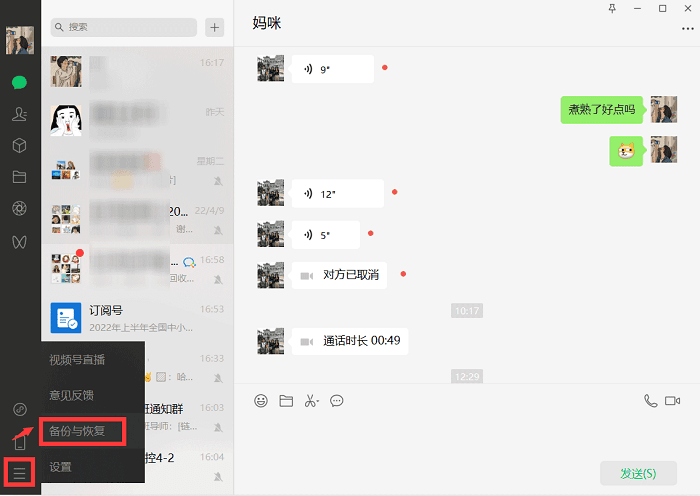
步骤二:在确定电脑端的微信有备份过数据后,登录微信,点击左下角的图案(类似三条横杠),并进入【备份与恢复】这项功能中。

步骤三:在弹出的对话框中,分别有【备份聊天记录至电脑】和【恢复聊天记录至手机】这两项选择,第一项选择就是在电脑端备份,第二项选择就是将备份的数据恢复至手机,选择第二项并且根据手机和电脑的提示进行聊天记录的选择,选择完毕,等待恢复即可。

方法二:从手机中恢复清空的微信聊天记录
手机中的微信聊天记录因为某些故障而清空了的情况下,可以在手机微信中的故障修复中进行修复,这种方法虽然不需要提前备份,但是如果有备份的话,能够更加轻松恢复聊天记录,没有备份的话,恢复的机率就会小很多,清空的微信聊天记录还能恢复吗?试试这个机率小的方法吧!
步骤一:进入微信的我,并且点击【设置】,在设置页面找到【意见反馈】,然后点击新页面的右上角,进入故障修复页面。

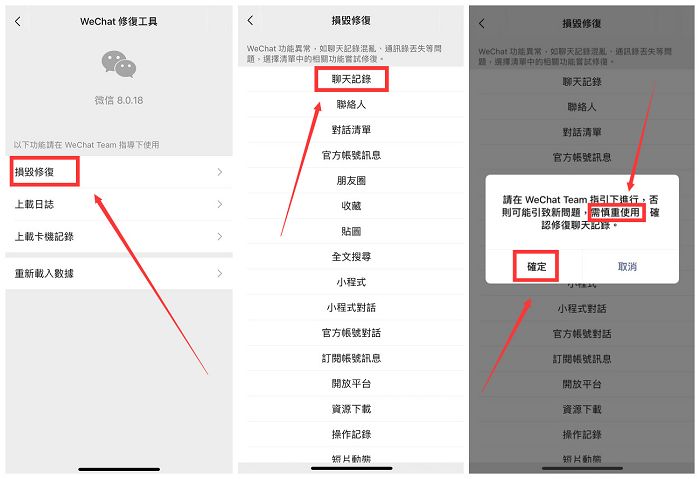
步骤二:进入微信修复工具的页面后,点击【损毁修复】,在损毁修复多项数据中选择【聊天记录】,最后点击【确定】即可。
温馨小提示:该项功能存在损坏其他正常数据的可能性,需要谨慎使用,若其他数据没有很重要,那么,大可使用这个功能进行恢复清空的微信聊天记录。

方法三:从第三方软件中恢复清空的微信聊天记录
以上两种方法均恢复不了清空的微信聊天记录的情况下,清空的微信聊天记录还能恢复吗?可以考虑使用第三方软件,小编在此推荐数据蛙苹果恢复专家,大家可能对这个软件还是很陌生,也不敢轻易尝试,小编这就给大家认识一下这款软甲,这款软件拥有十余年的数据恢复经验,并且有以下优点:
1)提供免费试用版本给用户,不用担心数据扫描不出来的情况。
2)在使用软件过程中,高度保密用户数据,保障用户隐私权。
3)可扫描的数据类型众多,包括文件、照片、音频、通讯录、备忘录等类型。
4)包含多种软件的数据:微信、QQ和WhatsApp中的数据、手机上的照片、备忘录、通讯录、短信、视频等数据。
5)扫描过程高效,恢复数据的成功率高。
这款软件拥有这么多优点,赶紧来看看如何操作吧!
第一步:在官网安装这款软件,并且是下您的常用电脑上,因为此项软件不能一个账号多台设备使用。
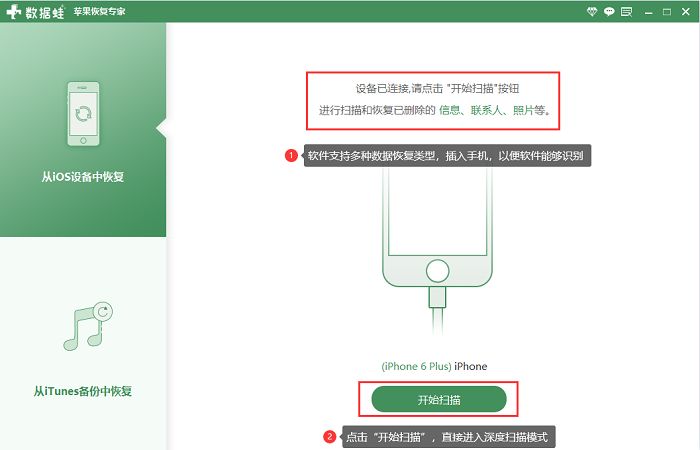
第二步:安装完成后,打开软件并连接手机,默认模式,点击【开始扫描】。

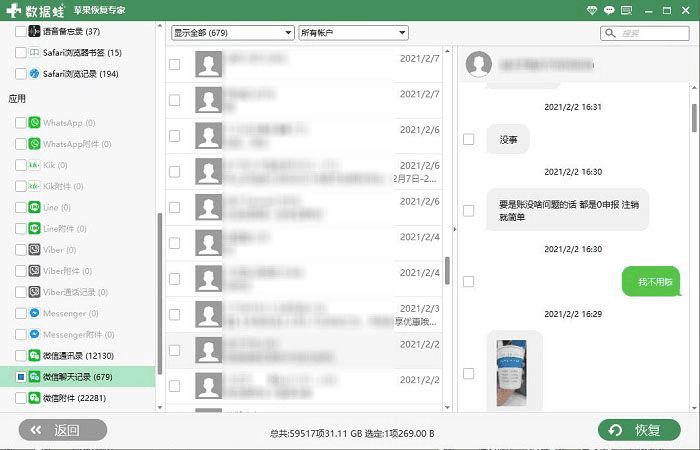
第三步:扫描过程会因为不同的设备时长也不一样,软件的最上方有扫描的进度条,等待扫描结束后,会看到以下画面,只需要下拉左侧的应用栏,找到【微信聊天记录】,即可在右侧看到所有的聊天记录,从中选择需要恢复的聊天记录,点击【恢复】就完成了。

数据蛙苹果恢复专家的优点或许大家在使用过程中会发现更多的优点,小编为何大力推荐这款软件也是有原因的,所以清空的微信聊天记录还能恢复吗?小编说这款软件可以做到,当然,大家也可以尝试一下方法一跟方法二再来使用这款软件也不迟的!





















 4073
4073











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








