
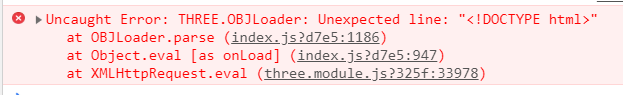
模型要放到public目录下,可以新建一个文件夹models放各种模型,引入的时候
loader.load('models/changfang.obj', function (object) {})完整示例:
<template>
<div id="loaderModel">
</div>
</template>
<script>
import * as THREE from 'three'
import { OBJLoader } from 'three/examples/jsm/loaders/OBJLoader'
// import { FBXLoader } from 'three/examples/jsm/loaders/FBXLoader'
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
export default {
data() {
return {
camera: null,
scene: null,
renderer: null,
material: null,
el: null,
control: null,
textureImgSrc: require('../../assets/images/UV_Grid







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5035
5035











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








