data与el的2种写法
el有两种写法
- new Vue时配置el属性。
- 先创建Vue实例。随后再通过vm.$mount(‘root’)指定el的值。
data有2种写法
- 对象式: data:{}
- 函数式: data(){ return {}}
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式。否则会报错。
一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数.this就不再是Vue实例了。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>el与data的两种写法</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--准备好一个容器-->
<div id="root">
<h1>Hello.{{name}}</h1><!--插值语法-->
</div>
<script type="text/javascript">
Vue.config.productionTip =false //阻止生产环境的提示信息
//el的两种写法
/*
const v=new Vue({
// el:'#root', //第一种写法
data:{
name:'david'
}
});
console.log(v);
v.$mount('#root')//第二种写法
*/
//data的两种写法
new Vue({
el:'#root', //第一种写法
//data的第一种写法:对象式
/*data:{
name:'david'
}
*/
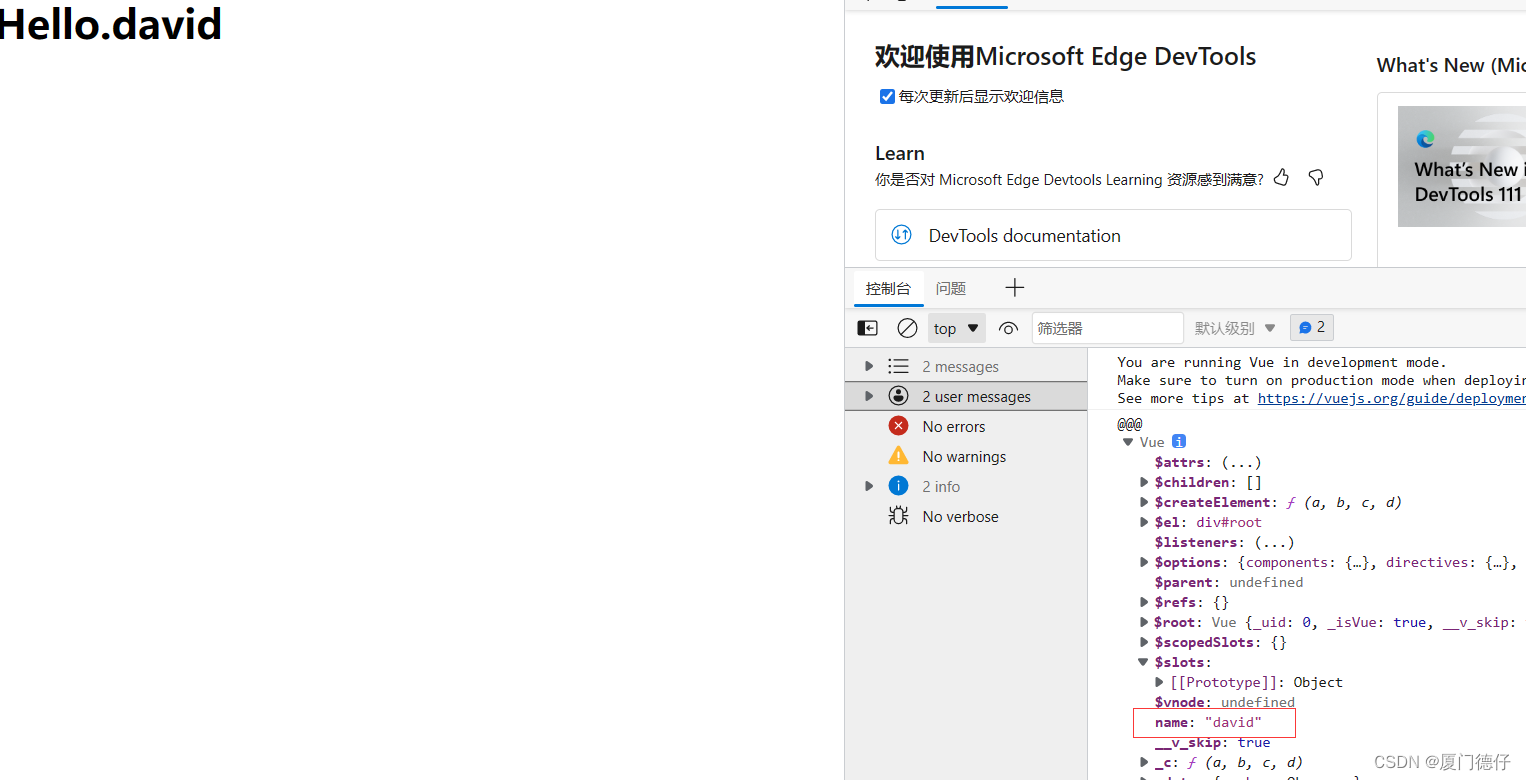
data(){
console.log('@@@',this)
return{
name:'david'
}
}
});
</script>
</body>
</html>
控制台输出this–>vm























 452
452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










