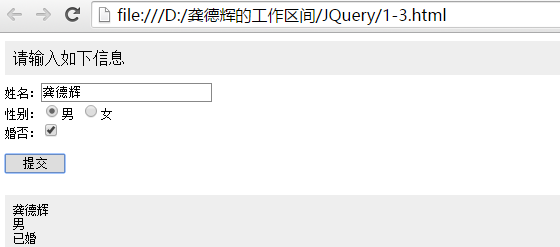
功能描述:在页面中,用户输入姓名 性别 和婚姻状况,单击“提交”按钮后,将获取到的数据信息显示在页面
标记
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>控制DOM对象</title>
<script type="text/javascript" src="jquery-2.1.4.js"></script>
<style type="text/css" >
.iframe{ border:soild 1px #888; font-size:13px;}
.title{ padding:8px; background-color:#eee;}
.content{ padding:8px 0px; font-size:12px; }
.tip{ background-color:#eee; display:none; font-size:12px; padding:8px;}
.txt{ border:solid 1px #888}
.btn{ border:solid 1px #888; width:60px;}
.w260{ width:260px;}
</style>
<script type="text/javascript">
/* function btn_Click(){
var oTxtValue=document.getElementById("Text1").value;
var oRdoValue=(Radio1.checked)?"男":"女";
var oChkValue=(Checkbox1.checked)?"已婚":"未婚";
document.getElementById("Tip").style.display="block";
document.getElementById("Tip").innerHTML=oTxtValue+"<br/>"+oRdoValue+"<br/>"+oChkValue;
}*/
$(function(){
$("#btnSubmit").click(function(){
var oTxtValue=$("#Text1").val();
var oRdoValue=$("#Radio1").is(":checked")?"男":"女";
var oChkValue=$("#Checkbox1").is(":checked")?"已婚":"未婚";
$("#Tip").css("display","block").html(oTxtValue+"<br/>"+oRdoValue+"<br/>"+oChkValue);
})
})
</script>
</head>
<body>
<div class="title">请输入如下信息</div>
<div class="content">
姓名:<input id="Text1" type="text" class="txt" /><br/>
性别:<input id="Radio1" name="rdoSex" type="radio" value="男" />男
<input id="Radio2" name="rdoSex" type="radio" value="女" />女 <br/>
婚否:<input id="Checkbox1" type="checkbox" /><br/><br/>
<input id="btnSubmit" type="button" value="提交" class="btn" onclick="btn_Click()" /><br/><br/>
</div>
<div id="Tip" class="tip"></div>
</body>
</html>注释部分为传统写法。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










