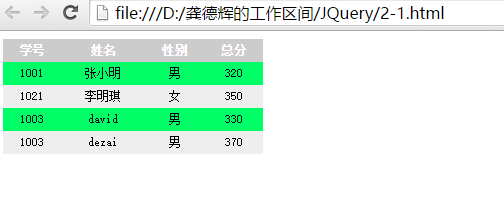
在页面中,通过一个
标记展示数据列表信息,在元素标记中,奇数行与偶数行的背景色不同,从而实现隔行变色的页面展示效果。<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>使用JavaScript实现隔行变色</title>
<script type="text/javascript" src="jquery-2.1.4.js"></script>
<style type="text/css" >
body{ font-size:12px; text-align:center;}
#tbStu{ width:260px; border:solid 1px #6666; background-color:#eee}
#tbStu tr{ line-height: 23px;}
#tbStu tr th{ background-color:#ccc; color:#fff}
#tbStu .trOdd{ background-color:#0F6}
</style>
<script type="text/javascript">
// window.onload=function(){
// var oTb=document.getElementById("tbStu");
// for(var i=0;i<oTb.rows.length-1;i++){
// if(i%2){
// oTb.rows[i].className="trOdd";
// }
// }
// }
$(function(){
$(function(){
$("#tbStu tr:nth-child(even)").addClass("trOdd");
})
})
</script>
</head>
<table id="tbStu" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<th> 学号</th><th> 姓名</th><th> 性别</th><th> 总分</th>
</tr>
<tr>
<td> 1001</td><td> 张小明</td><td> 男</td><td> 320</td>
</tr>
<tr>
<td> 1021</td><td> 李明琪</td><td> 女</td><td> 350</td>
</tr>
<tr>
<td> 1003</td><td> david</td><td> 男</td><td> 330</td>
</tr>
<tr>
<td> 1003</td><td> dezai</td><td> 男</td><td> 370</td>
</tr>
</tbody>
</table>
<body>
</body>
</html>
























 354
354

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










