HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>使用JQuery调用XML实现无刷新即时聊天</title>
<script src="Jscript/jquery-1.8.2.min.js" type="text/javascript"></script>
<style type="text/css" >
body{font-size:13px}
h3{ padding:0px; margin:8px 0px}
.iframe{ width:260px; border: solid 1px #666}
.iframe .title{padding:5px; background-color:#eee}
.iframe .title .spnId{font-weight:bold; font-family:Arial}
.iframe .content{ padding:8px; font-size:12px;}
.iframe .content .lst{ height :180px; border: solid 1px #ccc; padding:3px; line-height:1.5em; overflow-y:scroll;}
.iframe .content .nav{ color:#006EE}
.iframe .content .nav .time,
.iframe .content .msg{ margin-left:5px}
.iframe .content .txt{ height:50px; width:238px; border:solid 1px #ccc}
.btn {border:#666 1px solid;padding:2px;width:80px;
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#ffffff, EndColorStr=#ECE9D8);}
</style>
<script type="text/javascript">
$(function () {
var $FormId = 1243242;
var $SendId = 1234560;
$("#spnSendId").html($SendId);
setTimeout(showList($FormId, $SendId), 3000);
$("#btnSend").click(function () {
$.ajax({
url: 'Chat.ashx?s=' + $SendId + '&f=' + $FormId + '&c=' + txtA.value,
success: function (data) {
if (data == 1) {
showList($FormId, $SendId);
txtA.value = "";
}
}
});
});
function showList(f, s) {
$.ajax({
url: 'Chat.xml',
dataType: 'xml',
success: function (data) {
var $strUser = $(data).find("message");
var strHTML = "";
$strUser.each(function () {
if (($(this).attr("fId") == f && $(this).attr("sId") == s) || ($(this).attr("fId") == s && $(this).attr("sId") == f)) {
var strNav = $(this).attr("fId");
if (strNav == f) {
strNav = "我说";
}
strHTML += '<div class=\"nav\"><span>(' + strNav + ')<\/span><span class =\"time\">' + $(this).children("datetime").text() + '<\/span><\/div>';
strHTML += '<div class=\"msg\">' + $(this).children("content").text() + '<\/div>';
}
});
//显示处理后的数据
$("#chatList").html(strHTML);
}
});
}
})
</script>
</head>
<body>
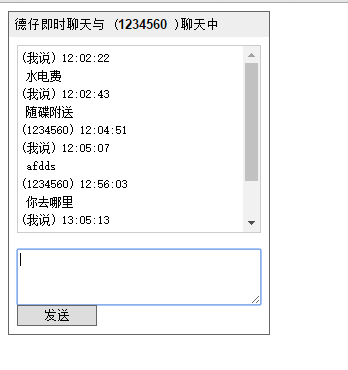
<div class="iframe">
<div class="title">德仔即时聊天与
(<span id="spnSendId" class="spnId"></span> )聊天中
</div>
<div class ="content">
<div id="chatList" class="lst"></div>
</div>
<div class="content">
<textarea id="txtA" class="txt"></textarea>
<input id="btnSend" type="button" value="发送" class="btn" />
</div>
</div>
</body>
</html>
Chat.ashx:
<%@ WebHandler Language="C#" Class="Chat" %>
using System;
using System.Web;
using System.Xml;
public class Chat : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
string strContent = context.Request.QueryString["c"].ToString();
string strFromId = context.Request.QueryString["f"].ToString();
string strSendId = context.Request.QueryString["s"].ToString();
int intSuccess = 0;
string strDate = DateTime.Now.ToString("HH:mm:ss");
XmlDocument xmlDoc = new XmlDocument();
try
{
xmlDoc.Load(context.Server.MapPath("Chat.xml"));
XmlNode root = xmlDoc.SelectSingleNode("chat");
XmlElement xmlE = xmlDoc.CreateElement("message");
xmlE.SetAttribute("fId", strFromId);
xmlE.SetAttribute("sId", strSendId);
XmlElement xmlEd = xmlDoc.CreateElement("datetime");
xmlEd.InnerText = strDate;
xmlE.AppendChild(xmlEd);
XmlElement xmlEc = xmlDoc.CreateElement("content");
xmlEc.InnerText = strContent;
xmlE.AppendChild(xmlEc);
root.AppendChild(xmlE);
xmlDoc.Save(context.Server.MapPath("Chat.xml"));
intSuccess = 1;
}
catch(Exception ex) {
throw ex;
}
context.Response.Write(intSuccess);
}
public bool IsReusable {
get {
return false;
}
}
}























 141
141

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










