(1)插件文件
jquery.notesforlightbox.js/ jquery.notesforlightbox.css
(2)实现代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>notesforlightbox插件</title>
<script type="text/javascript"
src="Jscript/jquery-1.4.2-vsdoc.js">
</script>
<script type="text/javascript"
src="Jscript/jquery-1.4.2.js">
</script>
<script type="text/javascript"
src="Js-7-5/jquery.notesforlightbox.js">
</script>
<link rel="stylesheet" type="text/css"
href="Css-7-5/jquery.notesforlightbox.css" />
<style type="text/css">
body{font-size:13px}
.divFrame{width:380px;border:solid 1px #666}
.divFrame .divTitle{padding:5px;background-color:#eee;font-weight:bold}
.divFrame .divContent{padding:8px;line-height:1.6em}
.divFrame .divContent .divPics{background-color: #777;padding: 10px;width: 344px}
.divFrame .divContent .divPics ul{list-style: none;padding:0px;margin:0px}
.divFrame .divContent .divPics ul li{display: inline;}
.divFrame .divContent .divPics ul img{border: 5px solid #444;border-width: 5px;width:100px;height:100px}
.divFrame .divContent .divPics ul a:hover img{border:5px solid #fff;border-width: 5px;color: #fff;}
.divFrame .divContent .divPics ul a:hover{color: #fff;}
</style>
<script type="text/javascript">
$(function() {
$('.divPics a').lightBox({
overlayBgColor: "#666", //浏览图片时的背景色
overlayOpacity: 0.5, //背景色的透明度
containerResizeSpeed: 600 //图片切换时的速度;
})
})
</script>
</head>
<body>
<div class="divFrame">
<div class="divTitle">
我的相册
</div>
<div class="divContent">
<div class="divPics">
<ul>
<li><a href="Pic-7-5/img01.jpg" title="第1篇风景图片">
<img src="Pic-7-5/img01.jpg" alt="" />
</a></li>
<li><a href="Pic-7-5/img02.jpg" title="第2篇风景图片">
<img src="Pic-7-5/img02.jpg" alt="" />
</a></li>
<li><a href="Pic-7-5/img03.jpg" title="第3篇风景图片">
<img src="Pic-7-5/img03.jpg" alt="" />
</a></li>
<li><a href="Pic-7-5/img04.jpg" title="第4篇风景图片">
<img src="Pic-7-5/img04.jpg" alt="" />
</a></li>
<li><a href="Pic-7-5/img05.jpg" title="第5篇风景图片">
<img src="Pic-7-5/img05.jpg" alt="" />
</a></li>
<li><a href="Pic-7-5/img06.jpg" title="第6篇风景图片">
<img src="Pic-7-5/img06.jpg" alt="" />
</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
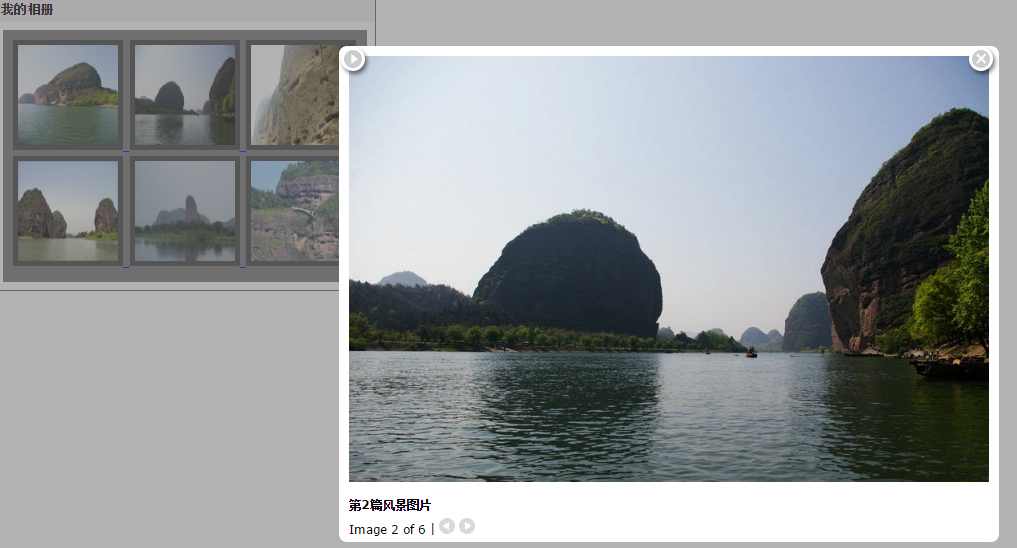
(3)效果
























 613
613

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










