在设置好样式后,可以通过代码来动态改变页面中的元素显示样式。
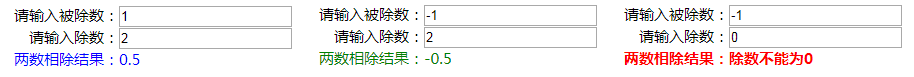
一个两数相除的例子,在除数输入了0则为红色报警大字体加粗显示,如果结果大于等于0则为蓝色,小于0则为绿色显示。
就像下面的样式:

第一种实现代码:(普通方式)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue.js语法</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<style>
.normal {color: black;font-size: 19px;}
.red{color: red;}
.green{color: green;}
.blue{color: blue;}
.bold{font-weight: bold;}
</style>
</head>
<body>
<div id="demo">
<div>
请输入被除数:<input type="text" v-model="add1"/>
</div>
<div>
请输入除数:<input type="text" v-model="add2"/>
</div>
<div class="normal" v-bind:class="{bold:isBold,red:isRed,blue:isBlue,green:isGreen}">结果:{{divResult()}}</div>
</div>
<script>
//声明数据对象
const vueDataObj={
add1:1,
add2:1,
isBold:false,
isRed:false,
isGreen:false,
isBlue:false,
};
var methods={
divResult(){
this.isBlue=false;
this.isRed=false;
this.isGreen=false;
this.isBold=false;
if(this.add2==0){
this.isBold=true;
this.isRed=true;
return '除数不能为0';
}else{
var result=this.add1/this.add2;
if(result>=0){
this.isBlue=true;
}else{
this.isGreen=true;
}
return result;
}
}
};
//创建vue对象
const vueApp=new Vue({
el:'#demo',
data:vueDataObj,
methods,
computed:{}
});
</script>
</body>
</html>
在上面的代码中,设置样式即<div class="normal" v-bind:class="{bold:isBold,red:isRed,blue:isBlue,green:isGreen}">这一行,是采用对象方式,即属性名和属性值,多组的话就中间加",",然后在程序里改变属性值,Vue会实时进行翻译成最后的HTML样式。
第二种实现代码:(通过计算属性来完成)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue动态改变样式class_2</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<style>
.normal {color: black;font-size: 15px;}
.red{color: red;}
.green{color: green;}
.blue{color: blue;}
.bold{font-weight: bold;}
</style>
</head>
<body>
<div id="demo" class="normal" >
<div>
请输入被除数:<input type="text" v-model="add1"/>
</div>
<div>
请输入除数:<input type="text" v-model="add2"/>
</div>
<div v-bind:class="isClass">
两数相除结果:{{divResult}}
</div>
</div>
<script>
//声明数据对象
const vueDataObj={
add1:1,
add2:2,
};
//创建vue对象
const vueApp=new Vue({
el:'#demo',
data:vueDataObj,
methods:{},
computed:{
divResult:{
get(){
if (this.add2==0){
return '除数不能为0!';
}else{
var result=parseInt(this.add1)/parseInt(this.add2);
return result;
}
},
},
isClass(){
if(this.add2==0){ return { bold:true,red:true,} }
else{
if(this.divResult2>=0){ return { blue:true,} }
else{ return { green:true,} }
}
}
}
});
</script>
</body>
</html>在上面的代码中,样式和计算结果分别为两个计算属性,分别进行计算。
在上面的例子中,将样式定义为属性,通过方法也可以,稍微有点变化,感觉麻烦一点。
第三种实现方式:(通过封装成一个数据对象进行操作)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue动态改变样式class_2</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<style>
.normal {color: black;font-size: 15px;}
.red{color: red;}
.green{color: green;}
.blue{color: blue;}
.bold{font-weight: bold;}
</style>
</head>
<body>
<div id="demo" class="normal" >
<div>
请输入被除数:<input type="text" v-model="add1"/>
</div>
<div>
请输入除数:<input type="text" v-model="add2"/>
</div>
<div v-bind:class="isClass">
两数相除结果:{{divResult()}}
</div>
</div>
<script>
//声明数据对象
const vueDataObj={
add1:1,
add2:2,
isClass:{
bold:false,
red:false,
blue:false,
green:false
},
};
//创建vue对象
const vueApp=new Vue({
el:'#demo',
data:vueDataObj,
methods:{
divResult(){
this.isClass.blue=false;
this.isClass.red=false;
this.isClass.green=false;
this.isClass.bold=false;
if(this.add2==0){
this.isClass.bold=true;
this.isClass.red=true;
return '除数不能为0';
}else{
var result=this.add1/this.add2;
if(result>=0){
this.isClass.blue=true;
}else{
this.isClass.green=true;
}
return result;
}
}
},
computed:{}
});
</script>
</body>
</html>第四种实现方式:(可以通过数组来操作)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue动态改变样式class_3</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<style>
.normal {color: black;font-size: 15px;}
.red{color: red;}
.green{color: green;}
.blue{color: blue;}
.bold{font-weight: bold;}
</style>
</head>
<body>
<div id="demo" class="normal">
<div>
请输入被除数:<input type="text" v-model="add1"/>
</div>
<div>
请输入除数:<input type="text" v-model="add2"/>
</div>
<div v-bind:class="[isBold,isRed,isBlue,isGreen]">
两数相除结果:{{divResult2}}
</div>
</div>
<script>
//声明数据对象
const vueDataObj={
add1:1,
add2:1,
isBold:'',
isRed:'',
isGreen:'',
isBlue:''
};
//创建vue对象
const vueApp=new Vue({
el:'#demo',
data:vueDataObj,
methods:{},
computed:{
divResult2:{
get(){
this.isBold='';
this.isRed='';
this.isGreen='';
this.isBlue='';
if (this.add2==0){
this.isRed='red';
this.isBold='bold';
return '除数不能为0!';
}else{
var result=this.add1/this.add2;
if (result>=0){
this.isBlue='blue';
}else{
this.isGreen='green';
}
return result;
}
},
},
}
});
</script>
</body>
</html>对象方式就是样式为真或者假,数组方式直接就是样式名,无论哪种方式,最终vue都翻译成Html的样式设置。
style样式的绑定也与上面相同,处理方式也和上面差不多。
最后的一个例子稍作修改即可:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue动态改变样式style</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<style>
.normal {color: black;font-size: 15px;}
.red{color: red;}
.green{color: green;}
.blue{color: blue;}
.bold{font-weight: bold;}
</style>
</head>
<body>
<div id="demo" class="normal">
<div>
请输入被除数:<input type="text" v-model="add1"/>
</div>
<div>
请输入除数:<input type="text" v-model="add2"/>
</div>
<!-- <div class="normal" v-bind:class="{bold:isBold,red:isRed,blue:isBlue,green:isGreen}"> -->
<!-- <div class="normal" v-bind:class="isClass"> -->
<!-- <div class="normal" v-bind:class="[isBold,isRed,isBlue,isGreen]"> -->
<div v-bind:style="isClass">
结果:{{divResult}}
</div>
</div>
<script>
//声明数据对象
const vueDataObj={
add1:1,
add2:1,
};
//创建vue对象
const vueApp=new Vue({
el:'#demo',
data:vueDataObj,
methods:{},
computed:{
divResult:{
get(){
if (this.add2==0){
return '除数不能为0!';
}else{
var result=this.add1/this.add2;
return result;
}
},
},
isClass(){
if(this.add2==0){ return { color:'red',bold:'bold',} }
else{
if(this.divResult>=0){ return { color:'blue',} }
else{ return { color:'green',} }
}
}
}
});
</script>
</body>
</html>






















 2710
2710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








