第三章 表格与HTML5特性
本章目标:
掌握表格的使用 重点!
使用语义化元素
使用多媒体元素 重点!
使用datalist元素 重点!
3.1表格元素
<!--
boder边框
cellpadding:单元格的内边距为0
cellspacing:单元格之间的距离为0
table写属性center整个表格居中网页,<th>写center属性为单元格内部文字居中属性
-->
<table width="500" border="1" cellpadding="10" cellspacing="0" align="center">
<tr>
<th>第一行第一列</th>
<th>第一行第二列</th>
<th>第一行第三列</th>
<!--第一行默认居中对齐-->
</tr>
<tr align="center">
<td>第一行第一列</td>
<td>第一行第二列</td>
<td>第一行第三列</td>
</tr>
<tr align="center"><!--center right left-->
<td>第一行第一列</td>
<td>第一行第二列</td>
<td>第一行第三列</td>
</tr>
</table>
3.2表格的跨行和跨列

<table width="800" border="1"cellpadding="10" cellspacing="0" align="center">
<tr>
<th colspan="2" rowspan="2">项目</th>
<th colspan="2">本周发生</th>
</tr>
<tr>
<th>收入</th>
<th>支出</th>
</tr>
<tr>
<td rowspan="3">收入</td>
<td>贷款收回</td>
<td>12344</td>
<td>54525</td>
</tr>
<tr>
<td>内部转款</td>
<td>12344</td>
<td>54525</td>
</tr>
<tr>
<td>收入合计</td>
<td>12344</td>
<td>54525</td>
</tr>
<tr>
<td rowspan="5">支出</td>
<td>采购支出</td>
<td>12344</td>
<td>54525</td>
</tr>
<tr>
<td>基建支出</td>
<td>12344</td>
<td>54525</td>
</tr>
<tr>
<td>工资支出</td>
<td>12344</td>
<td>54525</td>
</tr>
<tr>
<td>其它支出</td>
<td>12344</td>
<td>54525</td>
</tr>
<tr>
<td>支出合计</td>
<td>12344</td>
<td>54525</td>
</tr>
</table>
明确那个td跨行跨列,跨行用rowspan,跨列用colspan
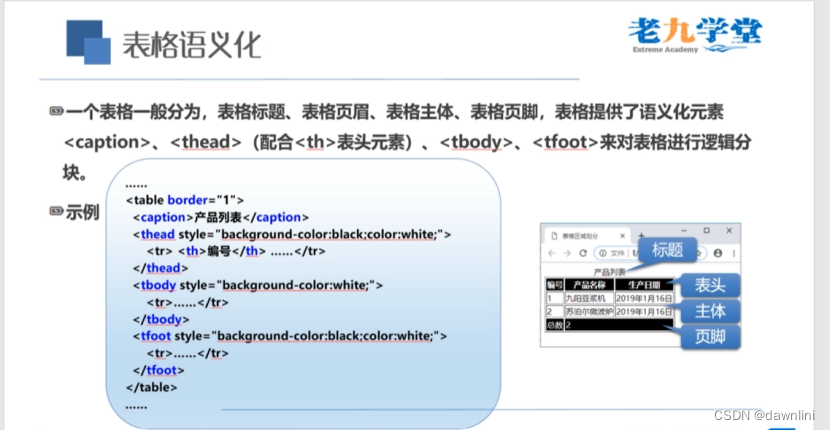
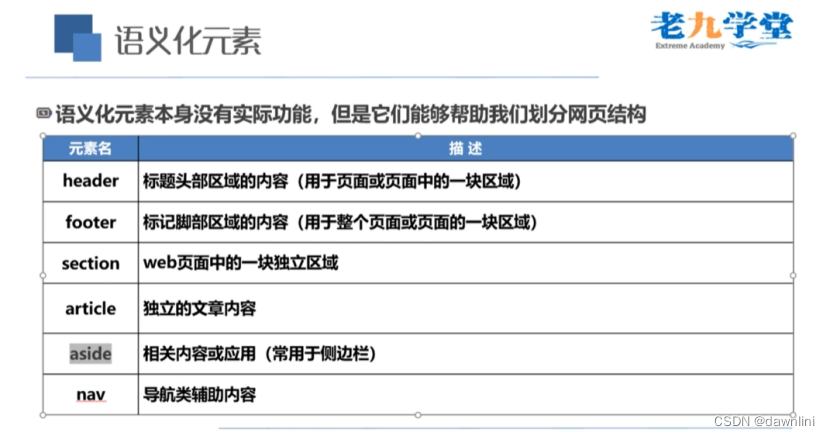
3.3表格语义化&语义化元素
语义化标签,逻辑分块,有利于后面CSS对一组表格属性进行编写


<div class="container border">
<header>
<nav></nav>
header
</header>
<section>
<section>区域一 左</section>
<section>区域二 中</section>
<section>区域三 右</section>
</section>
<footer>
网页的底部版权声明区域
</footer>
</div>
</body>
<style type="text/css">
div.container{
width: 1077px;
min-height: 1200px;
}
div.border{
border: 1px dotted:red;
}
</style>

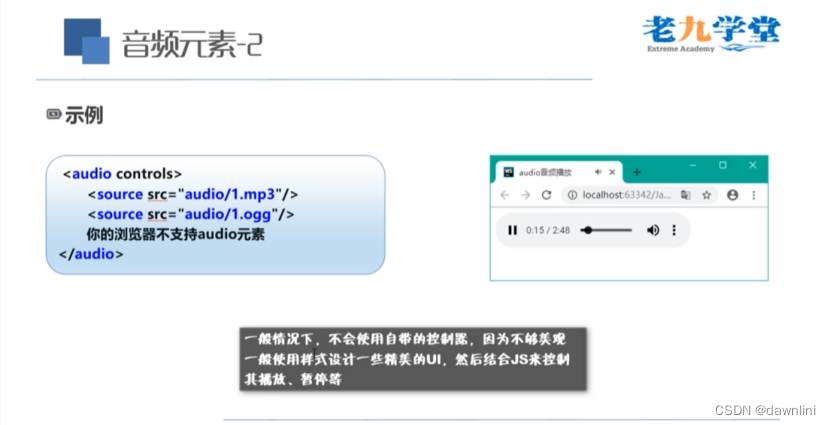
3.4音频元素&视频元素
如何在网页上播放视频和音频?

第三方开发的播放器、flash、HTML5媒体元素
一个元的写法:
<video controls src="videos/猴子爬山.mp4" muted></video>
谷歌自动播放:autoplay muted默认静音播放
多个元的写法:
<video autoplay muted>
<source src="videos/猴子爬山.mp4"/>
<source src="videos/猴子爬山.webm"/>
</video>
3.5datalist元素
<form action="" method="get">
<label for="txtCity">请选择城市:</label>
<input type="text" id="txtCity" list="city_list">
<datalist id="city_list">
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</datalist>























 2356
2356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








