【问题描述】vue项目打包部署后,输入ip+port+systemName能访问,如:10.192.11.1:8899/system
,点击各模块的按钮也能进行访问, 但是按f5刷新就进入nginx的这个页面了。

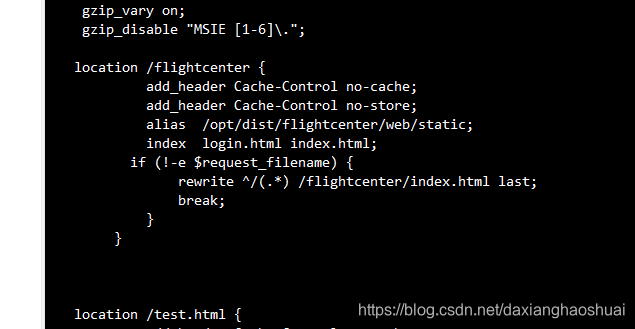
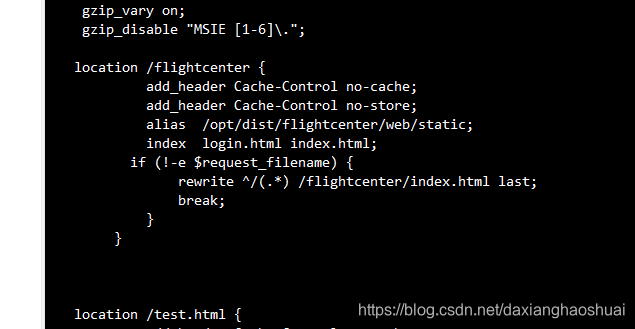
【解决方法】刚开始以为是打包问题,后来确定是nginx的服务配置问题,将nginx.conf文件增加配置。比如项目名为/flightcenter则配置如下

项目部署后能访问,但是刷新就报404
最新推荐文章于 2024-03-11 19:18:30 发布
【问题描述】vue项目打包部署后,输入ip+port+systemName能访问,如:10.192.11.1:8899/system
,点击各模块的按钮也能进行访问, 但是按f5刷新就进入nginx的这个页面了。

【解决方法】刚开始以为是打包问题,后来确定是nginx的服务配置问题,将nginx.conf文件增加配置。比如项目名为/flightcenter则配置如下

 2883
2883
 3409
3409
 4063
4063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


