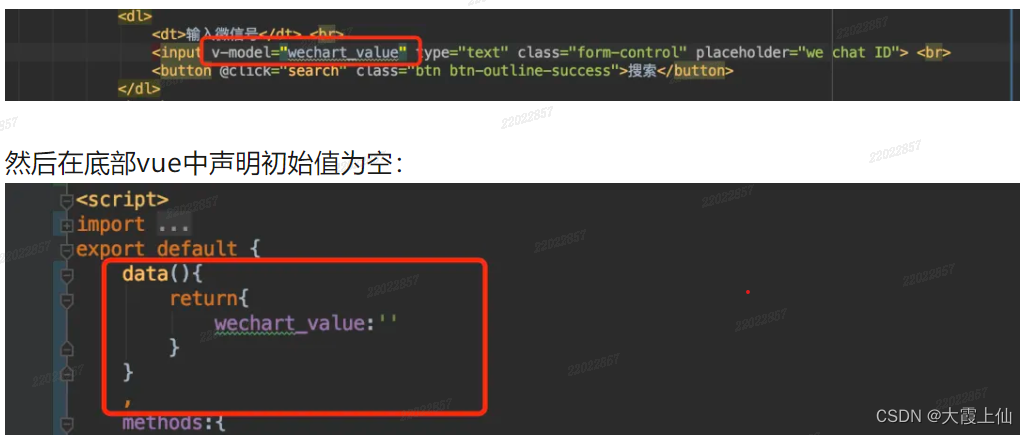
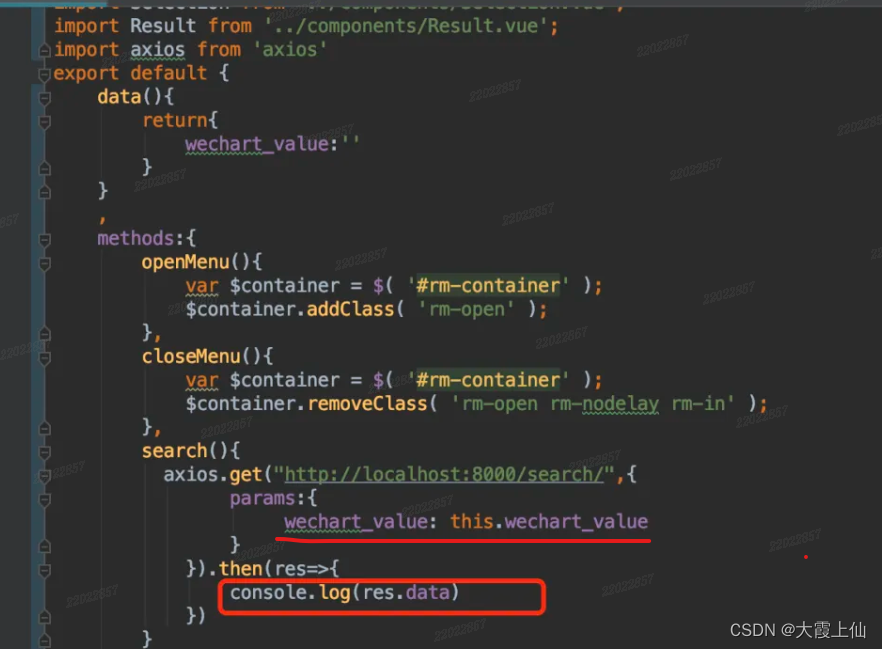
vue 的data return 是干啥的呢,vue中页面中绑定的变量都要放在data的return中,可以赋值,值可在script中改,修改引用就用this了


如果不使用return包裹的数据会在项目的全局中可见,会造成变量污染;
使用return包裹后数据中变量只在当前组件中生效,不会影响其他组件。
组件是一个可复用的vue实例,如果data是一个普通的对象,那么所有复用这个实例的组件都将引用同一份数据,会造成数据污染。
如果将data封装成一个函数,实例化组件时只是调用了这个函数生成的副本,避免了数据污染






















 518
518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








