介绍一个html编辑器,富文本编辑器,KindEditor,比较好用。
官网详细教程:http://kindeditor.net/about.php
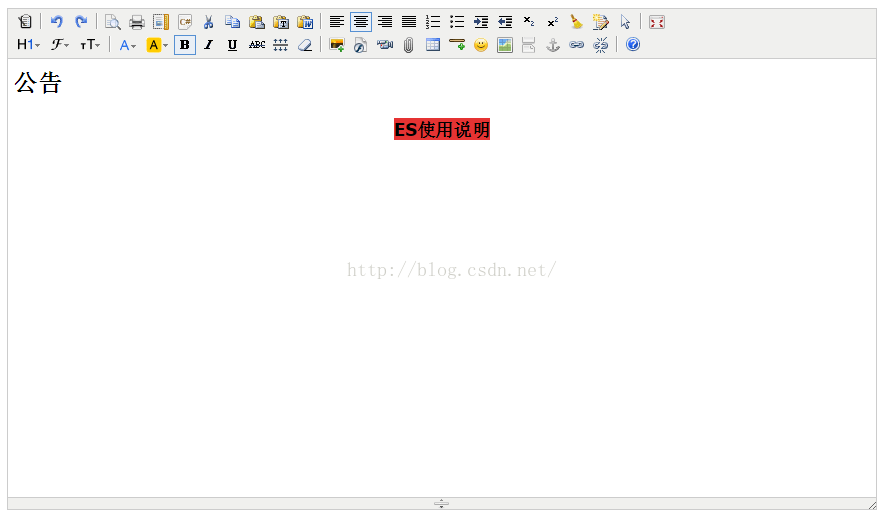
效果图:
首先,下载kindeditor包。放到项目的JS插件包中。
在html页面定义一个textarea,设定长度,宽度。
<textarea id="notice" name="notice" style="width:870px;height:500px;"></textarea>引入css,js文件
<link rel="stylesheet" href="#springUrl('')/plugins/kindeditor/themes/default/default.css" />
<link rel="stylesheet" href="#springUrl('')/plugins/kindeditor/plugins/code/prettify.css" />
<script charset="utf-8" src="#springUrl('')/plugins/kindeditor/kindeditor.js"></script>
<script charset="utf-8" src="#springUrl('')/plugins/kindeditor/lang/zh_CN.js"></script>
<script charset="utf-8" src="#springUrl('')/plugins/kindeditor/plugins/code/prettify.js"></script>
在JS中初始化html编辑器
var editor;
$(function() {
KindEditor.ready(function (KE) {
editor = KE.create('#notice');
});
})
//获取html编辑器内容
editor.html()
//设置html编辑器内容
editor.html("hello world");


























 1018
1018

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








