一个自由定制的Material Design风格FloatingActionButton
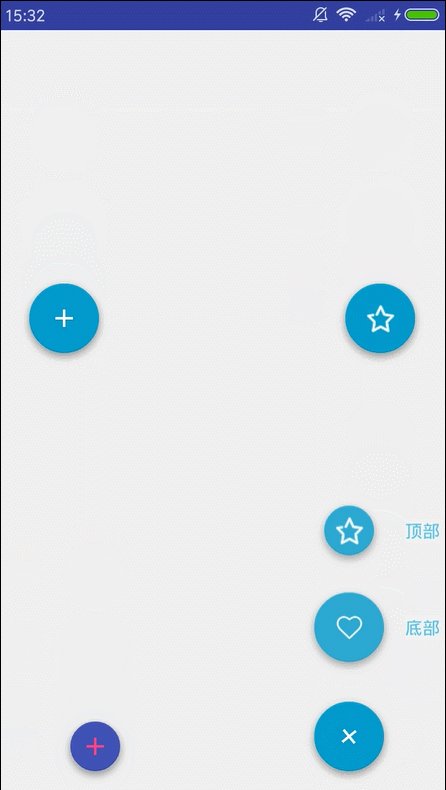
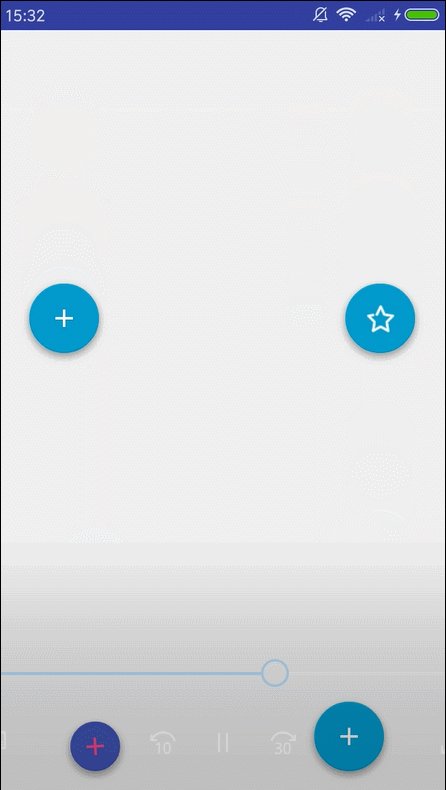
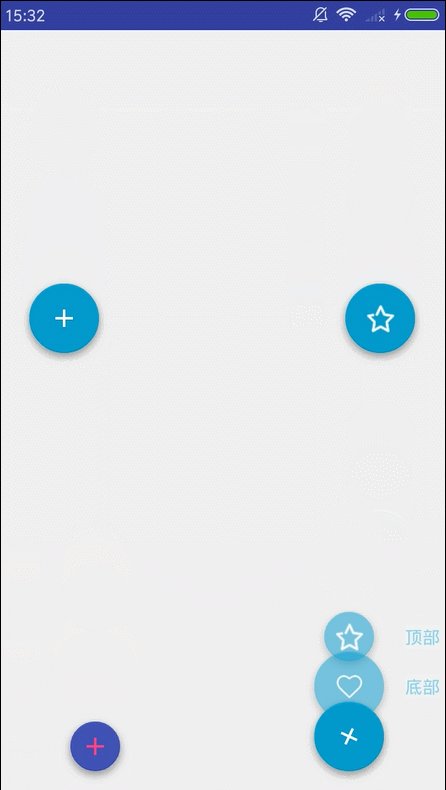
先来看看效果

根据GIF可以看出,是一个可折叠菜单式的FloatingActionButton,在部分App中我们也能见到这种效果,FloatingActionButton我们并不陌生,Material Design推出以来,FloatingActionButton在开发中越来越常见,但是一旦想实现图中的效果,却无法用官方的FloatingActionButton去实现,那么该如何做到可折叠的FloatingActionButton,当然是自定义实现一个。
在GitHub上,其实已经有开源项目地址,实现了部分功能,但项目里菜单按钮只能为”+”,不能自定义图片,无法设置展开/折叠角度,也无法指定展开/折叠动画的时间,所以根据这个项目,重新增加自己需要的功能。
下面就一步步学习怎么使用,根据个人需求,开发自己定制的Material Design 风格的 折叠 FloatingActionButton;
本项目已经开源到GitHub一个自由定制的Material Design风格FloatingActionButton,库不大,但是功能齐全,如果有特别需求,也可以根据库改写,里面注释很详细,很好理解,或者到简书下留言,期待大家共同把这个库完善起来
使用起来很简单,只需要两步 :依赖、布局, 就可以完成
1.添加依赖
添加依赖,在项目的build.gradle中添加
dependencies {
compile 'com.ddz.materialdesign:FloatingActionButton:1.0.4'
}2. 布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.ddz.floatingactionbutton.FloatingActionMenu
android:id="@+id/fab1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/fab_margin">
<com.ddz.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:fab_icon="@drawable/icon_share"
app:fab_size="mini" />
<com.ddz.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:fab_icon="@drawable/icon_like"
app:fab_size="normal" />
</com.ddz.floatingactionbutton.FloatingActionMenu>
<com.ddz.floatingactionbutton.FloatingActionMenu
android:id="@+id/fab2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_margin="@dimen/fab_margin"
app:fab_addButton_icon="@drawable/icon_follow"
app:fab_labelStyle="@style/lable_style">
<com.ddz.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:fab_colorNormal="@color/colorPrimary"
app:fab_colorPressed="@color/colorPrimaryDark"
app:fab_icon="@drawable/icon_follow"
app:fab_size="mini"
app:fab_title="顶部" />
<com







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








