每个公司都会有几个公司常用的技术和软件,之前公司主要是PHP开发,web服务器搭建主要用的是xampp,对于xampp会有一个简单的掌握。
新公司的话本地测试会经常用到nginx,以前一直没有用过,所以看见nginx也是两眼一抹黑,根本不会用,后来请同事帮忙,在本地搭建了tomcat服务器,虽然说本地是跑起来了,但是发现我用本地请求测试环境资源的时候跨域了...对tomcat跨域我是完全不知道怎么处理,于是就去百度搜,就搜到了nginx,想想公司里也有很多人在用nginx,索性就看看nginx了。看了之后发现用nginx搭建个服务器并且要实现跨域实在是太简单了。废话不多说,直接写实现吧,因为也是刚刚接触,所以主要就是用nginx实现一个本地的反向代理并且实现跨域
首先就要下载nginx,可以直接去nginx官网下载,我下载的是Stable version稳定版本。

下载好之后是一个nginx的安装包,解压

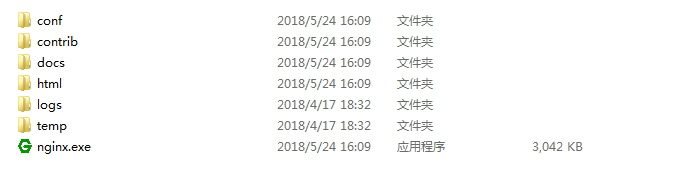
解压出来是这么个文件,这个时候双击nginx其实就已经启动nginx,如果没有端口占用的直接访问本地的localhost就可以访问到了。

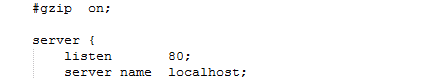
如果需要修改监听端口,可以打开conf文件夹下的nginx.conf文件

找到这个linten,把80端口修改成要监听的端口就好了,这个时候如果已经开过了nginx的话记得去关一下nginx。一种办法是直接在解压出来的文件夹下运行nginx -s stop。或者可以直接打开任务管理器,在进程中找nginx,找到所有在运行的nginx进程给结束掉。这个时候再双击启动nginx就可以了。这个时候访问localhost,如果修改过端口就加上端口号。如果看到如下界面说明nginx已经跑起来了,之后就是配置我们的项目地址和代理服务器。

首先就是要配置我们的项目文件的地址,继续打开nginx.conf。找到location,把这里root后的html替换成我们的项目根目录,记得不要把分号丢了。然后把index后的index.html和index.htm替换成项目的主页。这样,项目地址配置就配置好了。

之后就是配置代理服务器,在上面这个location下面继续写一个location,代码如下,其中/apis表示访问目录的代理配置,然后proxy_pass代表我们要跨域访问的服务器的地址,这里我配置的是本机下的8080端口。这样,我们就可以通过在访问的地址前加一个/api的方式访问到服务器的数据了
location /apis { #添加访问目录为/apis的代理配置
rewrite ^/apis/(.*)$ /$1 break;
proxy_pass http://localhost:8080;
}





















 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








