function randomColor(){
var arr = [];
var colori = 0;
for(var i = 0; i< 10; i++){
colori += 25;
var colors = 'rgb(0,0,' + colori + ')';
arr.push(colors);
}
return arr;
}
var c = randomColor();
//在echarts的option中设置
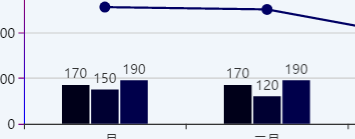
color:c;
显示效果
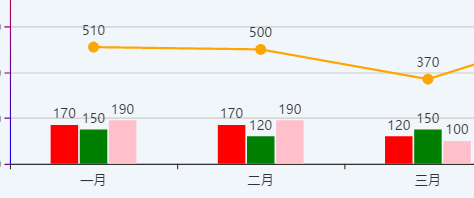
//也可以直接定义预定颜色,color:后跟的是个数组,也可以设置color:['red','green','pink']
显示效果





















 4176
4176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








