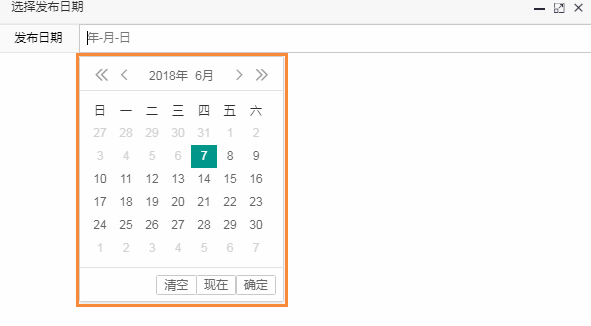
默认Layui中的时间控件显示如下:

我当时系统时间是2018-06-07,
我需要做的是2018-06-07之后过去的时间不能选择
<p><span>时间范围:</span><input type="text" id="test16" name="t_data" value="" placeholder="开始 到 结束"></p> <script> laydate.render({ elem: '#test16' ,type: 'datetime' ,range: '到' ,format: 'yyyy-M-d H:m:s' ,min:minDate() }); // 设置最小可选的日期 function minDate(){ var now = new Date(); return now.getFullYear()+"-" + (now.getMonth()+1) + "-" + now.getDate(); } </script>






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








