阿里云后台管理、API 集成教程、Key/ 域名的查询
1、查看上传的文件在哪?
a 、百度阿里云,进入官网。然后进入管理控制台
b、左侧菜单栏,进入对象存储 OSS
c、进入 Bucket 管理页面,点击创建的bucket 名称
d、进入bucket 管理界面,点击左侧菜单
bucket属性 菜单查看bucket 域名
object 管理 查看管理上传的文件
图片处理 查看图片域名地址
2、查看accessKey 和 screctKey

一、Java oss上传阿里云
/** * 上传文件阿里云方法 * @param info * @param files * @return boolean * @author dc * @time 2018/2/5 13:26 */ public static boolean putUpload(ApiOSSInfoDTO info, List<File> files) throws IOException { // 创建OSSClient实例 OSSClient ossClient = new OSSClient(info.getEndpoint(), info.getAccessKeyId(), info.getAccessKeySecret(), ""); try { for (File file : files) { PutObjectRequest putObjectRequest = new PutObjectRequest(info.getBucketName(), info.getDir() + file.getName(), file); ossClient.putObject(putObjectRequest); } ossClient.shutdown(); } catch (Exception e) { return false; } finally { // 关闭client ossClient.shutdown(); } return true; } }
<dependency><groupId>com.aliyun.oss</groupId><artifactId>aliyun-sdk-oss</artifactId><version>2.8.2</version></dependency>
在maven工程中pom.xml文件加入配置,刷新maven工程就行
也可以去官方网站直接下载:
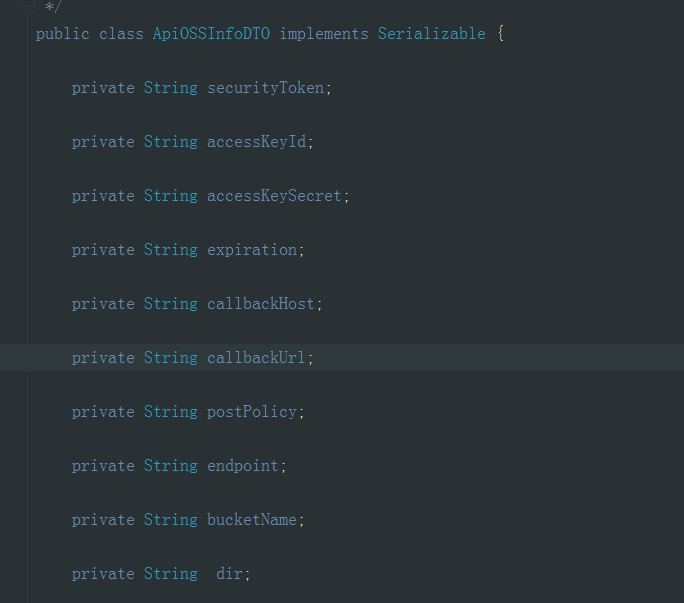
备注:files是文件流,info是阿里云信息封装实体
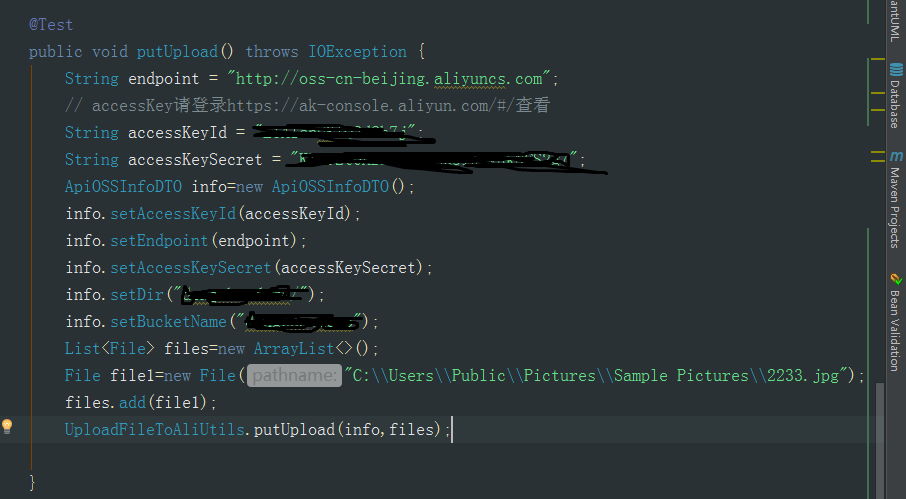
Test调用oss上传阿里云图片方法
参数备注:endpoint:阿里云服务器地址
accessKeyId:连接阿里云的accessKeyId
accessKeySecret:连接阿里云的accessKeyScret
dir:文件夹的名称
bucketName:阿里云bucketName的名称
files:文件流
二、js上传阿里云
<input type="file" name="picFieldName" id="picFieldId" οnchange="uploadPic(this)" />
<!-- oss 上传文件 JavaScript 库 --> <script src="http://gosspublic.alicdn.com/aliyun-oss-sdk-4.4.4.min.js"></script> <script> var client = new OSS.Wrapper({ region : 'oss-cn-beijing', accessKeyId : 'LTAIshUKIQ2d2h', accessKeySecret : 'KlA92t0ABZix1taZd5lxWyAkNFS2', bucket : 'demo' }); function uploadPic(obj){ var file=obj.files[0];//获取文件流 var val= obj.value; var suffix = val.substr(val.indexOf(".")); var storeAs = "demo/"+timestamp()+suffix; console.log(file.name + ' => ' + storeAs); client.multipartUpload(storeAs, file).then(function (result) { }).catch(function (err) { console.log(err); }); } /** * 生成文件名 * @returns */ function timestamp(){ var time = new Date(); var y = time.getFullYear(); var m = time.getMonth()+1; var d = time.getDate(); var h = time.getHours(); var mm = time.getMinutes(); var s = time.getSeconds(); console.log(y); return ""+y+add0(m)+add0(d)+add0(h)+add0(mm)+add0(s); } function add0(m){ return m<10?'0'+m : m; } </script>
参数备注:
accessKeyId:连接阿里云的accessKeyId
accessKeySecret:连接阿里云的accessKeyScret
dir:文件夹的名称
bucketName:阿里云bucketName的名称
file:文件流
timestamp()根据年月日时分秒生产文件名


































 822
822











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








