vue项目配置生产、测试和开发环境不同api接口
配置不同环境变量可避免切换不同环境时手动修改项目配置,请求url
- 开发环境:一般是本地开发时所使用的环境,改动很频繁
- 测试环境:较为稳定的版本,一般用于部署测试
- 生产环境:发布到线上的版本
1.创建三个配置文件 并配置相应代码
- 在项目的根目录下创建如下三个文件
- 开发环境
.env.development
# 开发环境
NODE_ENV=development
# 开发接口域名
VUE_APP_API_URL="http://xxx.xxx.xx.xx:xxxx"
# 生产环境
NODE_ENV=production
# 生产环境接口域名
VUE_APP_API_URL= “http://xxx.xxx.xx.xx:xxxx”
# 测试环境
NODE_ENV=test
# 测试环境接口域名
VUE_APP_API_URL= “http://xxx.xxx.xx.xx:xxxx”

2.修改 baseURL axios请求基准url路径
- vue 项目一般配套使用 axios 进行接口请求,设置基本请求路径,让它根据环境请求不同域名下的接口
axios.defaults.baseURL = process.env.VUE_APP_API_URL
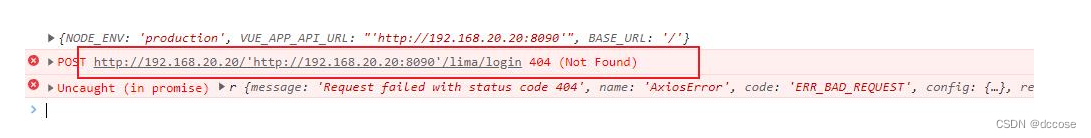
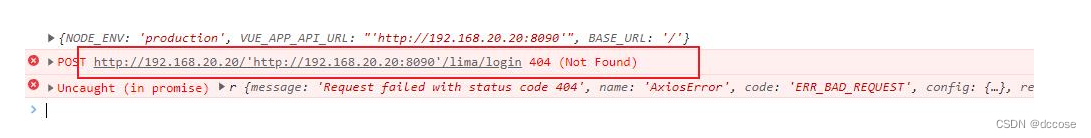
- 运行时 输出 process.env 可以查看到当前配置信息
3.配置package.json 文件
"scripts": {
"serve": "vue-cli-service serve --mode development",
"build": "vue-cli-service build --mode production",
"build:test": "vue-cli-service build --mode test",
},
注意事项
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








