开发这样提高效率,在vscode中创建用户代码片段
大家好,我是翔宇!
通常在开发过程中,有些代码的复用频率很高,比如我最近在用Vue.js的时候,下面这段代码就用得很多
new Vue({
el:'#root',
data() {
return {
name:'eternal'
}
}
})
那么为了提高开发效率,不至于反复去敲或是到其他地方复制过来改,我们就可以配置一个用户代码片段,每次需要时,直接按下“暗号”后回车,就出来了,是不是省事多了呢!
1.先看效果
先演示一下我配置好的,我直接敲“v1”,然后回车,可以看见,代码就已经出来了。

现在,我们看下怎么配置呢?
2.配置
这里就以我上面的代码为例,当然,其他语言代码片段的配置也是换汤不换药了。
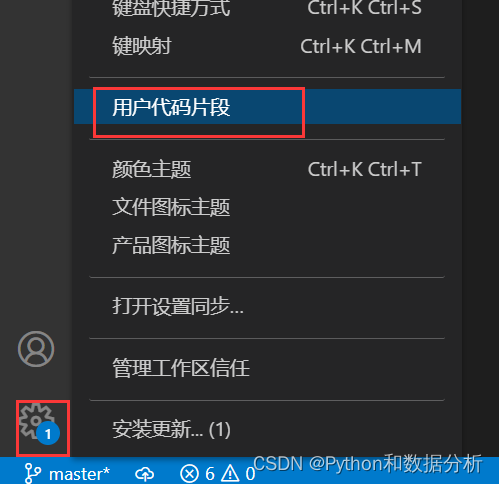
首先点击vscode的左下角设置,然后单击“用户代码片段”

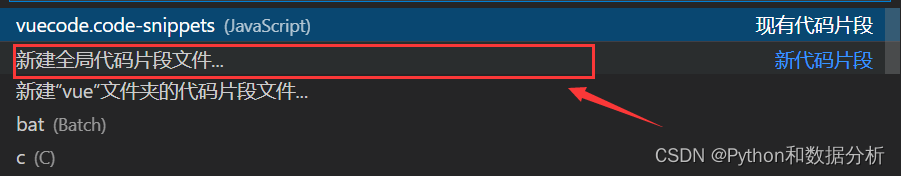
接下来,新建一个全局代码片段文件

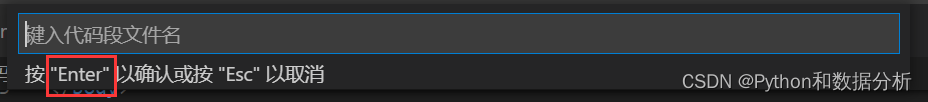
给文件取一个名字,不需要自己加后缀名,填好后回车

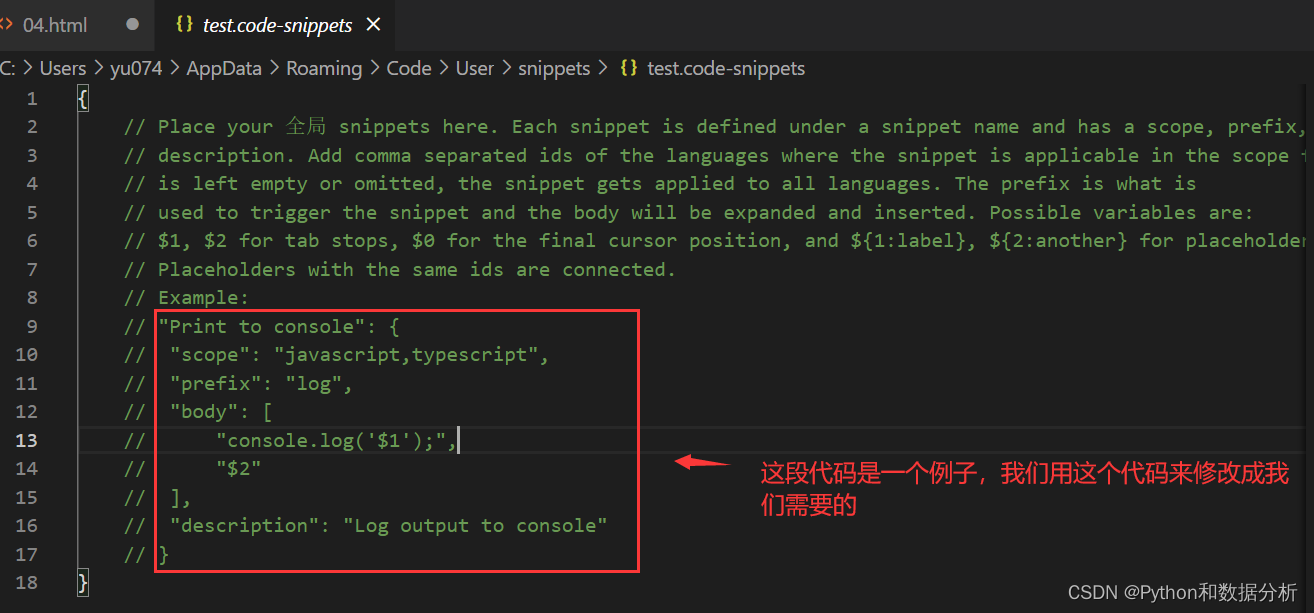
进入这样一个界面

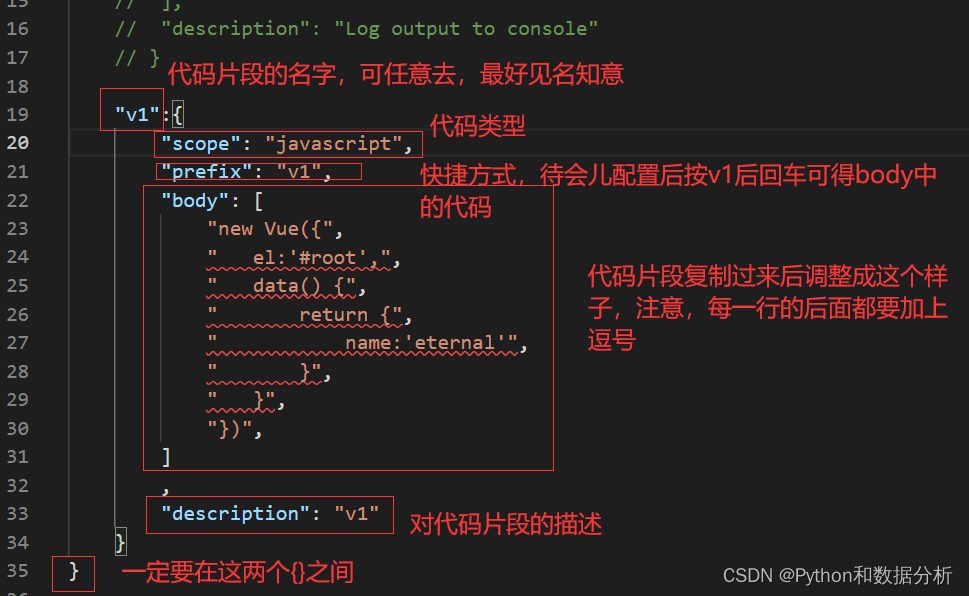
将红框中的代码复制一份在它的下面,注意:要在两个{}之间

body中的格式这样写,写完后,我们Ctrl+s保存一下,然后去js文件中看看效果吧!

3.总结
用户代码片段的配置简单,实用性强,极大提高了开发效率,不爱都不行啊,一起动手练一下吧!






















 94
94











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










