转自:http://blog.chinaunix.net/uid-22414998-id-3138656.html
对于以下简单代码:
<!DOCTYPEHTML PUBLIC"-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title></title>
<metaname=""content="">
<style>
*{
margin:0px;
padding:0px;
}
#no1{
background:#808000;
width:300px;
height:300px;
margin:100px 0 0 100px;
}
#no2{
background:#c0c0c0;
width:150px;
height:150px;
margin-left:20px;
margin-top:30px;
}
</style>
</head>
<body>
<div id="no1">
<div id="no2">Span2</div>
</div>
</body>
</html>
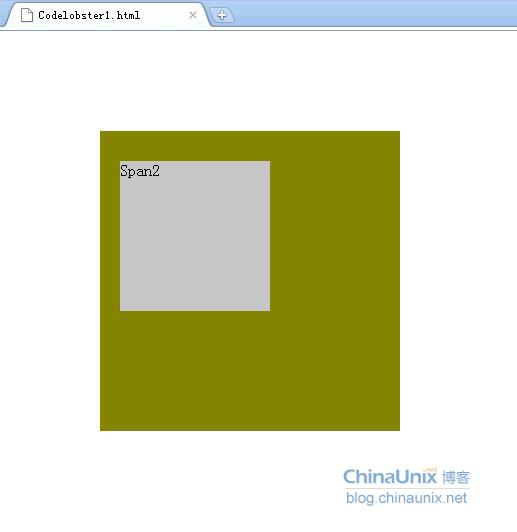
如果您认为应该是这样的话:
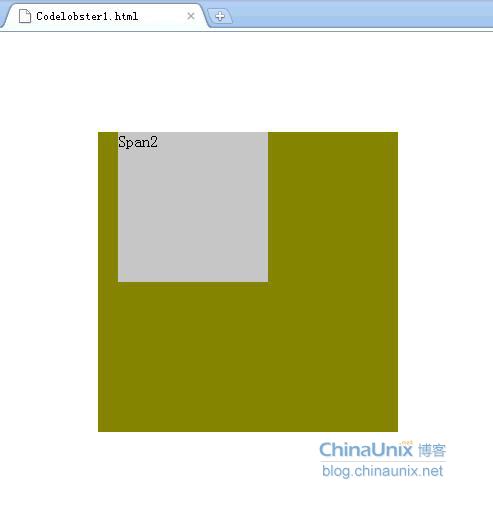
那就错了。结果是这样的:
因为CSS中存在一个margin collapse,即边界塌陷或者说边界重叠。对于上下两个并列的div块而言,上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值,所以从这个意义上说:CSS及浏览器的设计者们希望我们在布局时,如果遇到上下两个并排内容块的安排,最好只设置其中每个块上或下margin的一处即可。
但对于父块DIV内含子块DIV的情况,就会按另一条CSS惯例来解释了,那就是:对于有块级子元素的元素计算高度的方式,如果元素没有垂直边框和填充,那其高度就是其子元素顶部和底部边框边缘之间的距离。所以对于代码:
<div class="father"></div>
father这个div的高度为0,因为里面没有能够撑开div的内容。如果变为:
<div class="father">I am here.</div>
则高度就是文字的高度,因为此时文字在撑着这个DIV。
话说回来,一个DIV和它的子DIV特别重视垂直边框或填充,也就好像是,一口锅,里面放个盆,能不能扣住里面的盆,主要看锅盖了,垂直边框或填充就是这个“锅盖”。于是解决的方式至少有以下两种:
结论:
解决父子DIV中顶部margin cllapse的问题,需要给父div设置:
1、边框,当然可以设置边框为透明;
border:1pxsolidtransparent
- 或
- border-top:1pxsolidtransparent
此外,还可以通过over-flow来解决,给父DIV写入:
over-flow:hidden;
























 2091
2091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








