一:什么是margin塌陷
在标准文档流中,竖直方向的margin会出现叠加现象(水平方向不会塌陷),两个margin紧挨着,中间没有border或者padding
margin直接接触,就产生了合并
表现为较大的margin会覆盖掉较小的margin,竖直方向的两个盒子中间只有一个较大的margin,这就是margin塌陷现象
二:margin塌陷的分类
1、兄弟关系的盒子
2、父子关系的盒子
兄弟并列
1 <style> 2 *{ 3 margin:0; 4 padding:0; 5 } 6 .box1{ 7 width:200px; 8 height:200px; 9 background: yellowgreen; 10 margin-bottom: 50px; 11 } 12 .box2{ 13 width:200px; 14 height:200px; 15 background: gray; 16 margin-top: 40px; 17 } 18 </style>
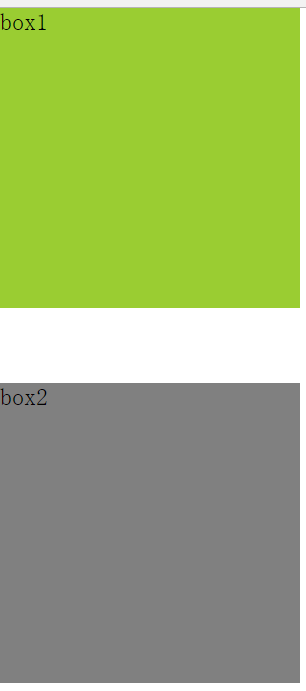
对box1我们为其设置margin-bottom:50px;
对box2我们为其设置margin-top: 40px;
如下图所示:

两盒子之间的距离仅是50px,也就是说两盒子之间的margin出现了重叠部分,故而我们可以得出:垂直之间塌陷的原则是以两盒子最大的外边距为准。
父子关系
1 /*CSS部分*/ 2 <style> 3 .box1{ 4 width:400px; 5 height:400px; 6 background: pink; 7 } 8 .box2{ 9 width:200px; 10 height:200px; 11 background: lightblue;
margin-top:10px 12 } 13 </style> 14 /*HTML部分*/ 15 <body> 16 <divclass="box1"> 17 <divclass="box2"></div> 18 </div> 19 </body>
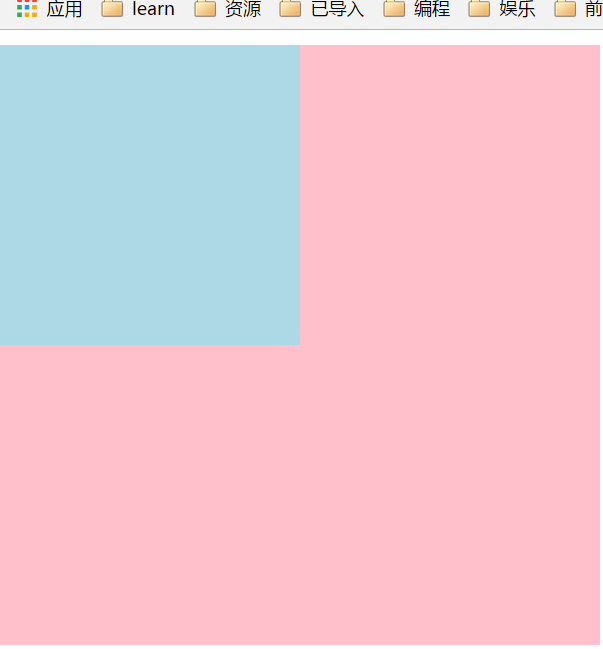
当为子盒子添加margin-top:10px;时会发生如下情况:

子盒子和父盒子之间并没出现期望的10px间隙而是父盒子与子盒子一起与页面顶端产生了10px间隙。
解决方法:
1.给父元素增加边框
为了不影响原先的图像效果,可以将边框颜色设置为白色(与浏览器背景颜色一致)。
2.溢出隐藏
在父元素的style里面添加overflow:hidden;
3.利用浮动
给父元素的style添加浮动,但是这种方法不推荐使用。因为会带来未知的错误。
4.给父元素添加position:fixed;
这里用到了定位的知识,将父元素显示在固定位置,就不会受margin-top塌陷的问题影。
5.使用伪元素
1 .clearfix::before{ 2 content: ”“”; 3 display: table; 4 }





















 2082
2082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








