因为页面使用了Cookie,所以要判断用户的浏览器是否支持Cookie,并提示用户如何开启浏览器的Cookie功能。同时,整个项目要配置多语言支持,包括中文、越南语、日语和英语,所以必须有语言配置文件。项目中应用jQuery解析读取XML语言配置文件来实现语言的调度。这是jQuery解析读取XML文件功能的测试源码,现拿出来分享。
完整源码包下载地址:http://download.csdn.net/source/1732647
目录结构:

main.css文件代码:
index.html文件代码:
MsgConfig_zh.xml文件代码:
browser.js文件代码:
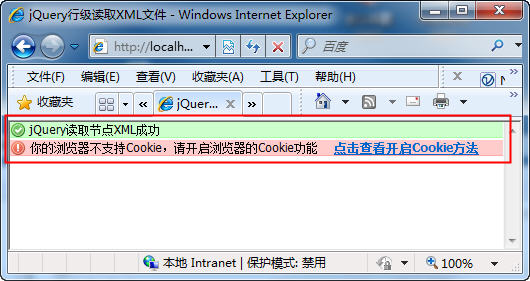
最终结果展示:

多余的就不用多说了,代码里标注了很详细的注释。
但在测试的过程中,我也遇到了一两个问题。首先XML文件的编码格式必须是UTF-8,即要保证<?xml version="1.0" encoding="utf-8"?>,否则就会出现乱码。因为jQuery的Ajax传输数据是用的UTF-8编码的。
其二,是关于JS文件的编码问题。按道理,JS文件中是不应该出现中文的。在测试中我加入了对中文的测试,如代码片段$("#Message_error").text("Error loading XML document (加载XML文件出错)"+xml); ,指在不能正确解析或找不到XML文件时的错误信息提示,在测试的时候就发现“加载XML文件出错”这几个汉字老显示是乱码。弄了好久才知道是JS文件本身编码的问题,在网上查了半天,也没有人明确地说明解决方法,即使有,也没有解决乱码的根本,况且大多数人都是在胡说八道,一个帖子转来转去,自己都没有测试过就拿出来害人。最后,我摸索了一个多小时,终于解决了JS文件编码问题,随之也解决了jQuery.html()函数和jQuery.text()函数在传输中文时的乱码问题。
关于jQuery.html()函数和jQuery.text()函数在传输中文时的乱码问题解决请关注我的另外一篇文章《JS文件本身编码转换》:
http://blog.csdn.net/xht555/archive/2009/10/11/4653833.aspx。





















 1031
1031

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








