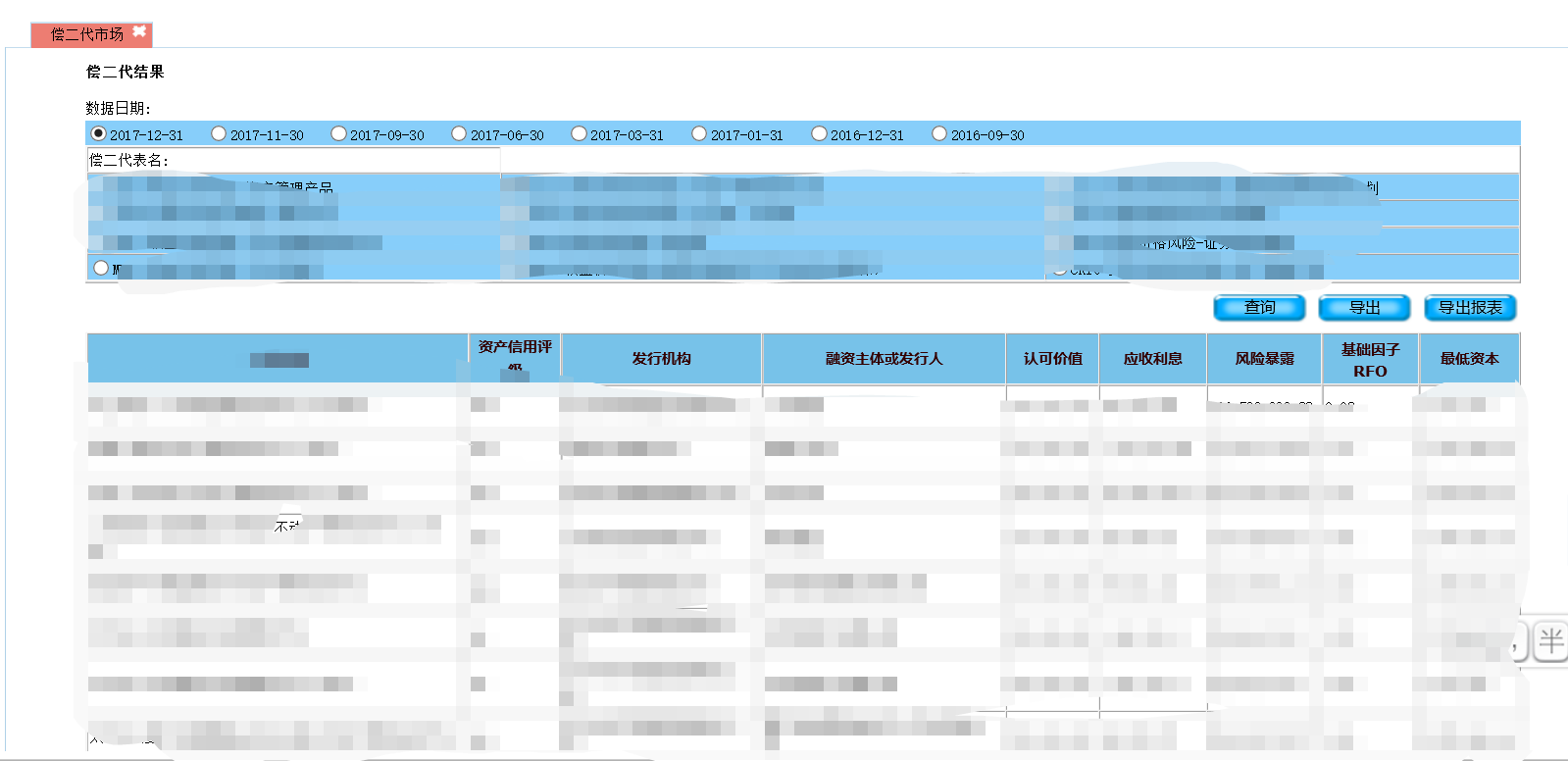
如图实现动态显示日期,再根据日期查询出表,显示表名根据表名,进行查询导出操作。
1. 配置
<action path="/selectRiskData" type="ctd.cedcx.web.action.ActionCedcx"
name="FormCedcx" parameter="selectRiskData" scope="request">
<forward name="success" path="/cedcx/2018init_RiskData_info.jsp" />
</action>
<action path="/exportRiskData" type="ctd.cedcx.web.action.ActionCedcx"
name="FormCedcx" parameter="exportRiskData" scope="request">
<forward name="success" path="/cedcx/2018init_RiskData_info.jsp" />
</action>
2. 前端页面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ include file="/pub/include/common.jsp"%>
<html>
<head>
<title>偿二代结果</title>
<base target="_self">
<script language="Javascript" defer="defer" src="<%=path%>/pub/js/myDateControler/WdatePicker.js"></script>
</head>
<body>
<form id="form1" action="init_RiskData.do" method="post" >
<input type="hidden" name="pageNo" value="${frmCedcx.pageNo}" />
<input type="hidden" name="rowsPerPage" value="${frmCedcx.rowsPerPage}" />
<table id="tableWorkBook" cellpadding="0" cellspacing="0" width="90%" align="center" >
<tr height="30" align="left">
<td width="30%" height="40">
<b>偿二代结果</b>
</td>
</tr>
<tr>
<td>数据日期:</td>
</tr>
<tr align="left" bgcolor="#87CEFA">
<td align="left" bgcolor="#87CEFA">
<c:forEach items="${listdataDate }" var="map" varStatus="cnt" >
<input type="radio" name="d_date" ${not empty frmCedcx.d_date ? (frmCedcx.d_date == map.d_date ? "checked" : "") : (cnt.index == 0 ? "checked" : "")} value="${map.d_date }" >${map.d_date }
</c:forEach>
</td>
</tr>
<tr> </tr>
</table>
<table id="tableName" cellpadding="0" cellspacing="0" width="90%" align="center" border="1">
<tr width="100%" >
<td>偿二代表名:</td>
</tr>
<c:forEach items="${list}" var="map" varStatus="cnt" >
<td align="left" bgcolor="#87CEFA">
<input type="radio" name="t_tname" ${not empty frmCedcx.t_tname ? (frmCedcx.t_tname == map.TAB_NO ? "checked" : "") : (cnt.index == 0 ? "checked" : "")} value="${map.TAB_NO }" >${map.TAB_NAME }
</td>
<c:if test="${cnt.count%3==0}" >
<tr bgcolor="#87CEFA">
</c:if>
</c:forEach>
</tr >
</table>
<table width="90%" border="0" cellspacing="0" cellpadding="1" align="center">
<tr>
<td width="30%" align="right" height="40" >
<input type="button" οnclick="selectRiskData('<%=path%>')" value="查询" class="blueTr9" />
<input type="button" id="export_cedcx" οnclick="exportRiskData('<%=path%>')" value="导出" class="blueTr9" />
<input type="button" id="export_report" οnclick="export_report1('<%=path%>');" value="导出报表" class="blueTr9" />
<!-- value="${frmParameter.SelectPName }" -->
</td>
</tr>
</table>
<table></table>
<table id="tablist" width="90%" border="1" cellspacing="0" cellpadding="1" align="center">
<tr class="title" align="center" >
<c:forEach items="${listMap }" var="map" varStatus="cnt" >
<th align="center" height="22">${map.PARA_NAME }</th>
</c:forEach>
</tr>
<c:forEach items="${resultList }" var="resultList" varStatus="cnt">
<tr class="${cnt.index%2 == 0 ? 'odd' : 'even'}" height="35">
<c:forEach items="${listMap}" var="listMap">
<td>
<c:if test="${listMap.PARA_TYPE == 'N'}" >
${app:numericFormat(resultList[listMap.PARA_CODE],2,true)}
</c:if>
<c:if test="${listMap.PARA_TYPE != 'N'}" >
${resultList[listMap.PARA_CODE]}
</c:if>
</c:forEach>
</td>
</tr>
</c:forEach>
</table>
<table width="100%" align="center" id="navigate" >
<tr><td align="right"><app:navigate objectName="FormCedcx"/></td></tr>
</table>
</form>
</body>
<SCRIPT LANGUAGE="JavaScript">
<c:if test="${not empty uploadMessage}">
alert("${uploadMessage}");
returnValue="${uploadResult}";
window.close();
</c:if>
function selectRiskData(path){
var form1 = document.forms[0];
form1.d_date.value = getRadioObjValue("d_date");
form1.t_tname.value = getRadioTableValue("t_tname");
form1.target="_self";
form1.action=path + "/selectRiskData.do";
form1.submit();
}
function exportRiskData(path,action_value){
var form1 = document.forms[0];
form1.d_date.value = getRadioObjValue("d_date");
form1.t_tname.value = getRadioTableValue("t_tname");
form1.target="_self";
form1.action=path + "/exportRiskData.do";
form1.submit();
form1.action=path + "/selectRiskData.do";
}
function export_report1(path,action_value){
var form1 = document.forms[0];
form1.d_date.value = getRadioObjValue("d_date");
form1.target="_self";
form1.action=path + "/exportCtdReport.do";
form1.submit();
form1.action=path + "/init_RiskData.do";
}
//获取表名
function getRadioTableValue(obj_name){
var str = "";
jQuery("#tableName").find("input[type=radio][name='"+obj_name+"']").each(function(){
if(jQuery(this).attr("checked")){
str = jQuery(this).val();
}
});
return str;
}
//获取日期
function getRadioObjValue(obj_name){
var str = "";
jQuery("#tableWorkBook").find("input[type=radio][name='"+obj_name+"']").each(function(){
if(jQuery(this).attr("checked")){
str = jQuery(this).val();
}
});
return str;
}
</SCRIPT>
</html>
《如果希望获得最佳表单传输性能,可以采用 GET 方法发送只有少数简短字段的小表单。
一些服务器操作系统在处理可以立即传递给应用程序的命令行参数时,会限制其数目和长度,在这种情况下,对那些有许多字段或是很长的文本域的表单来说,就应该采用 







 本文介绍如何结合JQuery与WdatePicker插件,根据用户选择的日期动态查询数据库中的表,并展示查询结果。内容涵盖配置、前端页面设计、Java后端处理及调用的方法。
本文介绍如何结合JQuery与WdatePicker插件,根据用户选择的日期动态查询数据库中的表,并展示查询结果。内容涵盖配置、前端页面设计、Java后端处理及调用的方法。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 937
937

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








