参考博客原址:https://blog.csdn.net/qq_24138151/article/details/78673556
Nginx 安装
系统平台:CentOS release 6.6 (Final) 64位。
一、安装编译工具及库文件
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel二、首先要安装 PCRE
PCRE 作用是让 Nginx 支持 Rewrite 功能。
1、下载 PCRE 安装包,下载地址: http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
[root@bogon src]# wget http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
2、解压安装包:
[root@bogon src]# tar zxvf pcre-8.35.tar.gz3、进入安装包目录
[root@bogon src]# cd pcre-8.354、编译安装
[root@bogon pcre-8.35]# ./configure
[root@bogon pcre-8.35]# make && make install5、查看pcre版本
[root@bogon pcre-8.35]# pcre-config --version
安装 Nginx
1、下载 Nginx,下载地址:http://nginx.org/download/nginx-1.6.2.tar.gz
[root@bogon src]# wget http://nginx.org/download/nginx-1.6.2.tar.gz
2、解压安装包
[root@bogon src]# tar zxvf nginx-1.6.2.tar.gz[root@bogon src]# cd nginx-1.6.24、编译安装
[root@bogon nginx-1.6.2]# ./configure --prefix=/usr/local/webserver/nginx --with-http_stub_status_module --with-http_ssl_module --with-pcre=/usr/local/src/pcre-8.35
[root@bogon nginx-1.6.2]# make
[root@bogon nginx-1.6.2]# make install5、查看nginx版本
[root@bogon nginx-1.6.2]# /usr/local/webserver/nginx/sbin/nginx -v
到此,nginx安装完成。
Nginx 配置
创建 Nginx 运行使用的用户 www:[root@bogon conf]# /usr/sbin/groupadd www
[root@bogon conf]# /usr/sbin/useradd -g www www配置nginx.conf ,将/usr/local/webserver/nginx/conf/nginx.conf替换为以下内容
[root@bogon conf]# cat /usr/local/webserver/nginx/conf/nginx.conf
user www www;
worker_processes 4; #设置值和CPU核心数一致
error_log /usr/local/webserver/nginx/logs/nginx_error.log crit; #日志位置和日志级别
pid /usr/local/webserver/nginx/nginx.pid;
#Specifies the value for maximum file descriptors that can be opened by this process.
worker_rlimit_nofile 65535;
events
{
use epoll;
worker_connections 65535;
}
http
{
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr -
r
e
m
o
t
e
u
s
e
r
[
remote_user [
remoteuser[time_local] “
r
e
q
u
e
s
t
"
′
<
/
s
p
a
n
>
<
s
p
a
n
c
l
a
s
s
=
"
h
l
j
s
−
s
t
r
i
n
g
"
>
′
request" '</span> <span class="hljs-string">'
request"′</span><spanclass="hljs−string">′status
b
o
d
y
b
y
t
e
s
s
e
n
t
"
body_bytes_sent "
bodybytessent"http_referer” ’
‘"$http_user_agent" $http_x_forwarded_for’;
#charset gb2312;
server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 8m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 128k;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
#limit_zone crawler KaTeX parse error: Expected 'EOF', got '#' at position 60: …"hljs-comment">#̲下面是server虚拟主机的配…
{
#fastcgi_pass unix:/tmp/php-cgi.sock;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi.conf;
}
location ~ ..(gif|jpg|jpeg|png|bmp|swf|ico)$
{
expires 30d;
# access_log off;
}
location ~ ..(js|css)?$
{
expires 15d;
# access_log off;
}
access_log off;
}
}
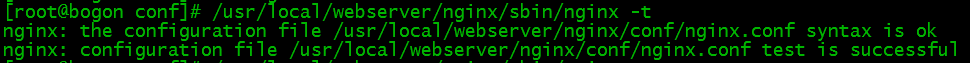
检查配置文件ngnix.conf的正确性命令:
[root@bogon conf]# /usr/local/webserver/nginx/sbin/nginx -t
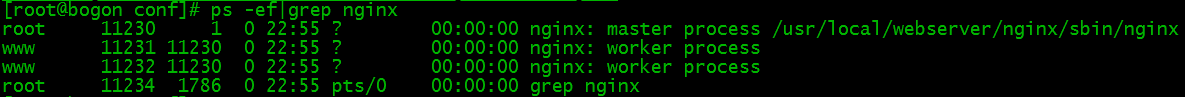
启动 Nginx
Nginx 启动命令如下:
[root@bogon conf]# /usr/local/webserver/nginx/sbin/nginx
访问站点
从浏览器访问我们配置的站点ip:
http://www.yuming.com:8081/

Nginx 其他命令
以下包含了 Nginx 常用的几个命令:
Nginx 端口号的修改
server {
listen 8081;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}修改完配置文件后重启nginx:/usr/local/nginx/nginx -s reload.我的nginx是安装在/usr/local/目录下,根据你自己nginx的安装目录重启你的服务器。
#配置防火墙,开启8089端口(注意:这里要开启你自己配置的端口,和上面listen指定端口一样)
vi /etc/sysconfig/iptables 添加如下语句:
#-A INPUT -m state --state NEW -m tcp -p tcp --dport 8089 -j ACCEPT #允许8089端口通过防火墙/etc/init.d/iptables restart #最后重启防火墙使配置生效提示:端口号为80可以不输入端口号,否则域名后面必须带端口.






















 1948
1948

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








