今天做一个搜索功能时,发现输入搜索词进行回车搜索时会刷新当前页面,感觉很奇怪,我这里是用得elemen-ui得el-form,代码如下:
<el-form :model='queryParam' ref='queryForm' :inline='true' label-width='68px'>
<el-form-item label='安装地址' prop='elevatorAddress' >
<j-input placeholder='请输入安装位置' v-model='queryParam.elevatorAddress' @keyup.enter.native = 'handleQuery'></j-input>
</el-form-item>
<el-form-item>
<el-button type='primary' icon='el-icon-search' size='mini' @click='handleQuery'>搜索</el-button>
<el-button icon='el-icon-refresh' size='mini' @click='resetQuery'>重置</el-button>
</el-form-item>
</el-form>
重点在<j-input placeholder='请输入安装位置' v-model='queryParam.elevatorAddress' @keyup.enter.native = 'handleQuery'></j-input>,这里只有一个input文本框,也查询了一下资料,原因是在当前页面元素只有一个文本框时,点击回车会自动提交表单,就造成了刷新当前页面。
解决方法: 在form标签中加入@submit.native.prevent阻止事件:
代码如下:
<el-form :model='queryParam' ref='queryForm' :inline='true' label-width='68px' @submit.native.prevent>
<el-form-item label='安装地址' prop='elevatorAddress' >
<j-input placeholder='请输入安装位置' v-model='queryParam.elevatorAddress' @keyup.enter.native = 'handleQuery'></j-input>
</el-form-item>
<el-form-item>
<el-button type='primary' icon='el-icon-search' size='mini' @click='handleQuery'>搜索</el-button>
<el-button icon='el-icon-refresh' size='mini' @click='resetQuery'>重置</el-button>
</el-form-item>
</el-form>
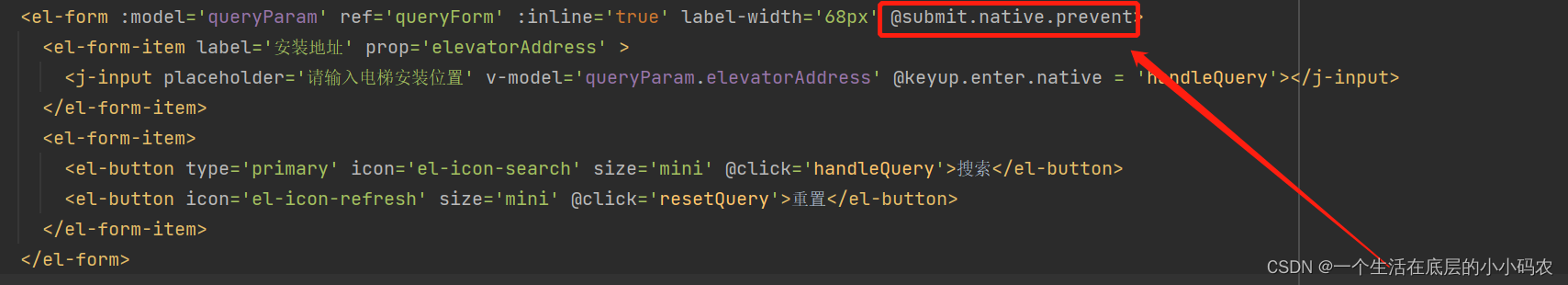
贴个图片为了更好得识别出加得位置:























 1316
1316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








