一、DOM
DOM: DOM= Document Object Model,文档对象模型,DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构。换句话说,这是表示和处理一个HTML或XML文档的常用方法。有一点很重要,DOM的设计是以对象管理组织(OMG)的规约为基础的,因此可以用于任何编程语言.
D:文档 – html 文档 或 xml 文档
O:对象 – document 对象的属性和方法
M:模型
DOM 是针对xml(html)的基于树的API。
DOM树:节点(node)的层次。
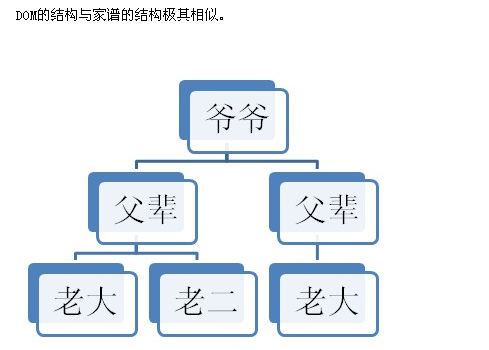
DOM 把一个文档表示为一棵家谱树(父,子,兄弟)
DOM定义了Node的接口以及许多种节点类型来表示XML节点的多个方面
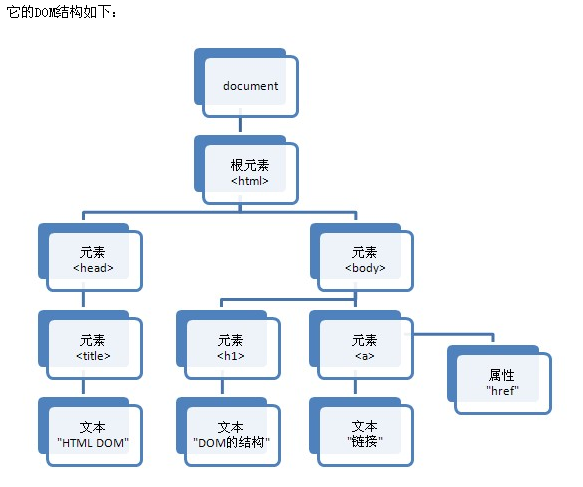
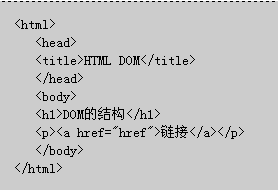
二、DOM的结构



三、节点
根据 DOM,HTML 文档中的每个成分都是一个节点。DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
四、Node 层次
节点彼此都有等级关系。
HTML 文档中的所有节点组成了一个文档树(或节点树)。HTML 文档中的每个元素、属性、文本等都代表着树中的一个节点。树起始于文档节点,并由此继续伸出枝条,直到处于这棵树最低级别的所有文本节点为止。

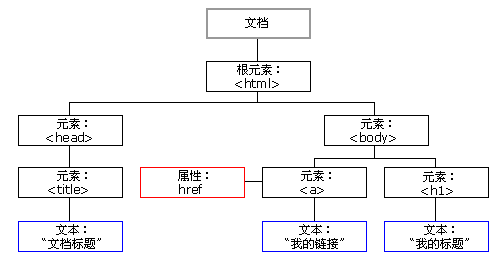
五、节点及其类型
节点
* 由结构图中我们可以看到,整个文档就是一个文档节点。
* 而每一个HMTL标签都是一个元素节点。
* 标签中的文字则是文本节点。
* 标签的属性是属性节点。
* 一切都是节点……
节点树
节点树的概念从图中一目了然,最上面的就是“树根”了。节点之间有父子关系,祖先与子孙关系,兄妹关系。这些关系从图中也很好看出来,直接连线的就是父子关系了。而有一个父亲的就是兄妹关系……
六、查找并访问节点
你可通过若干种方法来查找您希望操作的元素:
通过使用 getElementById() 和 getElementsByTagName() 方法
通过使用一个元素节点的 parentNode、firstChild 以及 lastChild 属性
七、查找元素节点
getElementById()
寻找一个有着给定 id 属性值的元素,返回值是一个有着给定 id 属性值的元素节点。如果不存在这样的元素,它返回 null.
var oElement = document.getElementById ( sID )
该方法只能用于 document 对象
<input type="text" value="国庆60周年" id="tid">
function test(){
var usernameElement=document.getElementById(“tid");
//获取元素的值
alert("usernameElement.value: "+usernameElement.value)
//获取元素的类型
alert("usernameElement.type: "+usernameElement.type)
}
getElementsByName()
寻找有着给定name属性的所有元素,这个方法将返回一个节点集合,这个集合可以当作一个数组来处理。这个集合的 length 属性等于当前文档里有着给定name属性的所有元素的总个数。
<form name="form1">
<input type="text" name="tname" value="国庆60年_1" /><br>
<input type="text" name="tname" value="国庆60年_2" /><br>
<input type="text" name="tname" value="国庆60年_3" /><br>
<input type="button" name="ok" value="保存" id="ok" οnclick="test();">
</form>
function test(){
var tnameArray=document.getElementsByName("tname");
alert(tnameArray.length);
for(var i=0;i<tnameArray.length;i++){
window.alert(tnameArray[i].value);
}
}
- <input type="text" name="username" value="国庆60年_1" /><br>
- <input type="text" name="username" value="国庆60年_2" /><br>
- <input type="text" name="username" value="国庆60年_3" /><br>
- <input type="button" name="ok" value="保存" id="ok"><br>
- <script language="JavaScript">
- //该方法返回是数组类型
- var usernameElements=document.getElementsByName("username");
- for (var i = 0; i < usernameElements.length; i++) {
- //获取元素的类型
- //alert(usernameElements[i].type)
- //获取元素value的值
- //alert(usernameElements[i].value);
- //采用函数直接量的方法
- usernameElements[i].onchange = function(){
- alert(this.value);
- }
- }
- </script>
<input type="text" name="username" value="国庆60年_1" /><br>
<input type="text" name="username" value="国庆60年_2" /><br>
<input type="text" name="username" value="国庆60年_3" /><br>
<input type="button" name="ok" value="保存" id="ok"><br>
<script language="JavaScript">
//该方法返回是数组类型
var usernameElements=document.getElementsByName("username");
for (var i = 0; i < usernameElements.length; i++) {
//获取元素的类型
//alert(usernameElements[i].type)
//获取元素value的值
//alert(usernameElements[i].value);
//采用函数直接量的方法
usernameElements[i].onchange = function(){
alert(this.value);
}
}
</script>
getElementsByTagName()
寻找有着给定标签名的所有元素,这个方法将返回一个节点集合,这个集合可以当作一个数组来处理。这个集合的 length 属性等于当前文档里有着给定标签名的所有元素的总个数。
var elements = document.getElementsByTagName(tagName);
var elements = element.getElementsByTagName(tagName);
该方法不必非得用在整个文档上。它也可以用来在某个特定元素的子节点当中寻找有着给定标签名的元素。
var container = document.getElementById(“sid”);
var elements = container.getElementsByTagName(“p”);
alert(elements .length);
- // //处理input
- // var inputElements=document.getElementsByTagName("input");
- // //输出input标签的长度
- // //alert(inputElements.length);
- // for(var i=0;i<inputElements.length;i++){
- // if(inputElements[i].type!='button'){//submit
- // alert(inputElements[i].value);
- // }
- // }
- //处理select
- // //获取select标签
- // var selectElements=document.getElementsByTagName("select");
- // //获取select下的子标签
- // for(var j=0;j<selectElements.length;j++){
- // var optionElements=selectElements[j].getElementsByTagName("option");
- // for(var i=0;i<optionElements.length;i++){
- // alert(optionElements[i].value);
- // }
- // }
- var textareaElements=document.getElementsByTagName("textarea");
- alert(textareaElements[0].value);
// //处理input
// var inputElements=document.getElementsByTagName("input");
// //输出input标签的长度
// //alert(inputElements.length);
// for(var i=0;i<inputElements.length;i++){
// if(inputElements[i].type!='button'){//submit
// alert(inputElements[i].value);
// }
// }
//处理select
// //获取select标签
// var selectElements=document.getElementsByTagName("select");
// //获取select下的子标签
// for(var j=0;j<selectElements.length;j++){
// var optionElements=selectElements[j].getElementsByTagName("option");
// for(var i=0;i<optionElements.length;i++){
// alert(optionElements[i].value);
// }
// }
var textareaElements=document.getElementsByTagName("textarea");
alert(textareaElements[0].value);
- var inputElements=document.getElementsByTagName("input");
- for(var i=0;i<inputElements.length;i++){
- if (inputElements.type != 'submit') {
- inputElements[i].onchange = function(){
- alert(this.value)
- };
- }
- var selectElements=document.getElementsByTagName("select");
- for (var i = 0; i < selectElements.length; i++) {
- selectElements[i].onchange=function(){
- alert(this.value);
- }
- }
var inputElements=document.getElementsByTagName("input");
for(var i=0;i<inputElements.length;i++){
if (inputElements.type != 'submit') {
inputElements[i].onchange = function(){
alert(this.value)
};
}
var selectElements=document.getElementsByTagName("select");
for (var i = 0; i < selectElements.length; i++) {
selectElements[i].οnchange=function(){
alert(this.value);
}
}
八、parentNode、firstChild以及lastChild
这三个属性 parentNode、firstChild 以及 lastChild 可遵循文档的结构,在文档中进行“短距离的旅行”。
请看下面这个 HTML 片段:
- <table>
- <tr>
- <td>John</td>
- <td>Doe</td>
- <td>Alaska</td>
- </tr>
- </table>
<table>
<tr>
<td>John</td>
<td>Doe</td>
<td>Alaska</td>
</tr>
</table>
在上面的HTML代码中,第一个 <td> 是 <tr> 元素的首个子元素(firstChild),而最后一个 <td> 是 <tr>元素的最后一个子元素(lastChild)。
此外,<tr> 是每个 <td>元 素的父节点(parentNode)。
- var textareaElements=document.getElementsByTagName("textarea");
- for (var i = 0; i < textareaElements.length; i++) {
- textareaElements[i].onchange = function(){
- alert(this.value);
- };
- }
var textareaElements=document.getElementsByTagName("textarea");
for (var i = 0; i < textareaElements.length; i++) {
textareaElements[i].onchange = function(){
alert(this.value);
};
}
九、查看是否存在子节点
hasChildNodes()
该方法用来检查一个元素是否有子节点,返回值是 true 或 false.
var booleanValue = element.hasChildNodes();
文本节点和属性节点不可能再包含任何子节点,所以对这两类节点使用 hasChildNodes 方法的返回值永远是 false.
如果 hasChildNodes 方法的返回值是 false,则 childNodes,firstChild,lastChild 将是空数组和空字符串。
hasChildNodes()
- var selectElements=document.getElementsByTagName("select");
- alert(selectElements[0].hasChildNodes())
- var inputElements=document.getElementsByTagName("input");
- for(var i=0;i<inputElements.length;i++){
- alert(inputElements[i].hasChildNodes());
- }
var selectElements=document.getElementsByTagName("select");
alert(selectElements[0].hasChildNodes())
var inputElements=document.getElementsByTagName("input");
for(var i=0;i<inputElements.length;i++){
alert(inputElements[i].hasChildNodes());
}
十、根节点
有两种特殊的文档属性可用来访问根节点:
document.documentElement
document.body
第一个属性可返回存在于 XML 以及 HTML 文档中的文档根节点。
第二个属性是对 HTML 页面的特殊扩展,提供了对 <body> 标签的直接访问。
十一、DOM节点信息
每个节点都拥有包含着关于节点某些信息的属性。这些属性是:
nodeName(节点名称)
nodeName 属性含有某个节点的名称。
var name = node.nodeName;
元素节点的 nodeName 是标签名称
属性节点的 nodeName 是属性名称
文本节点的 nodeName 永远是 #text
文档节点的 nodeName 永远是 #document
注释:nodeName 所包含的 html 元素的标签名称永远是大写的
nodeValue(节点值)
nodeValue:返回给定节点的当前值(字符串)
如果给定节点是一个属性节点,返回值是这个属性的值。
如果给定节点是一个文本节点,返回值是这个文本节点的内容。
如果给定节点是一个元素节点,返回值是 null
nodeValue 是一个 读/写 属性,但不能对元素节点的 nodeValue 属性设置值,
但可以为文本节点的 nodeValue 属性设置一个值。
var li = document.getElementById(“li”);
if(li.firstChild.nodeType == 3)
li.firstChild.nodeValue = “国庆60年”;
nodeType(节点类型)
nodeType:返回一个整数,这个数值代表着给定节点的类型。
nodeType 属性返回的整数值对应着 12 种节点类型,常用的有三种:
Node.ELEMENT_NODE ---1 -- 元素节点
Node.ATTRIBUTE_NODE ---2 -- 属性节点
Node.TEXT_NODE ---3 -- 文本节点
nodeType 是个只读属性





















 570
570

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








