分享一个解决办法
原因是最近在仿一个Winui3.0的MenuBar,不难发现有一个特点。当返回到最上一层的时候这个左上角的返回小箭头会变成disabled状态,而切换到其他页面后(如果存在上一个页面)则可以通过这个返回箭头回到上一个页面。
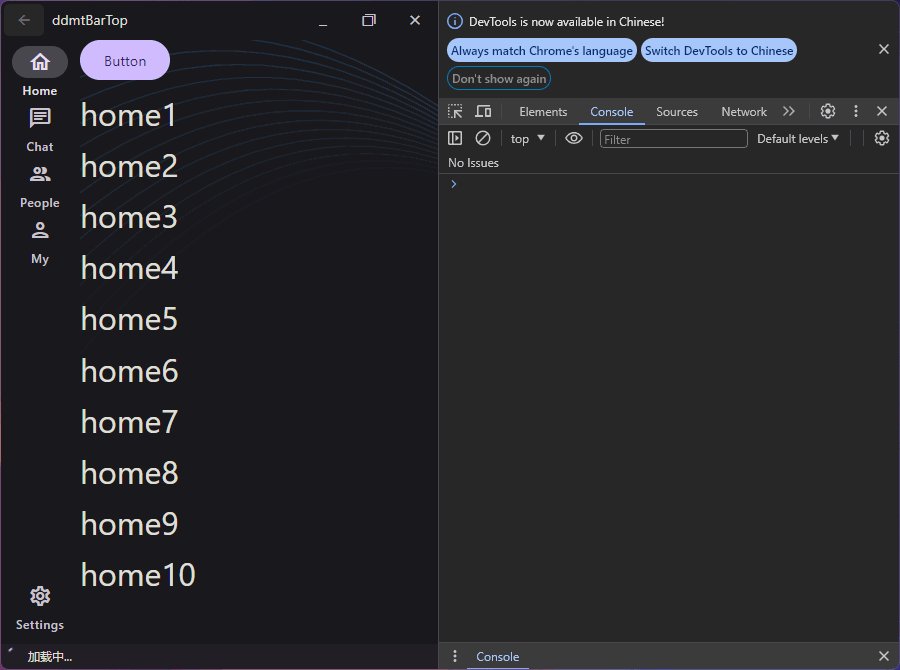
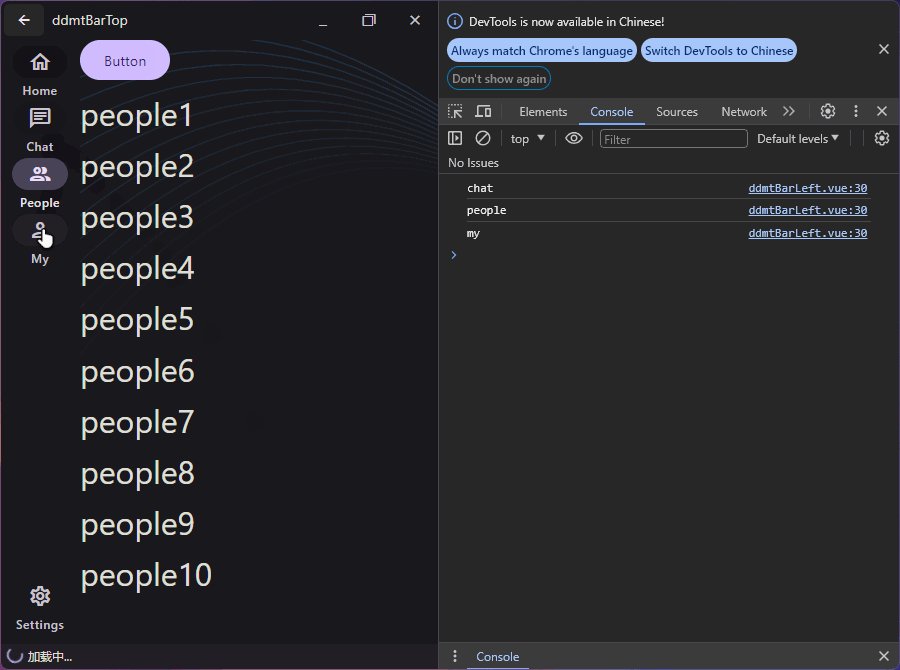
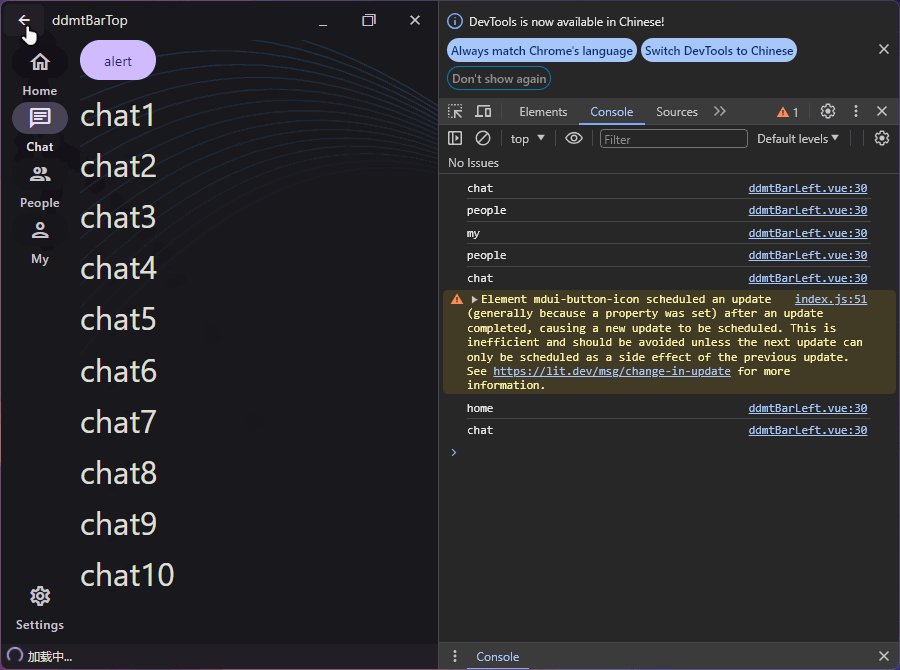
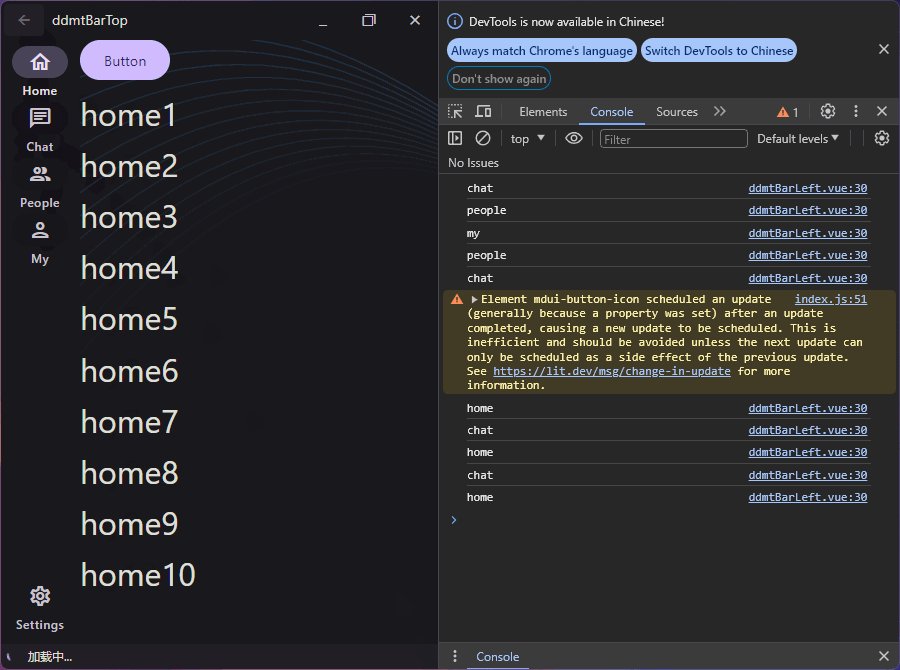
具体效果如下

看到网上也有不少的方法,做了个简单的。
可以设置一个全局前置守卫beforeEach,vue路由的起始路径就是/,可以判断to.path === '/',但是这样还不够,因为用户也可以通过很多方式回到根目录(可能是首页),所以我们还需要判断是否存在上一跳,这里用window.history.state.back === null 思路是来自 Peter_Yang0942 大佬。大佬的方法是window.history.length,没法满足我的需求。
这里的核心判断原理就是
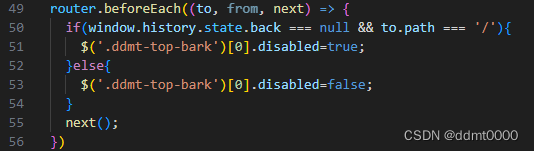
if(window.history.state.back === null && to.path === '/')前者判断是否存在上一跳,后者判断是否回到首页,结合两者条件可以判断是否回到首页。
看用于实现该功能的一下完整代码:

回到首页且不存在上一跳则禁用“上一页”按钮,否者启用。
最后讲一个题外话,
如果单独判断window.history.state.back === null会发生什么?
这个我也试过了,由于回到首页时不存在上一跳了故可以正确触发禁用“上一页”按钮,但是由于第一次跳转前也不存在上一跳,故代码在全局前置守卫beforeEach时无法触发事件,直到第二次才能触发,也就是存在bug。
当然如果单独判断to.path === '/'的话相信大家都想到了。
参考:vue后退判断是否有历史记录,有就返回上一级,否则返回指定路由 - Peter_Yang0942 - 博客园 (cnblogs.com)





















 1165
1165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








