<!doctype html>
<html>
<head></head>
<body>
<form action="http://localhost/test.php" method="post" id="register"></form>
<input type="text" name="user" value="" form="register" />
<input type="password" name="pwd" value="" form="register" />
<select name="year" form="register">
<option value="1970">1970</option>
<option value="1980">1980</option>
<option value="1990">1990</option>
</select>
<input type="submit" value="注册" form="register" />
<hr />
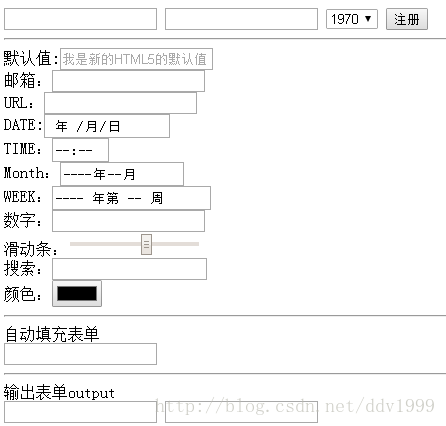
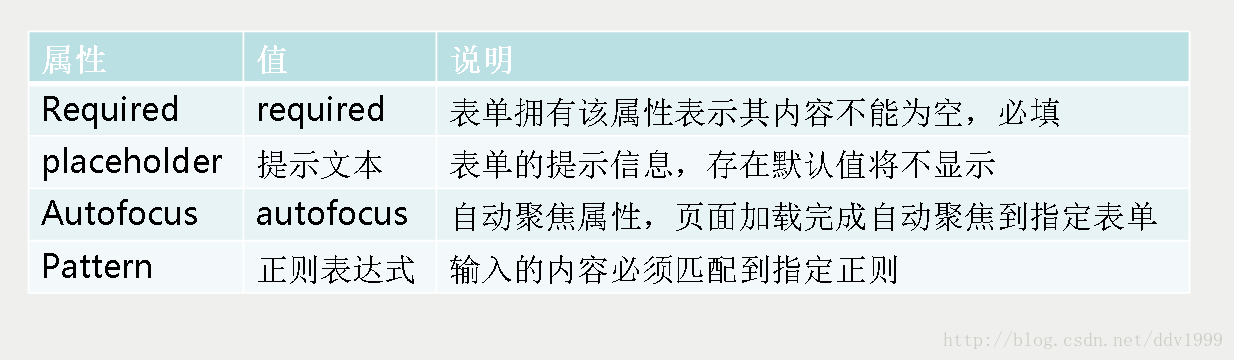
默认值:<input type="text" name="test" value="" pattern="\d{3}" placeholder="我是新的HTML5的默认值" form="register" /><br />
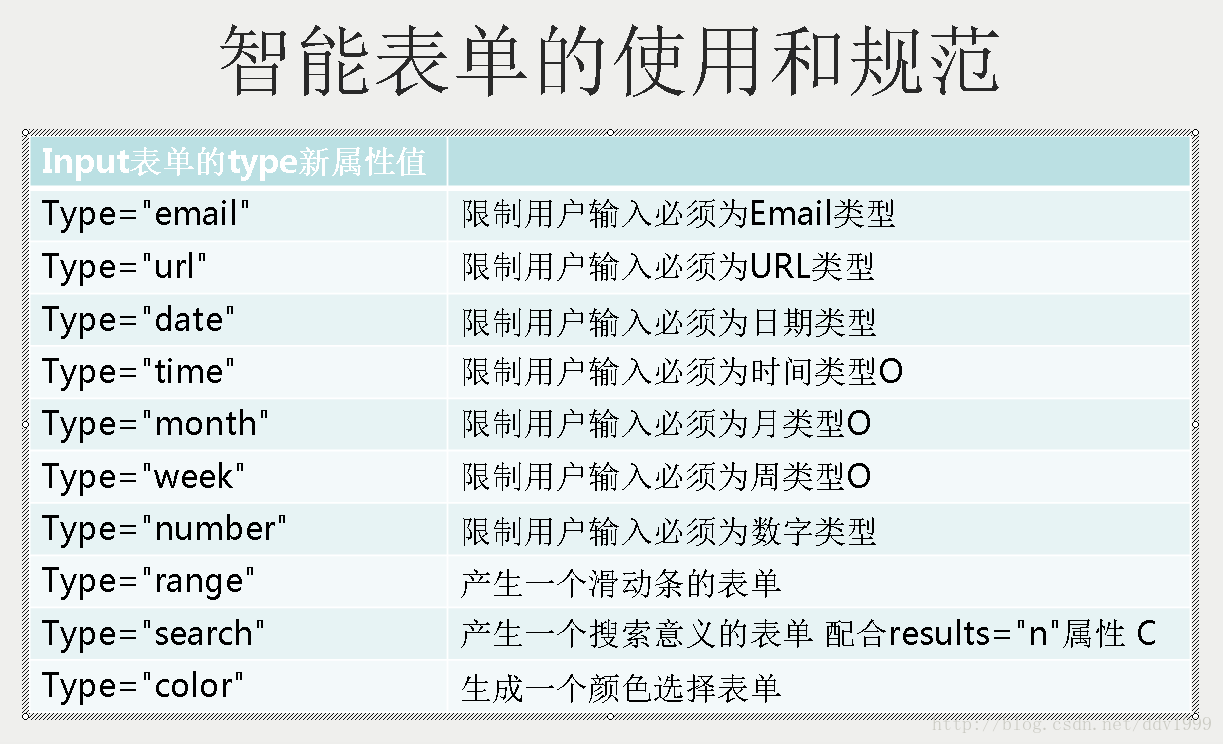
邮箱:<input type="email" name="youxiang" value="" form="register" required="required" /><br />
URL:<input type="url" name="url" value="" form="register" /><br />
DATE:<input type="date" name="riqi" value="" form="register" /><br />
TIME:<input type="time" name="shijian" value="" form="register" /><br />
Month:<input type="month" name="yue" value="" form="register" /><br />
WEEK:<input type="week" name="zhou" value="" form="register" /><br />
数字:<input type="number" name="shuzi" value="" form="register" autofocus="autofocus" /><br />
滑动条:<input type="range" name="huadong" value="" form="register" max="10" step="2" /><br />
搜索:<input type="search" name="sousuo" value="" form="register" results="n" /><br />
颜色:<input type="color" name="yanse" value="" form="register" /><br />
<hr />
自动填充表单<br />
<input type="text" name="auto" value="" list="movie" />
<datalist id="movie">
<option>人在囧途</option>
<option>车在囧途</option>
<option>泰囧</option>
</datalist>
<hr />
输出表单output<br />
<form action="" method="post" οninput="result.value=parseInt(no1.value)+parseInt(no2.value)">
<input type="number" name="no1" value="" />
<input type="number" name="no2" value="" />
<output name="result"></output>
</form>
</body>
</html>

























 2816
2816

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








