需求描述
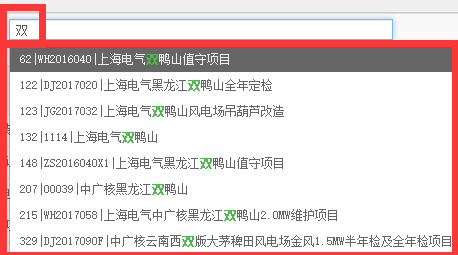
项目中有很多列表页面,都有搜索功能,新增需求:所有的搜索框既可以输入搜索,也可以下拉框选择,且输入框输入的时候有相应的提示填充,如图所示:
代码实现
首先实现输入功能,查了很多资料,最终决定在搜索框覆盖一个Input框
<div class="select-editable">
<select id="qwindyear_id" class="read" onchange="change('qwindyear_id')">
<option value="0">年</option>
</select>
<input type="text" name="" value="" placeholder="选择年份" id='year_sel' autocomplete="off" onchange="inputChange('qwindyear_id','year_sel')">
</div>
布局有了,接下来就是实现功能,输入的时候自动填充,因为项目中有做过类似功能,引入的插件是bootstrap中的typeahead.js
插件使用方法
只用了基本的方法实现功能,代码如下:
var years = [];
var years = [];
for(var i = year; i >= 2010; i--){
years.push(i+'年');
}
$('#year_sel').typeahead({
source: years
})这样就实现了边输入边提示的效果。
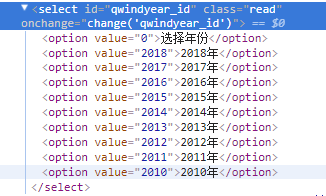
可以输入,可以搜索,但是点击搜索,后台请求数据的时候需要传参的是id项,也就是传的不是2017年,而是2017。
如图:
提交数据的时候只需要传选中的val()就好了。
下拉框可以实现搜索,输入的话要传参的话有两种方法:
1、在输入时选择某一项,将它的id放在界面上(可以用隐藏域),那么绑定数据源的时候就要绑定对象数组,而不是单纯的数组了
2、在输入时选择某一项,遍历一遍下拉框中的选项,某一项等于option的text时,将下拉框的这一项选中
我用的是第二种方法
难点实现
封装了一个方法,只要input框内的内容改变了,就执行以下代码,下拉框赋值
function inputChange(selname,inputname){
if($('#'+inputname).val()){
var option = $('#'+selname+' option');
for(var i=0;i<option.length;i++){
if($('#'+inputname).val() == $(option[i]).text()){
$('#'+selname).val($(option[i]).val());
}
}
}
}同时用下拉框选中的时候也要将选中的内容赋值给input框,因为Input框不赋值的话是空的,就算后面selected有选中,也没有显示出来。
function change(name){
$('#'+name).siblings('input').val($('#'+name).find('option:selected').text());
}以上就是实现效果的全过程~~~~~





















 1700
1700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








