var a = 1;
function b() {
console.log(2);
}
(function (){
console.log(a);
b();
var a = 3;
function b(){
console.log(4);
}
})()
结果:
undefined
4
闭包中,里边的a 和 b的都会覆盖外边的,但是字面量的声明, 在那一行的执行过之后才会有赋值,而函数式的声明在没有执行前,就会覆盖的。
===================
在来试一下:

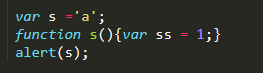
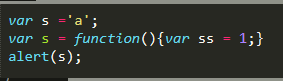
//a

//function(){var ss =1}





















 222
222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








