在参考微信小程序的视图示例时,发现给的示例view和scroll-view缺少对应的css,整理一下给有需要的同学参考下:
View
对应官方文档: https://mp.weixin.qq.com/debug/wxadoc/dev/component/view.html
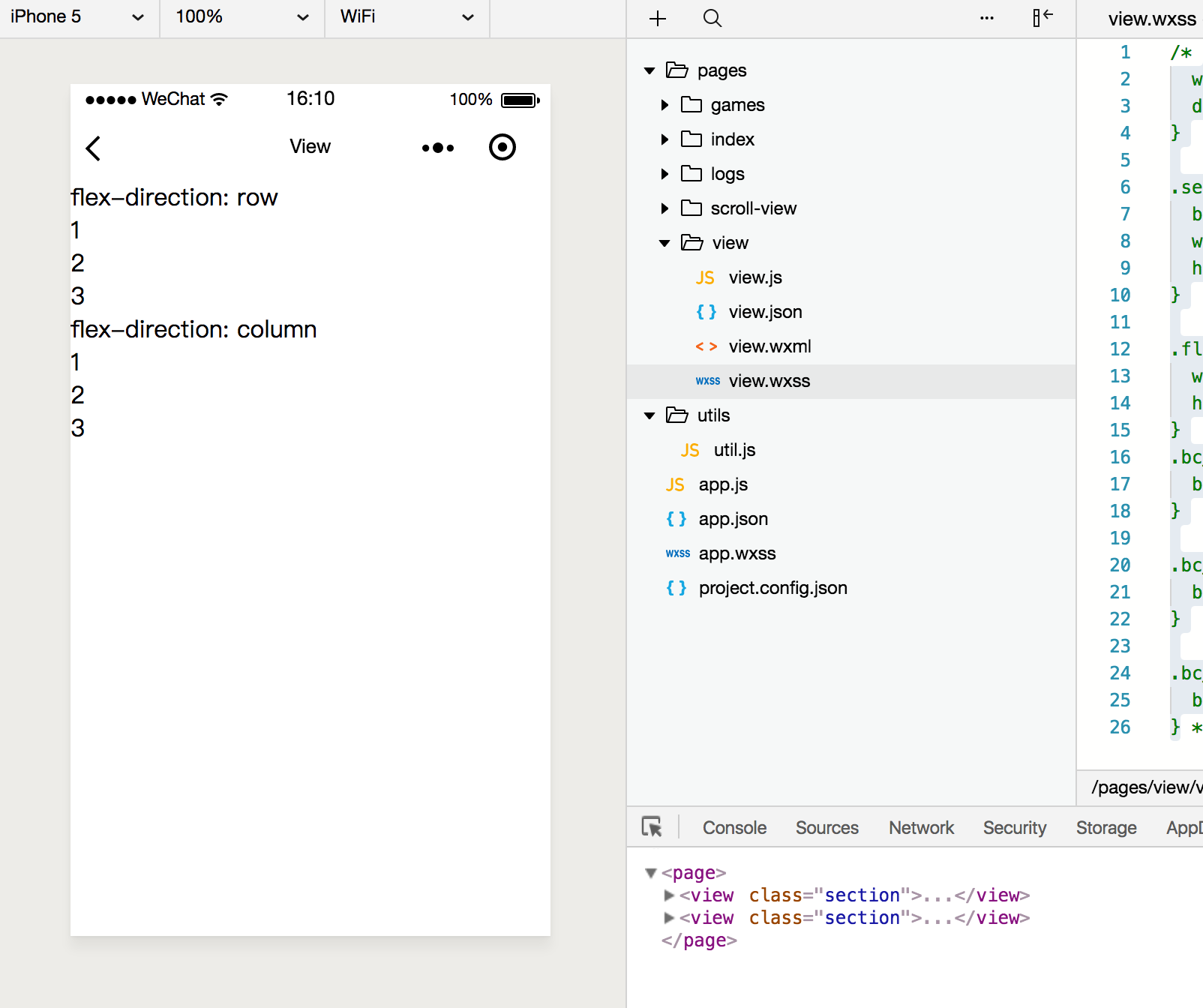
直接使用view示例代码,发现不能达到预期效果,如图中左边所示:
是因为示例中只有wxml代码,相应的wxss代码没有给出,
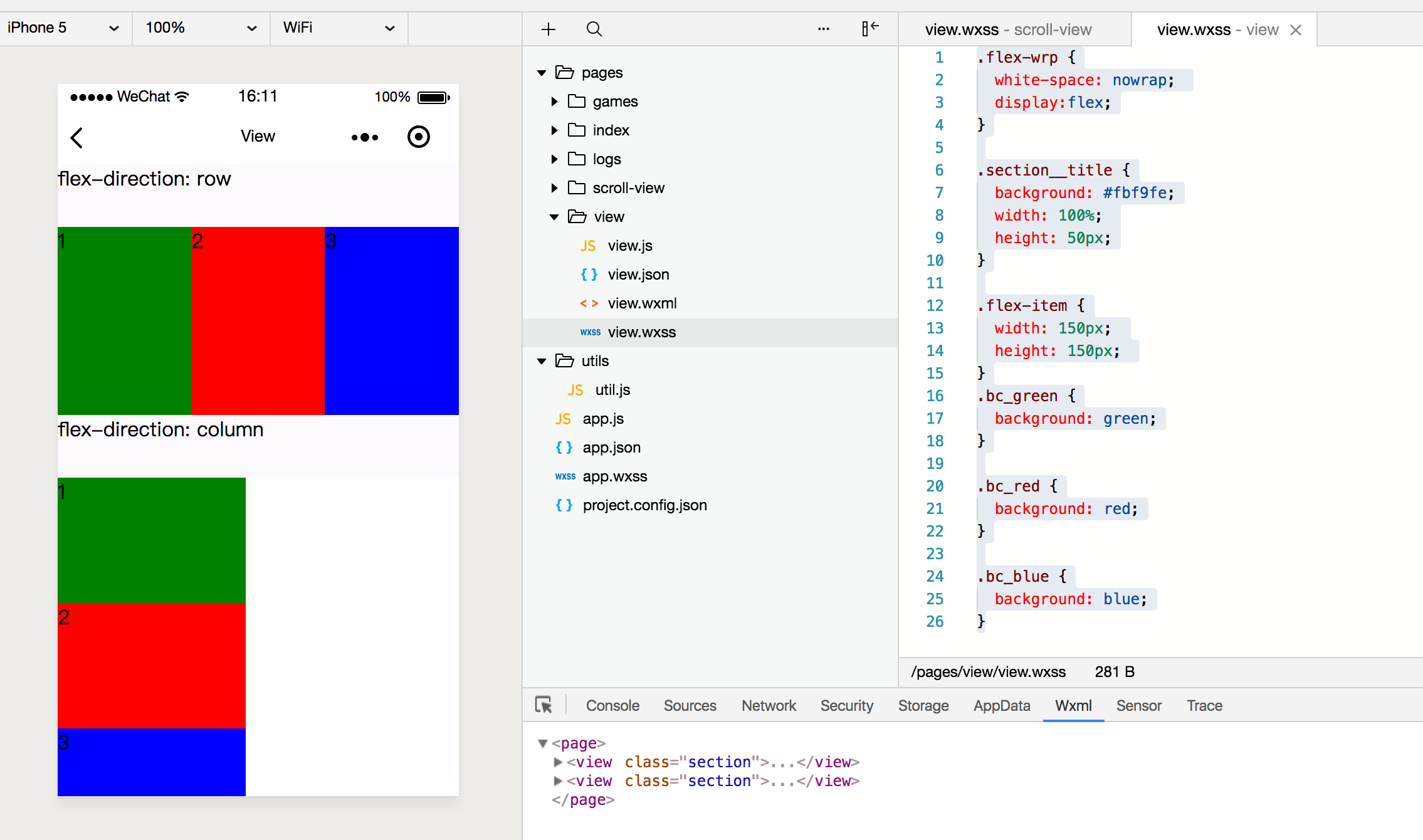
.flex-wrp {
white-space: nowrap;
display:flex;
}
.section__title {
background: #fbf9fe;
width: 100%;
height: 50px;
}
.flex-item {
width: 150px;
height: 150px;
}
.bc_green {
background: green;
}
.bc_red {
background: red;
}
.bc_blue {
background: blue;
}添加对应的wxss后,则效果如下:
Scroll-View
对应官方文档:








 这篇博客针对微信小程序官方view和scroll-view组件的示例中缺失的CSS问题进行了说明。作者整理了必要的CSS代码,帮助读者理解如何通过添加wxss实现预期的视图效果,包括view的基本应用和scroll-view的滚动功能。
这篇博客针对微信小程序官方view和scroll-view组件的示例中缺失的CSS问题进行了说明。作者整理了必要的CSS代码,帮助读者理解如何通过添加wxss实现预期的视图效果,包括view的基本应用和scroll-view的滚动功能。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1737
1737

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








